標高を表示してシェアする地図アプリ
ネット上の機能を利用する
前レッスンで作った地図アプリをちょっと便利に改造してみましょう。
地図から標高が分かったら便利ですよね。そして、その標高をSNSに投稿できたらもっと便利です。

あらかじめ、iPhoneにtwitterとFacebookのアプリをダウンロードしておいてください。
学習内容
・座標を指定して標高を取得する。
・画像を使ったボタンを作る。
・Twitterとfacebookに投稿する。
1.前Lessonのプロジェクトを読み込む
前Lessonの地図アプリを開いてください。そのまま引き続きの作業ならそのままでOKです。
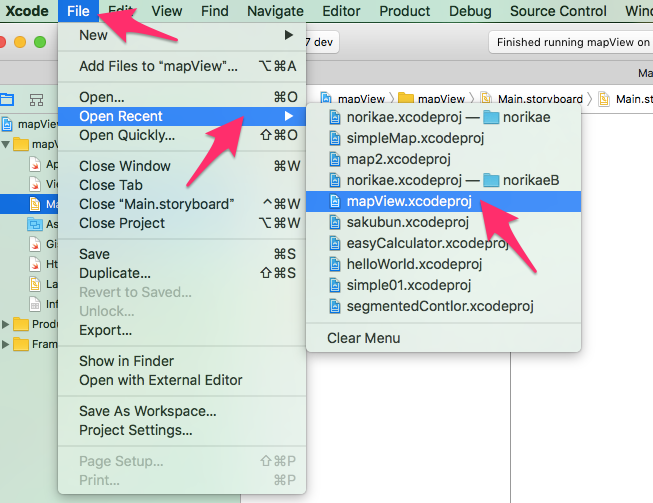
XcodeのFile→Open Recent→mapView.xcodeprojectで開けます。

2.サポートファイルをコピーする
今回もサポートファイルを使います。
↓コチラからダウンロードしてください。
サポートファイルをダウンロード
ダウンロードしたら解凍してください。

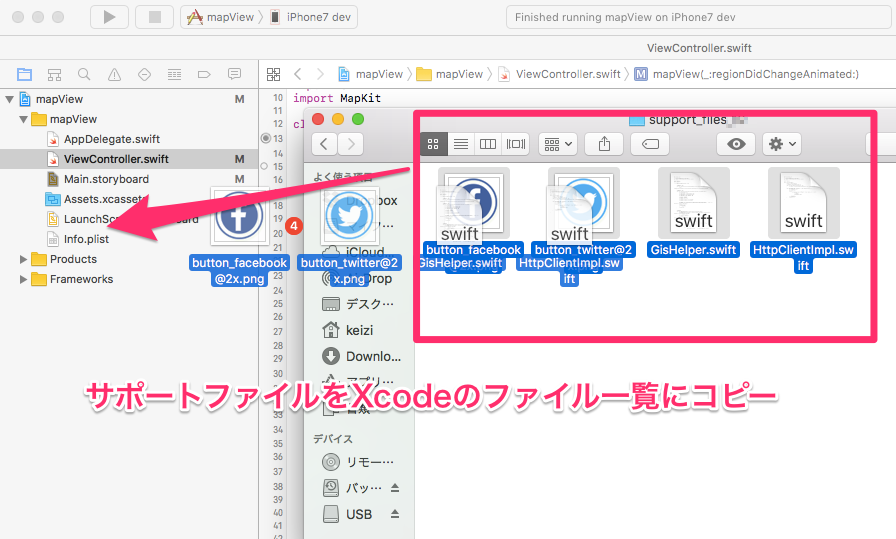
フォルダ内の4ファイルをプロジェクトのファイル一覧にコピーしてください。

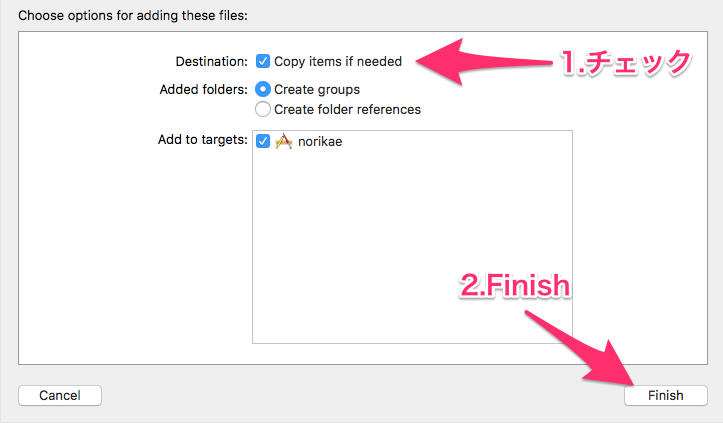
『Copy items if needed』にチェックを入れて『Finish』をクリックしてください。

これでサポートファイルの準備は完了です。
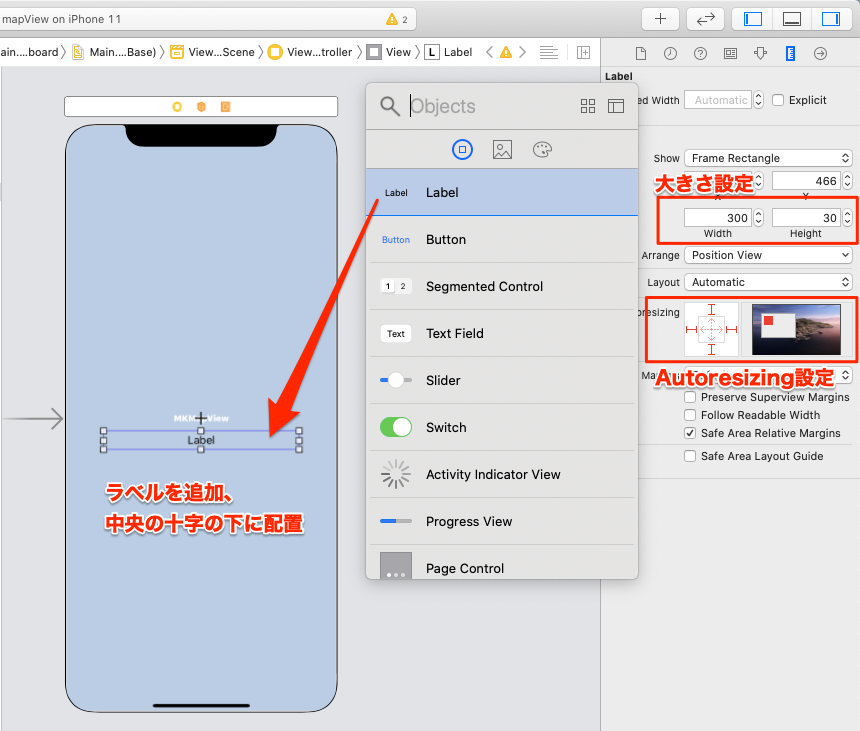
3.ラベルを追加する
標高を表示するためのラベルを、画面中央の+マークの下に配置してください。

Alignmentを中央揃えにして、Autoresizingも設定してください。
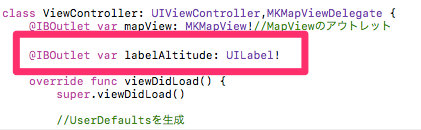
次にアウトレットを接続してください。

これでラベルの準備は完了です。
4.標高を取得して表示するプログラムを書く
指定した経緯度の標高を取得するプログラムを書きます。
サポートファイルの『GisHelper(ジーアイエスヘルパー)』の『getAltitudeCoordinate』を使用します。
getAltitudeCoordinateは経緯度を渡すと標高を返してくれるファンクションです。
GISとは、『Geographic Information System』の略で、日本語にすると『地図情報システム』となります。地図を扱うアプリは『GISの簡単なもの』と言えます。
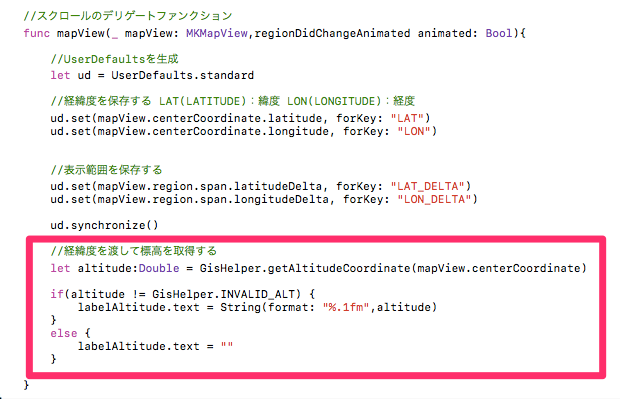
viewController.swiftにある『mapViewのスクロールのデリゲートファンクション』の下の方に標高取得のプログラムを追加してください。
下の画像の赤い枠の中身です。

返ってきた標高がINVALID_ALTでなければ標高表示用ラベルに設定するという内容です。
標高の取得に失敗するとINVALID_ALTが返ってくるので、その時はラベルを空白にします。
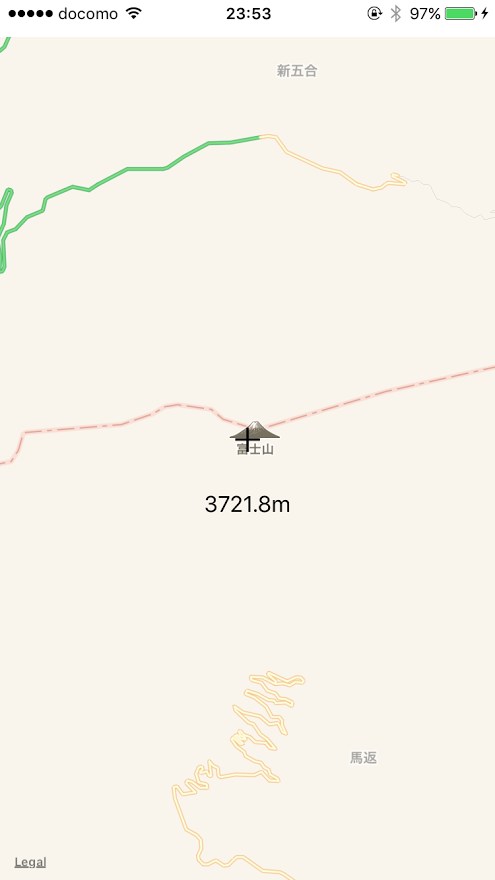
5.実行してみましょう
これで実行すれば画面中央の標高を表示するアプリになります。

6.SNSに投稿するためのボタンを追加
次はSNSに投稿する機能の追加です。
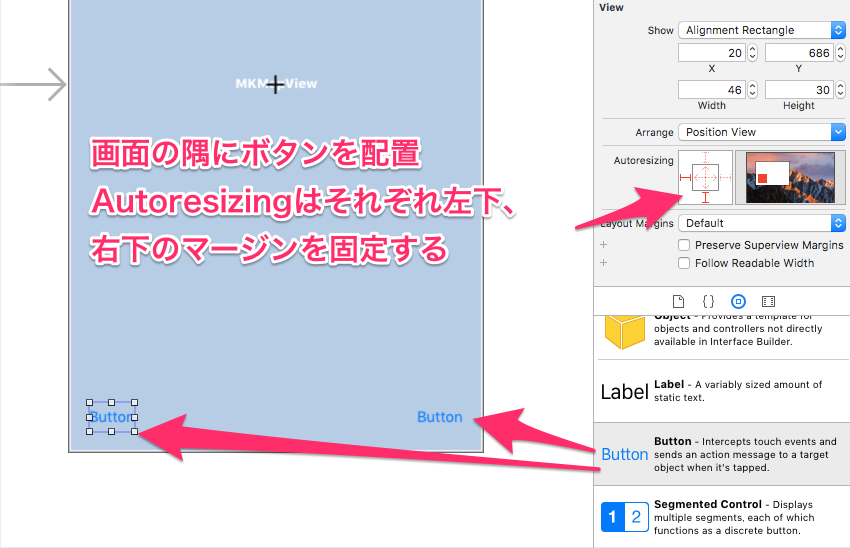
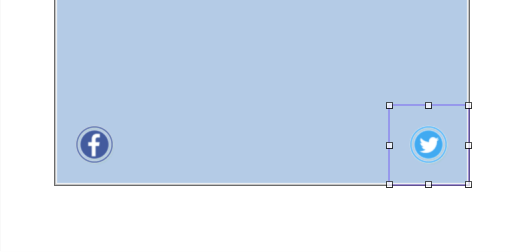
インターフェイスビルダーで画面の左下と右下にボタンを追加してください。Autoresizingも設定して、それぞれ左下、右下のマージンを固定してください。

今回はボタンにイメージファイルを使います。文字ボタンより見栄えがよくなります。

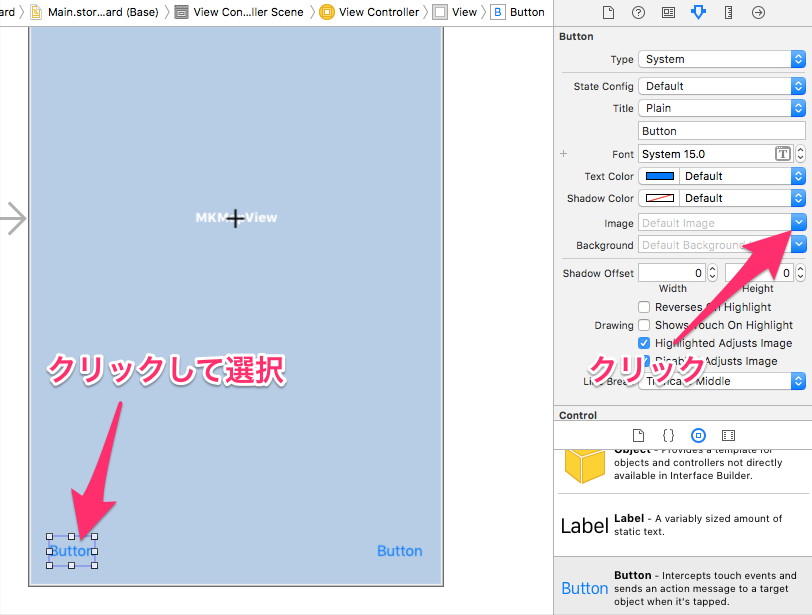
画面に配置したボタンをクリックし、アトリビュートインスペクタの『Image』の右端の青い部分をクリックしてください。
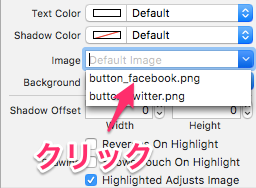
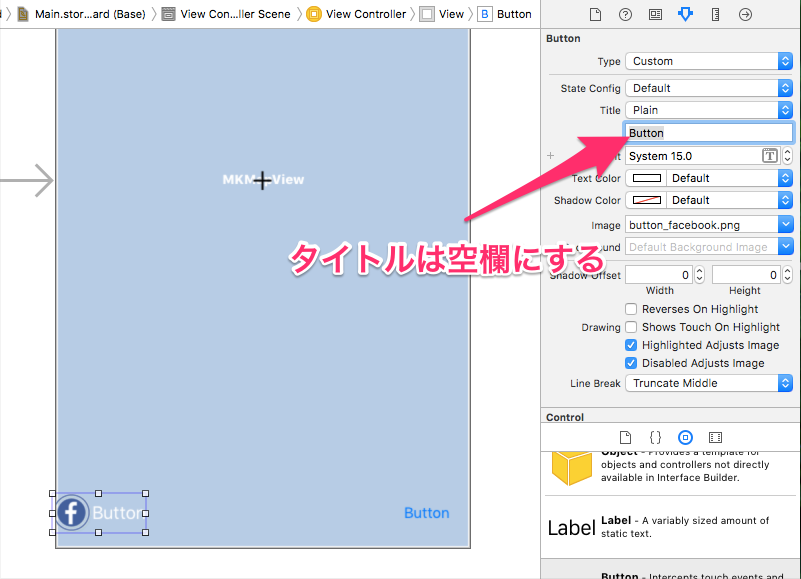
ドロップダウンボックスにイメージファイルの名前が出てきます。左下のボタンは『button_facebook.png』を選んでください。

タイトルが邪魔なので、ボタンのタイトルは空欄にしてください。

同じように右下のボタンのImageには『button_twitter.png』を設定してください。

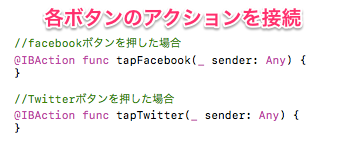
各ボタンのアクションをViewControllwerに接続してください。

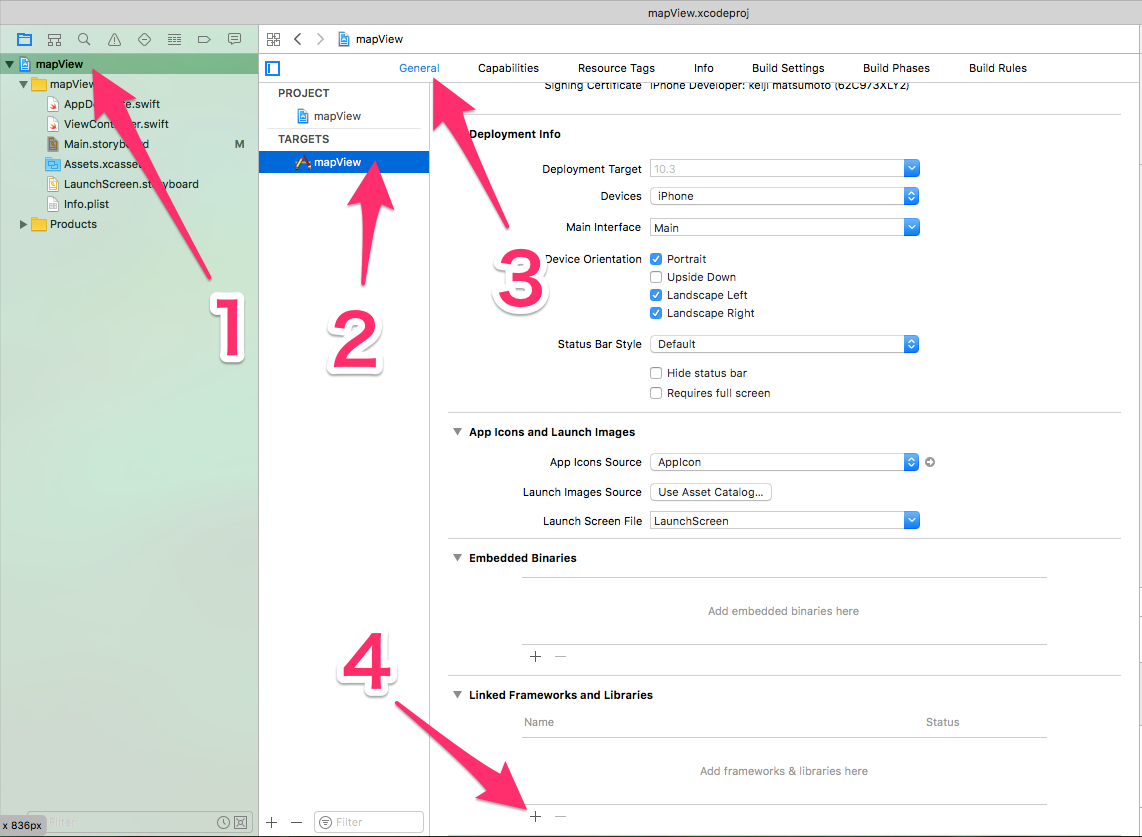
7.フレームワークを追加する
Lesson3でMapKit.frameworkを追加しましたが、今回はSNS投稿のためのフレームワークを追加します。
Lesson3と同じ手順でフレームワーク追加画面を出してください。

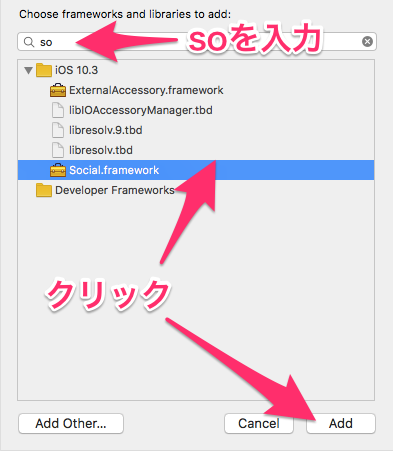
『so』と入力すると『Social.frameowrk』が出てくるので、クリックして選択肢、Addボタンを押してください。

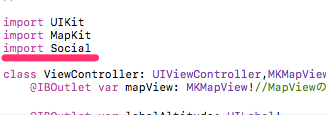
8.viewControllerの最初にimportを追加
viewController.swiftの最初の部分に『import Social』を追加してください。

これで7で追加した『Social.frameowrk』の機能をviewController.swiftの中で使えるようになります。
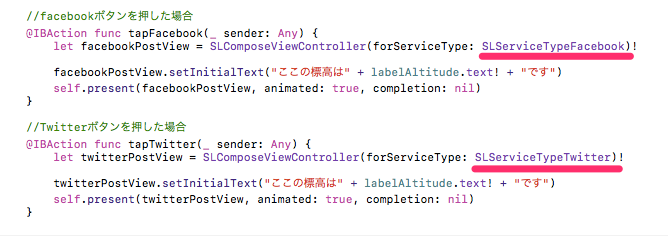
9.ボタンに各SNS用の投稿プログラムを書く
viewController.swiftに作ったアクション、『tapFacebook』、『tapTwitter』のそれぞれに投稿用のプログラムを書きます。
まず、SLComposeViewControllerを作ります。『forServiceType』に『SLServiceTypeFacebook』を指定すればfacebookに、『SLServiceTypeTwitter』を指定すればTwitter用になります。
次に、setInitialTextファンクションで投稿する文字列を設定します。
最後にpresentファンクションを呼べば各SNS用の投稿画面が現れます。

赤い線を引いた部分でfacebookかtwitterかが決まります。
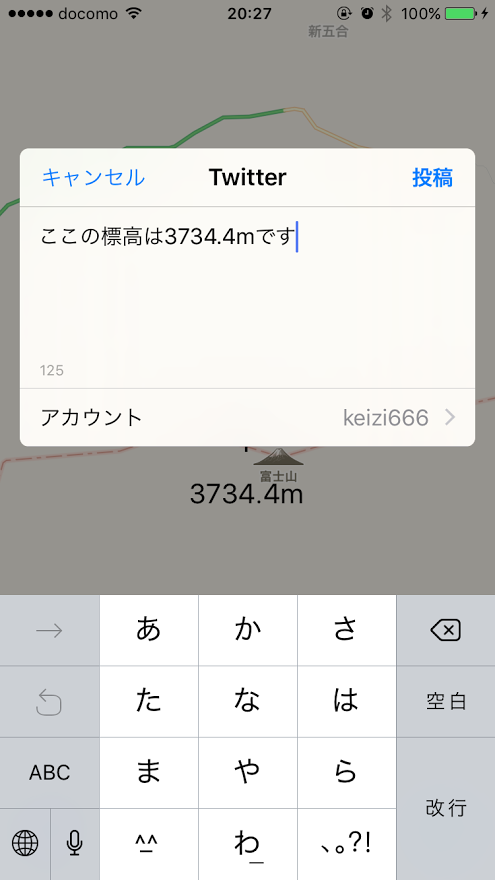
10.実行してみましょう
さて、Twitterとfacebook、それぞれ投稿画面が出てきて標高の文言が入力されたでしょうか?
Twitterはうまくいってもfacebookは文字列が入らなかったと思います。

そうなんです、facebookは文字列をプログラムから設定できなくなってしまったのです(3年前から)。
なので、facebookへの投稿は諦めるか、別の手段を考えるか(画像にするとか)、対策を考えなくてはいけません。
facebook使えねー! と叫んで今回のレッスンは終了です。
「facebook使えねー!」
はい、よくできました。
■補足
このレッスンで作ったアプリには一つ欠陥があります。が、簡単なプログラムにするために欠陥をそのままにしてあります。
いずれ、『同期』『非同期』という言葉の意味がわかるようになったら直してみてください。