合成写真アプリをアップデートする
前にカメラアプリのレッスンで作った合成カメラアプリを、もうちょっと使いやすくしてみましょう。


次に、撮影後に画像の保存やSNSへの投稿などを行う確認画面を出します。
これで一応合成カメラアプリの体裁になるでしょう。
・別のビューを開く方法
・画面にオーバーレイを表示する方法
・SNSやメールなどの画像共有
1.MyCameraアプリに画面を追加する
以前作ったMyCameraアプリのプロジェクトを開いてください。
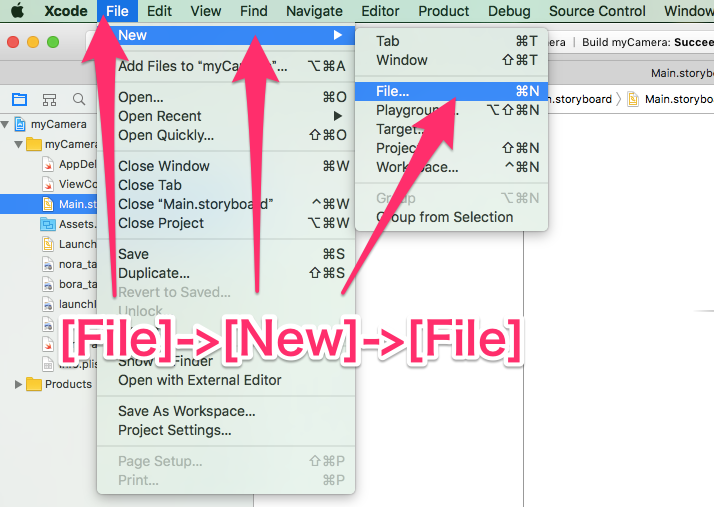
開いたら、メニューの「File→New→File」を選んでください。

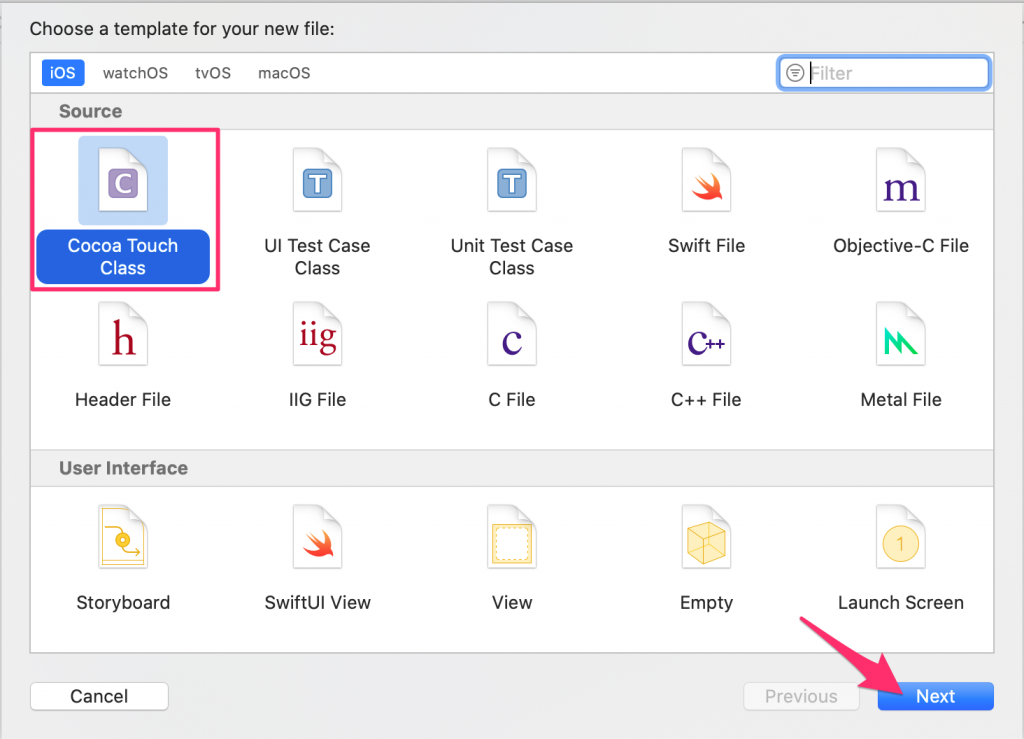
「Cocoa Touch Class」を選んでNextを押してください。

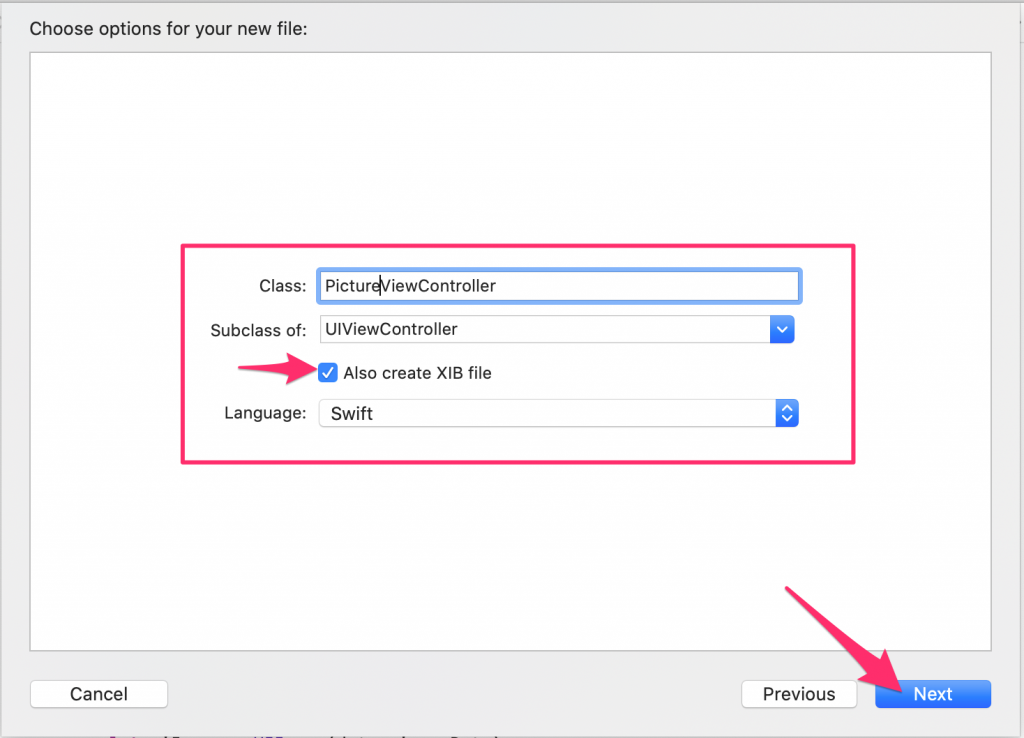
下記画像のように設定してNextをクリックしてください。「Also create XIB file」にチェック入れるのを忘れないでください。

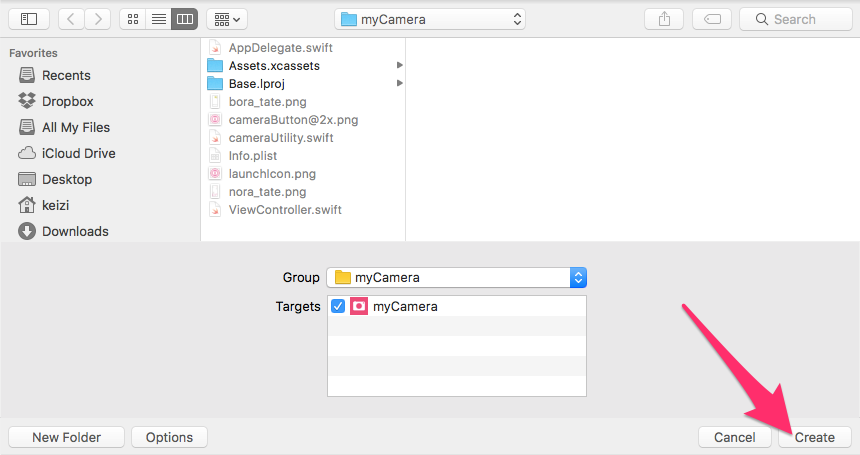
「Create」をクリックして、myCameraの配下に保存してください。

2.サポートファイルをコピー
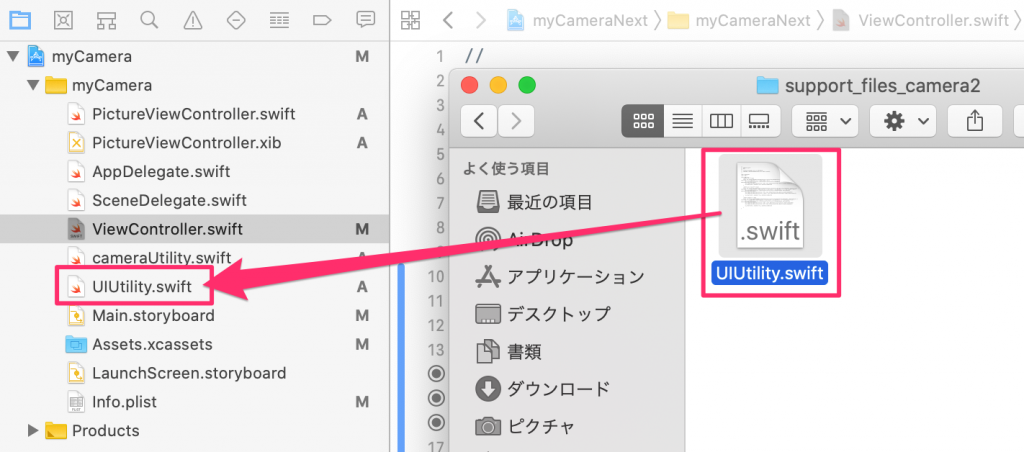
サポートファイルを使います。ダウンロードして解凍し、中のファイルUIUtility.swiftをプロジェクトにコピーしてください。
サポートファイルをダウンロード

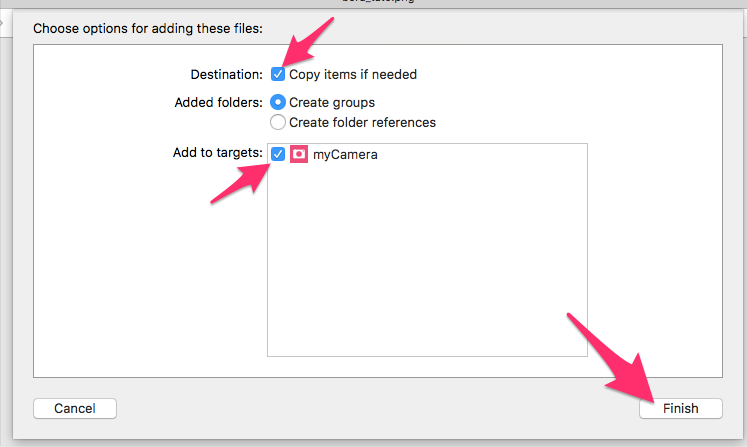
下記画像のようにチェックを入れてFinishボタンを押してください。

3.PictureViewController.xibを作りこむ
ファイル一覧の「PictureViewController.xib」をクリックしてインターフェイスビルダーを開いてください。
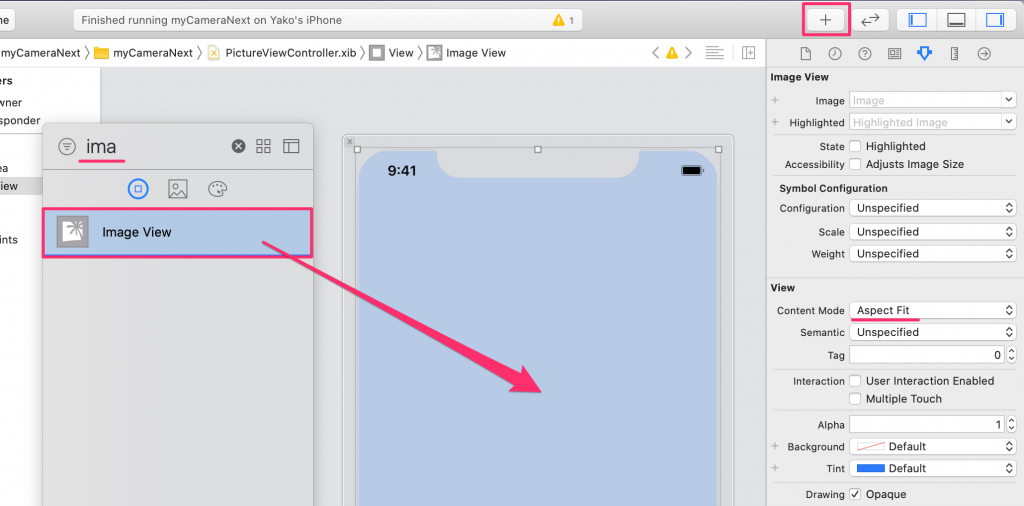
ImageViewを配置して、画面全体を覆うように広げてください。Content Modeは「Aspect Fit」にしてください(いろいろ試してもいいです)。

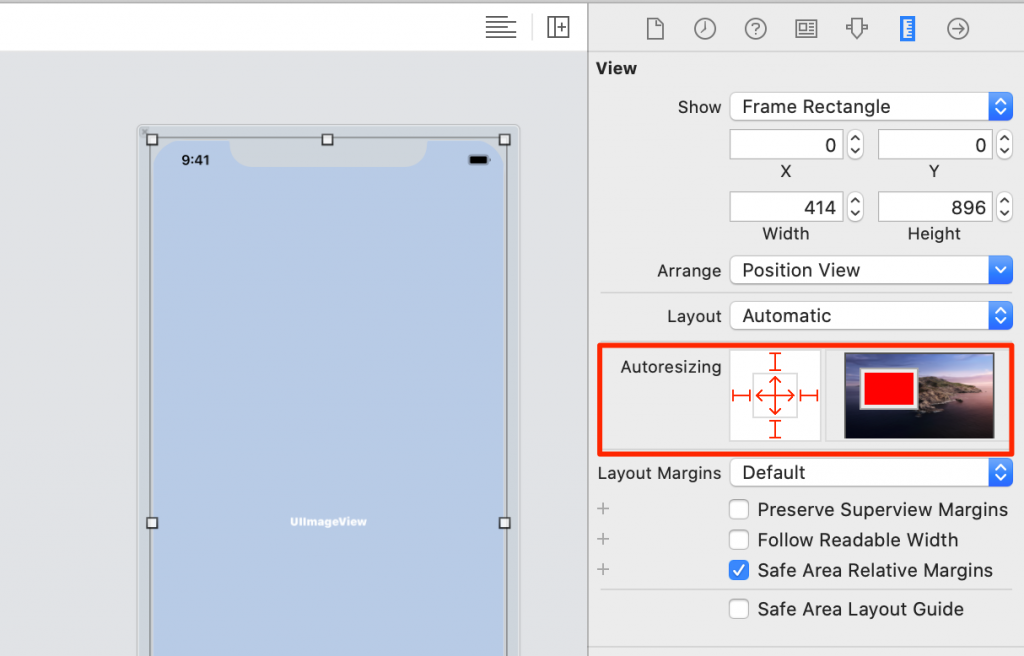
Autoresizingを設定してください。

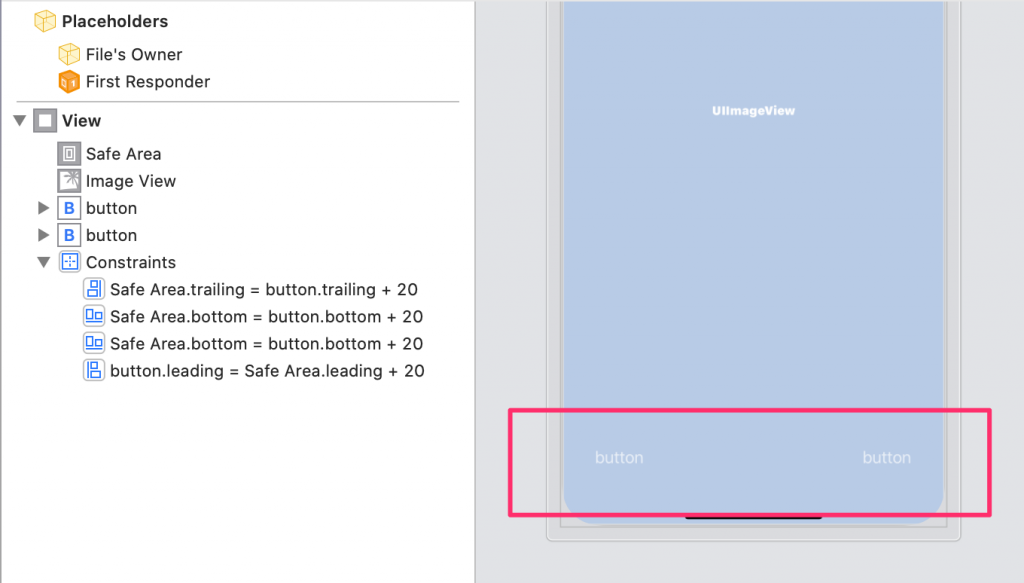
画面下部にボタンを2つ配置してください。

各ボタンの制約と整列を設定しましょう。セーフエリア(Safe Area)からの距離で位置指定します。
左下のボタンは左端と下端からの距離、右下のボタンは右端と下端からの距離を指定することで常に下側に配置されます。
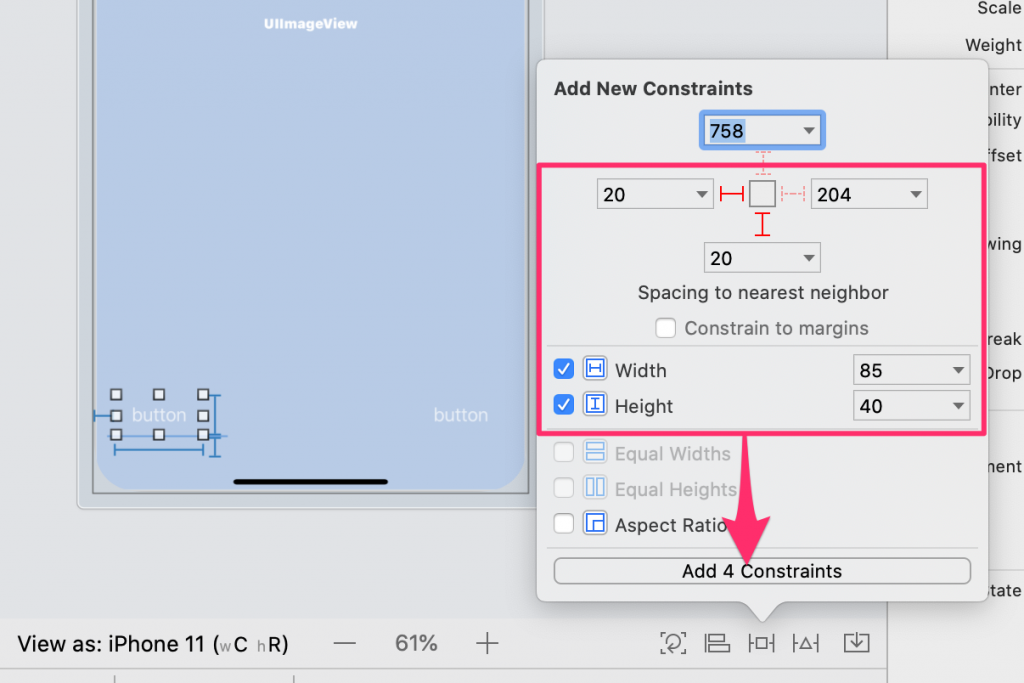
ボタンのサイズも指定しておきましょう。

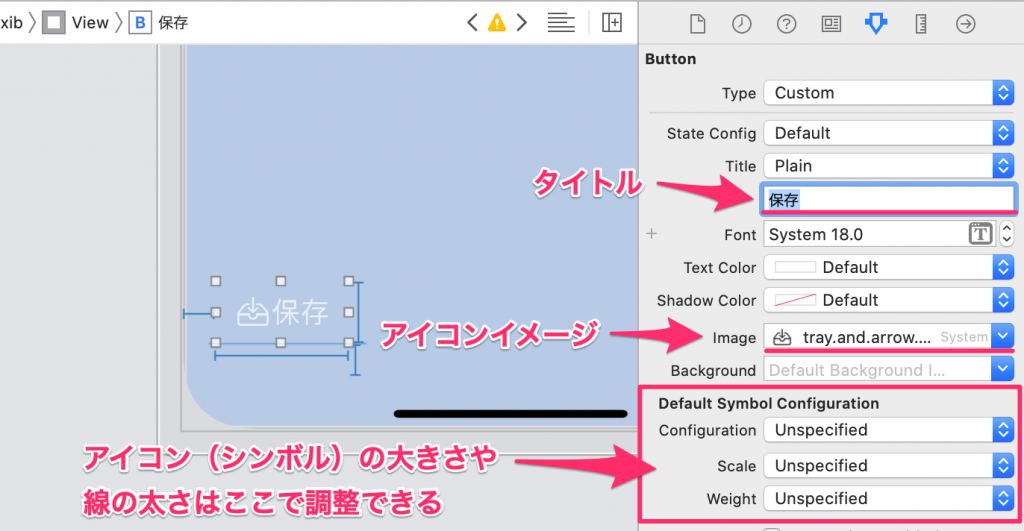
ボタンのタイトルとアイコンを入れて、大きさや太さを好みで調整してください。
Xcodeにはあらかじめ多数のアイコン(Appleでは「シンボル」と呼ぶ)画像が準備されているのでこれを使いましょう。
画像を準備すれば、オリジナルデザインのアイコンを設定することもできます。

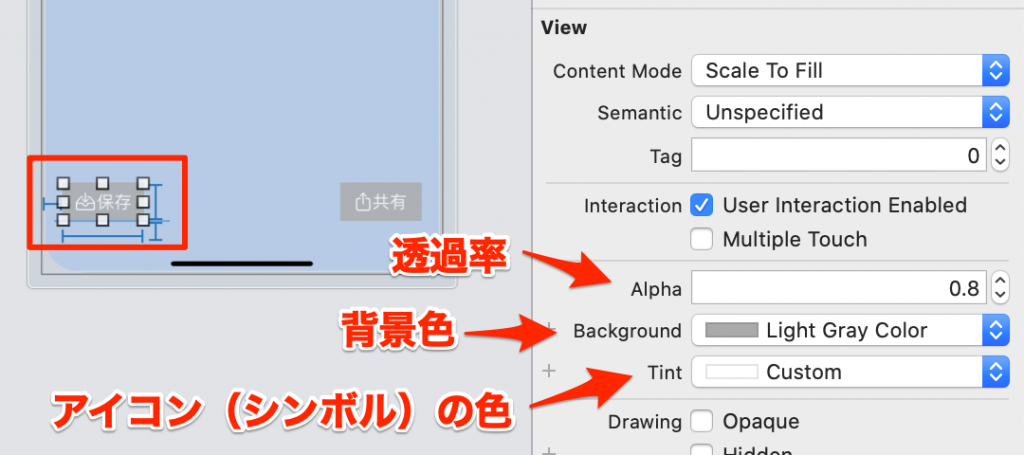
ボタンの背景が透明だと見えにくいので背景色も設定します。ここではライトグレーにします。
透過率(Alpha値)を0.8にして、アイコンの色も文字と同じにしましょう。

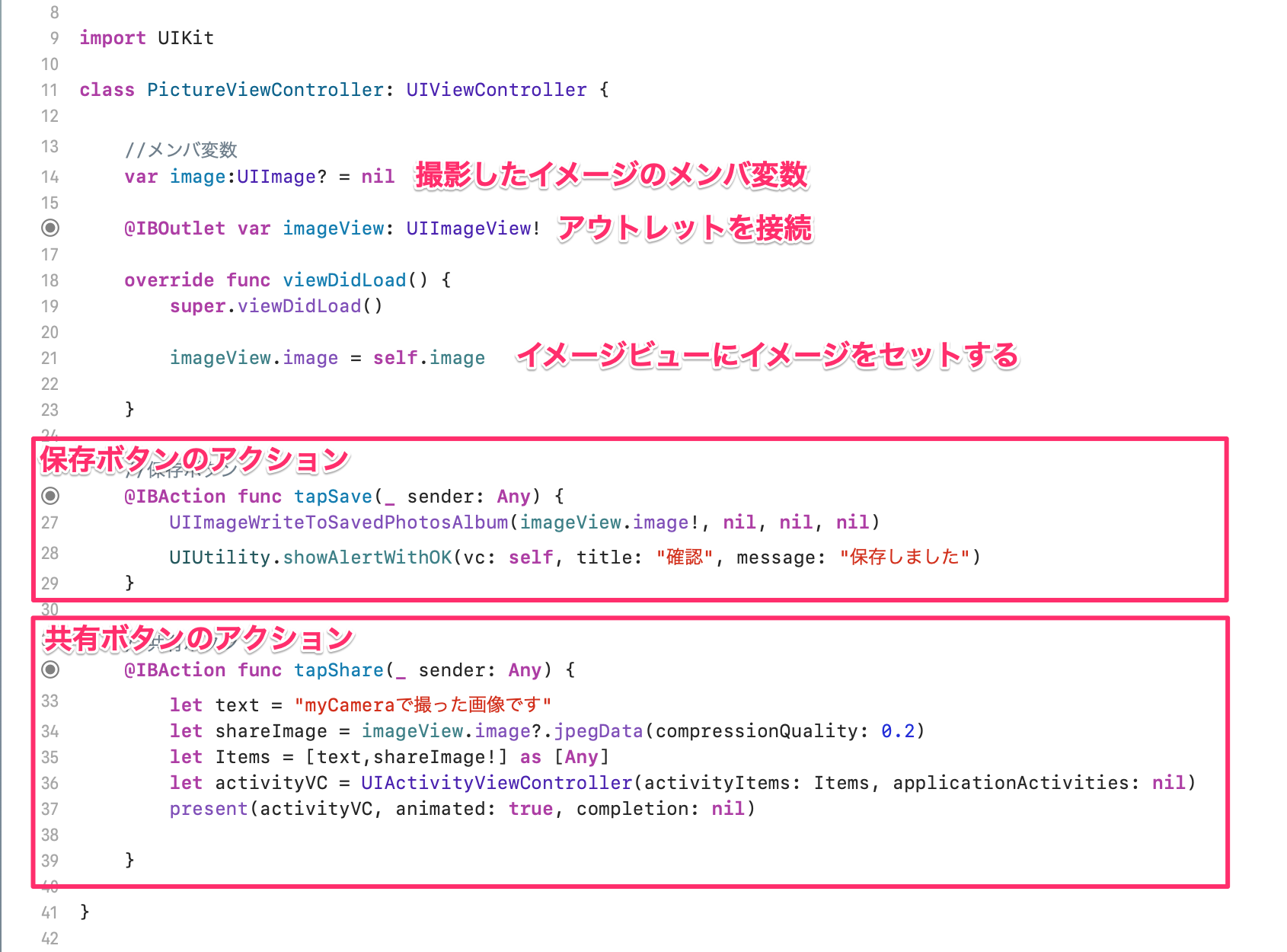
4.PictureViewController.swiftを変更する
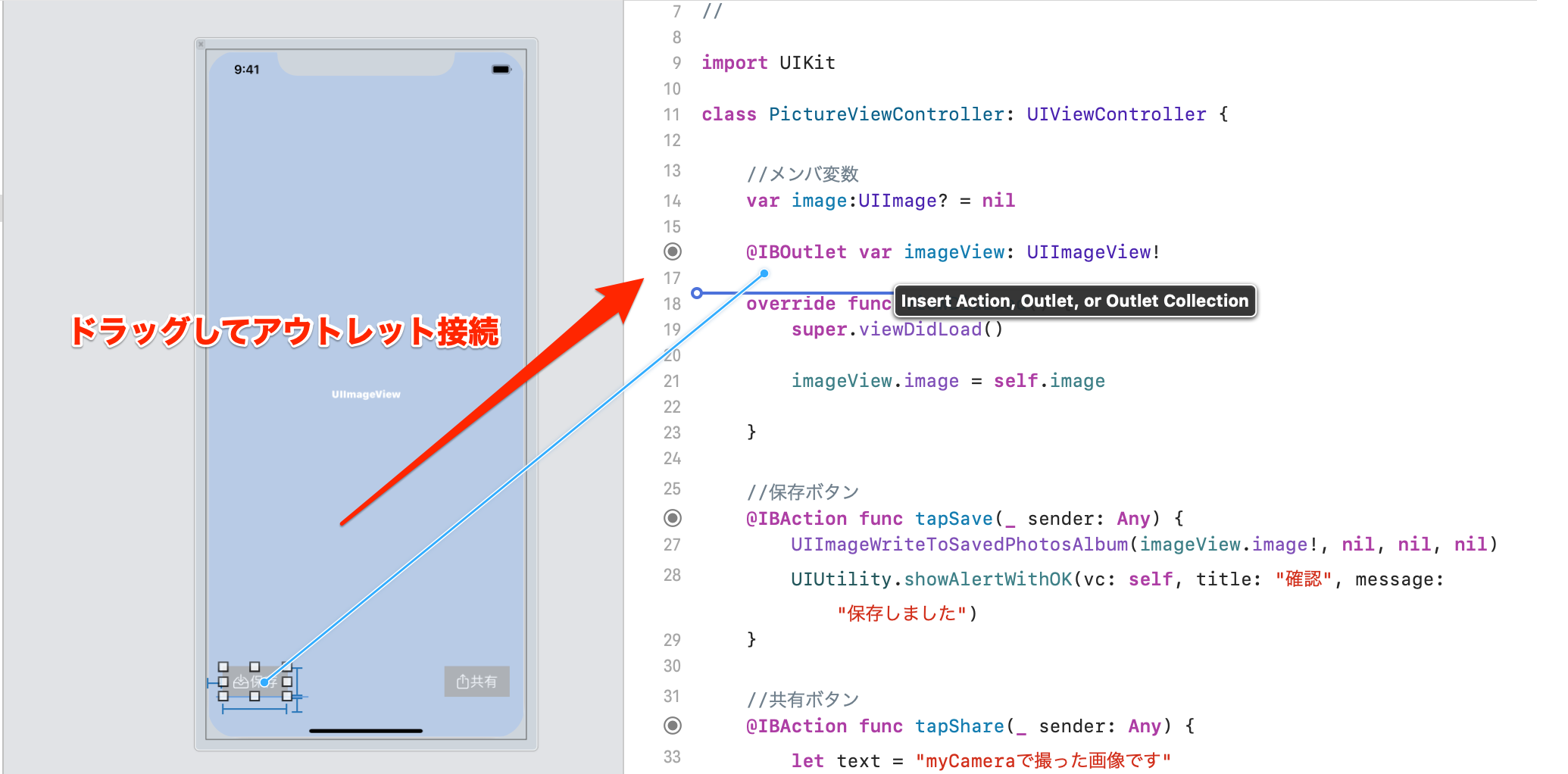
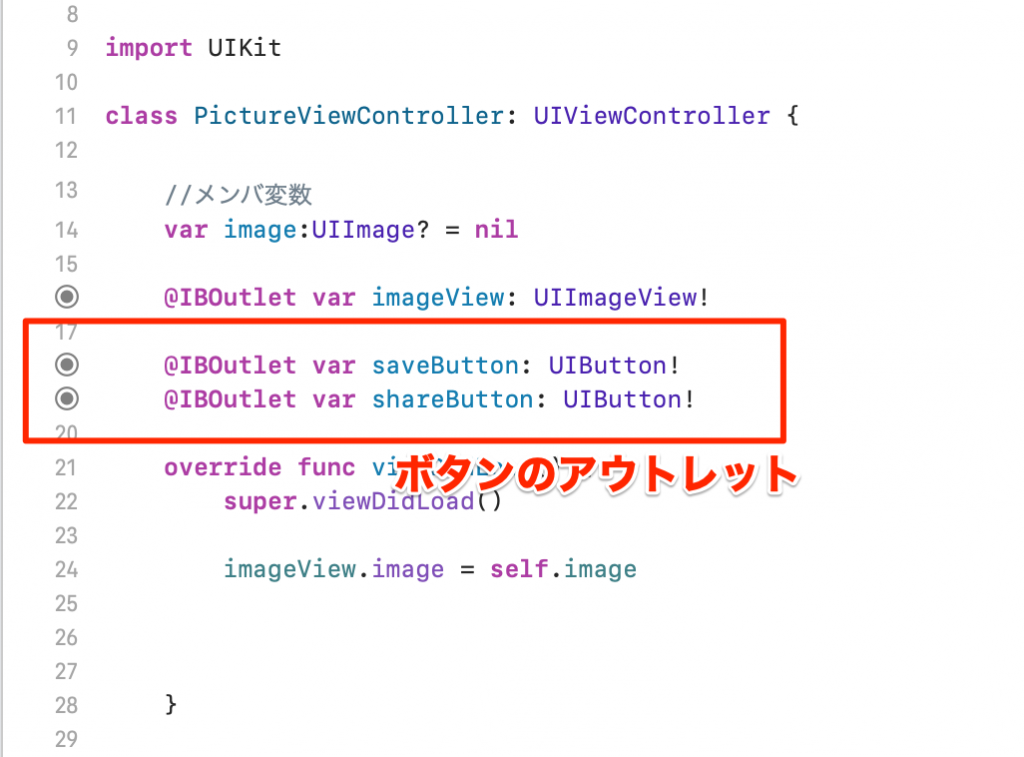
下記のようにメンバ変数、初期画面のイメージセット、アウトレット、アクションを設定してアクションの中身を書いてください。

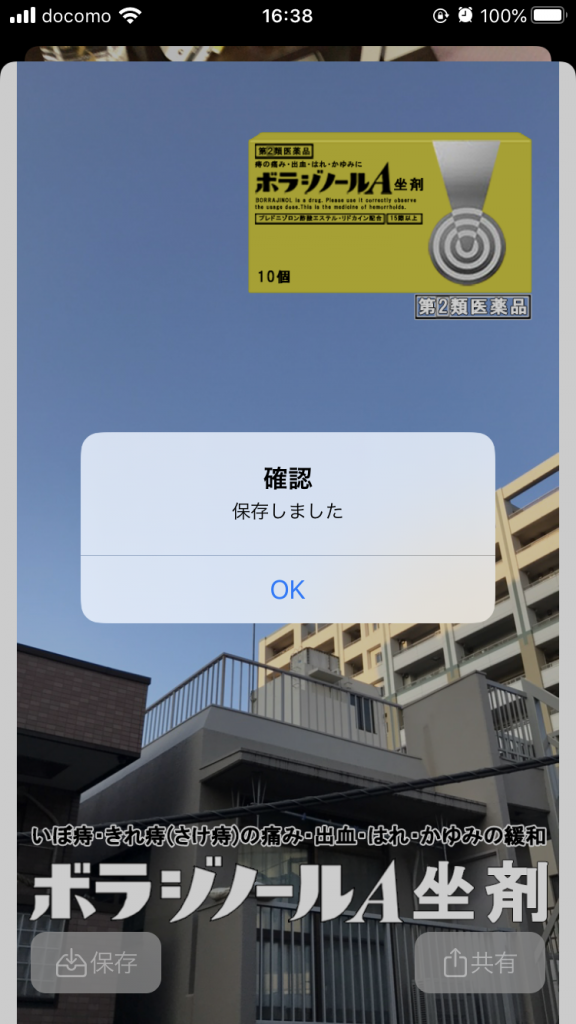
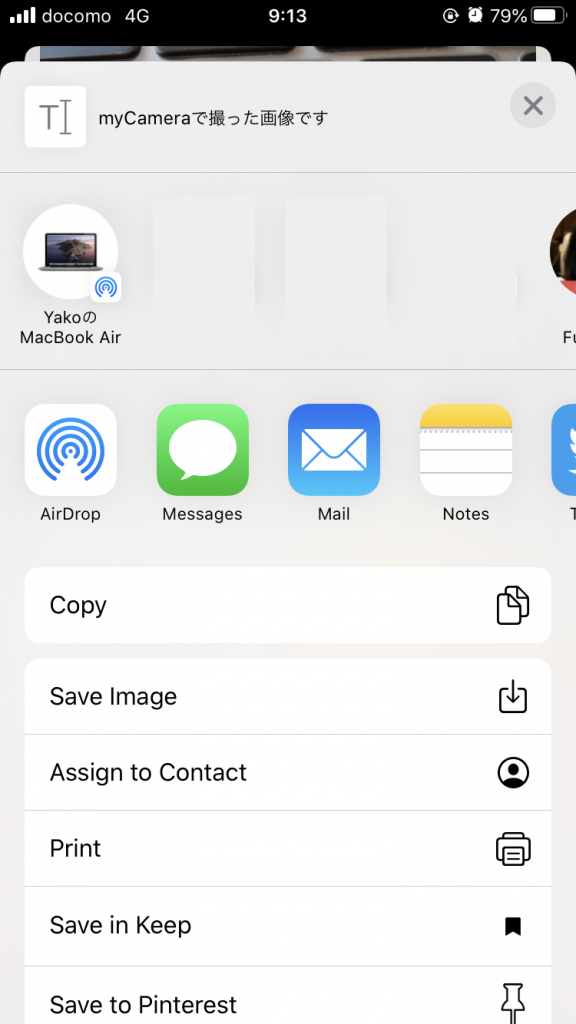
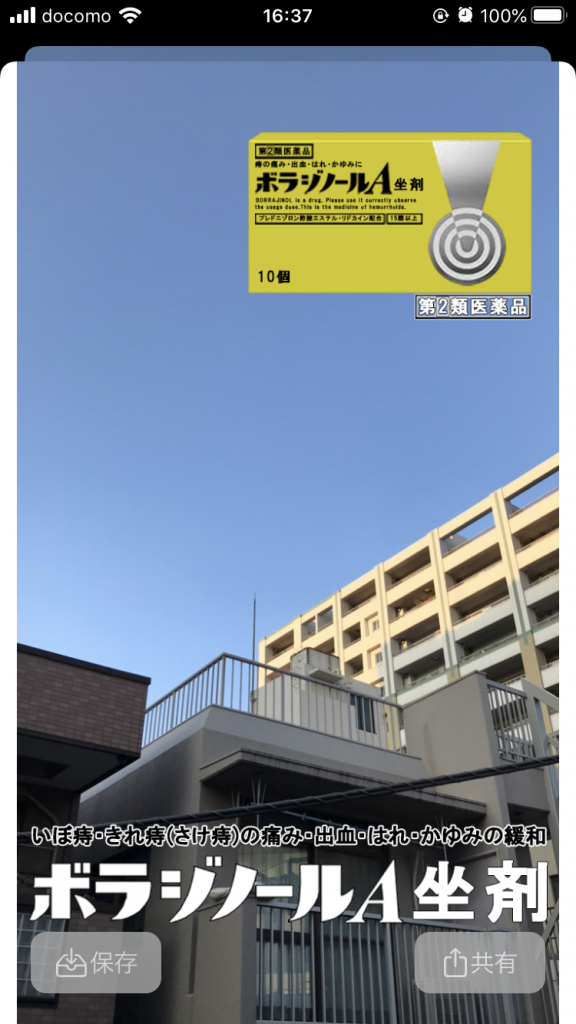
アプリができ上がってからボタンを押すと、下のような画面が呼び出されます(左:tapSave 右:tapShare)。


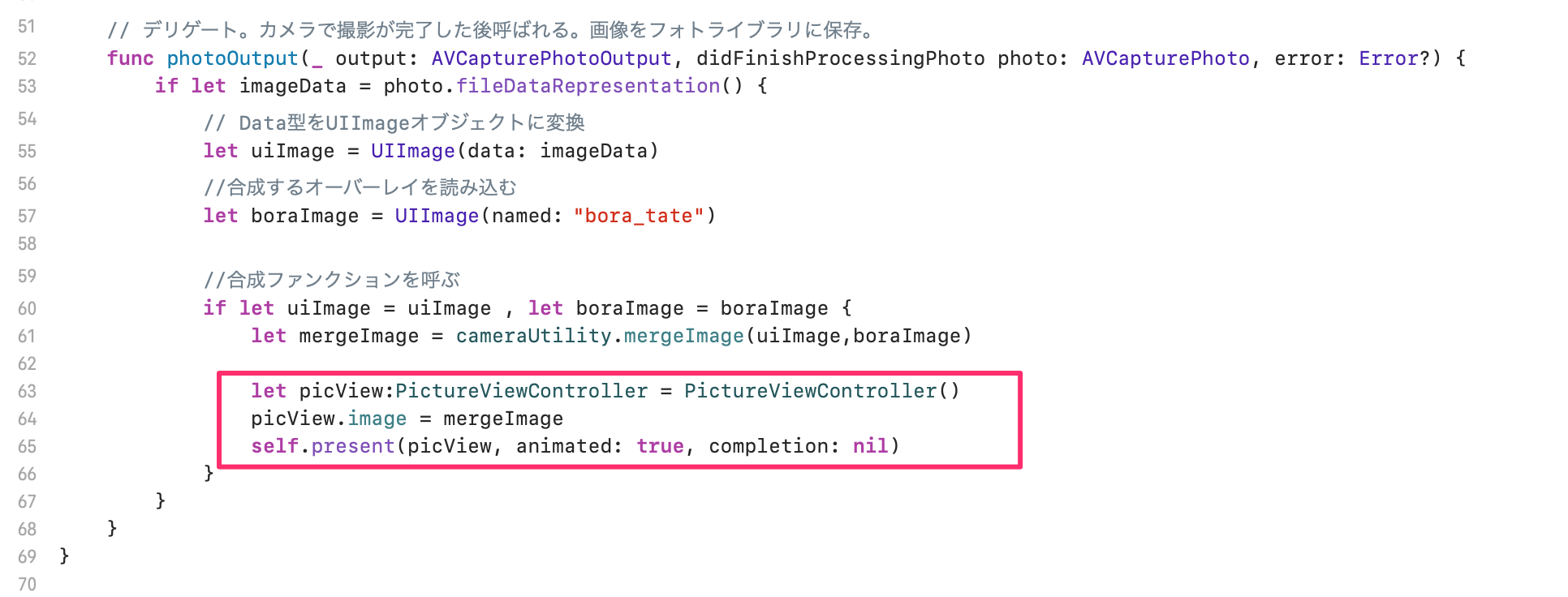
5.ViewController.swiftを変更する
ViewController.swiftにある「func photoOutput」の画像を保存していた部分を下の赤枠のように書き換えてください。
保存するのではなく、PictureViewControllerにイメージを渡して画面を開く処理にします。

6.Main.Storyboardを変更する
ここまでの修正で、撮影後に画像を確認してボタンを押したら動作するという部分まではできました。
ですが撮影時にオーバーレイする画像は、最初から表示されていた方が便利です。
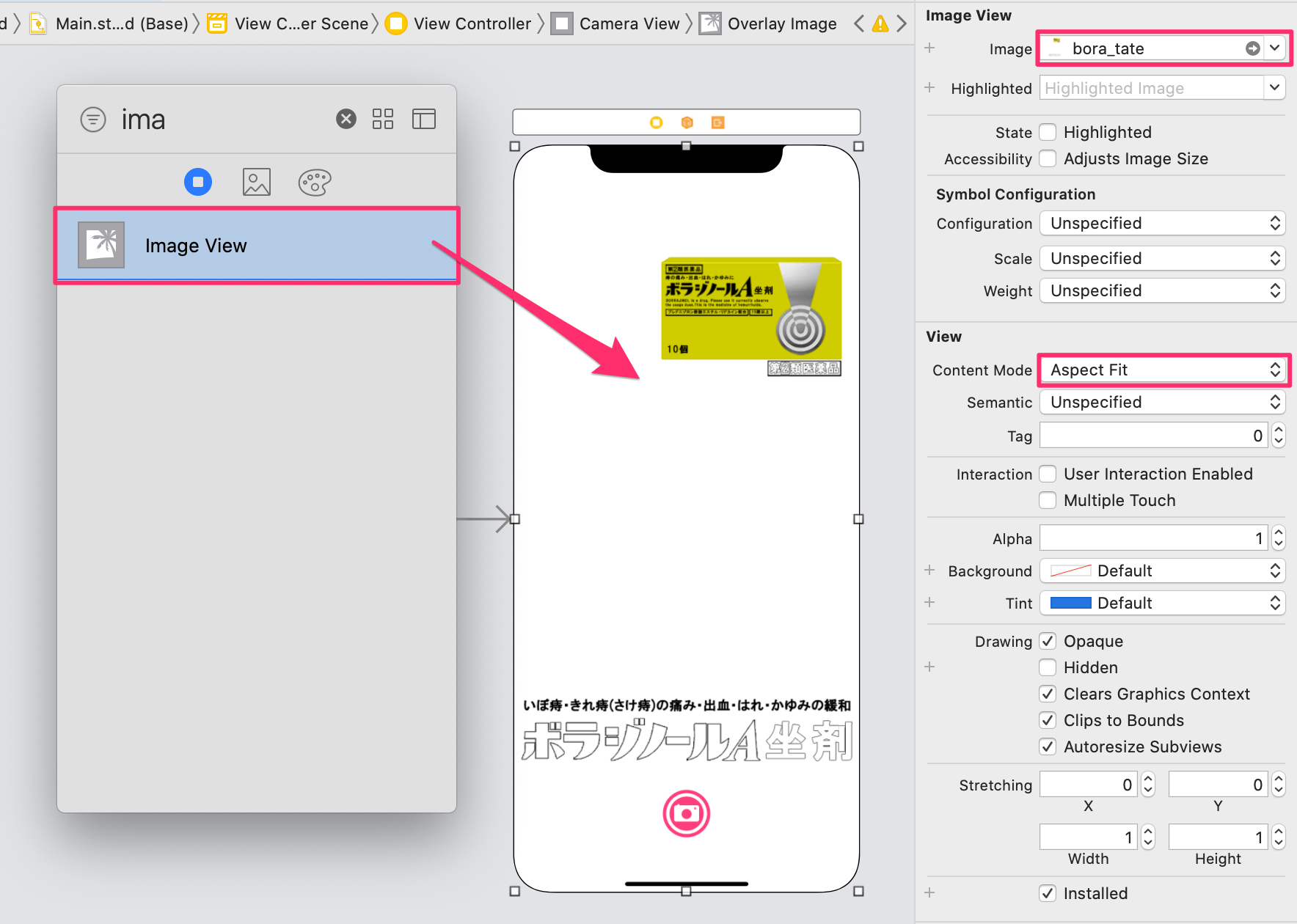
Main.Storyboardを開いてImageViewを貼り、それにオーバーレイの画像を表示するようにしてください。
Content ModeはAspect Fitにします。

ここで雑誌の表紙のような画像にしたい場合はimageで「nora_tate」を選び、プログラムで「bora_tate」となっている部分をすべて「nora_tate」に変更しましょう。
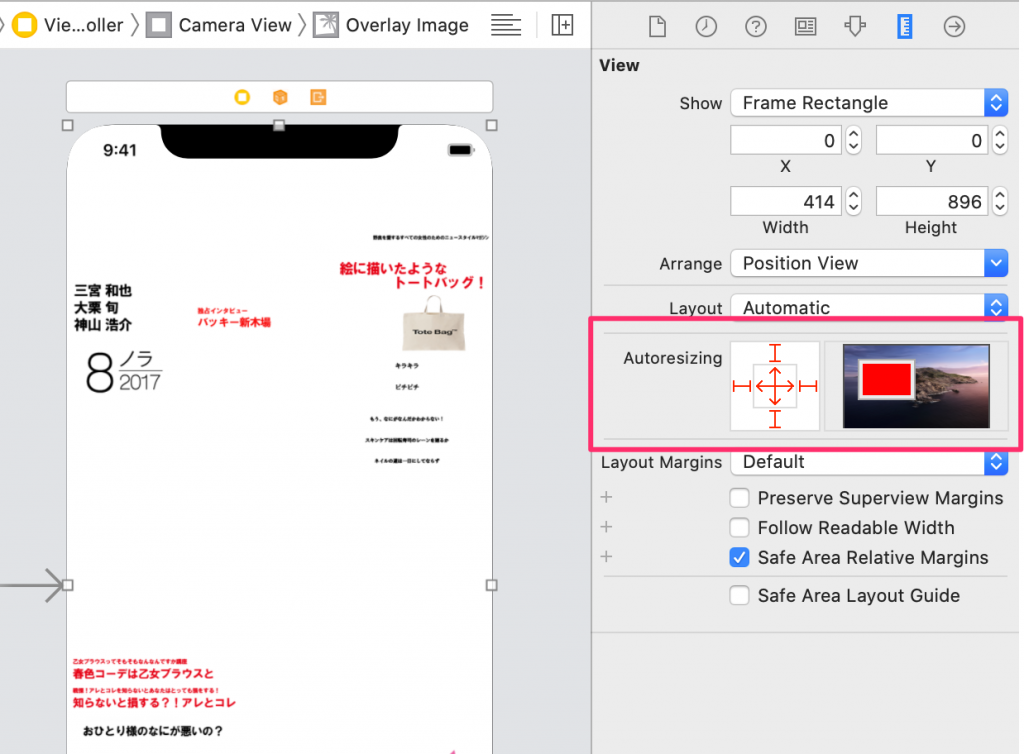
さらに画面いっぱいに広がるようにAutoresizingを設定してください。

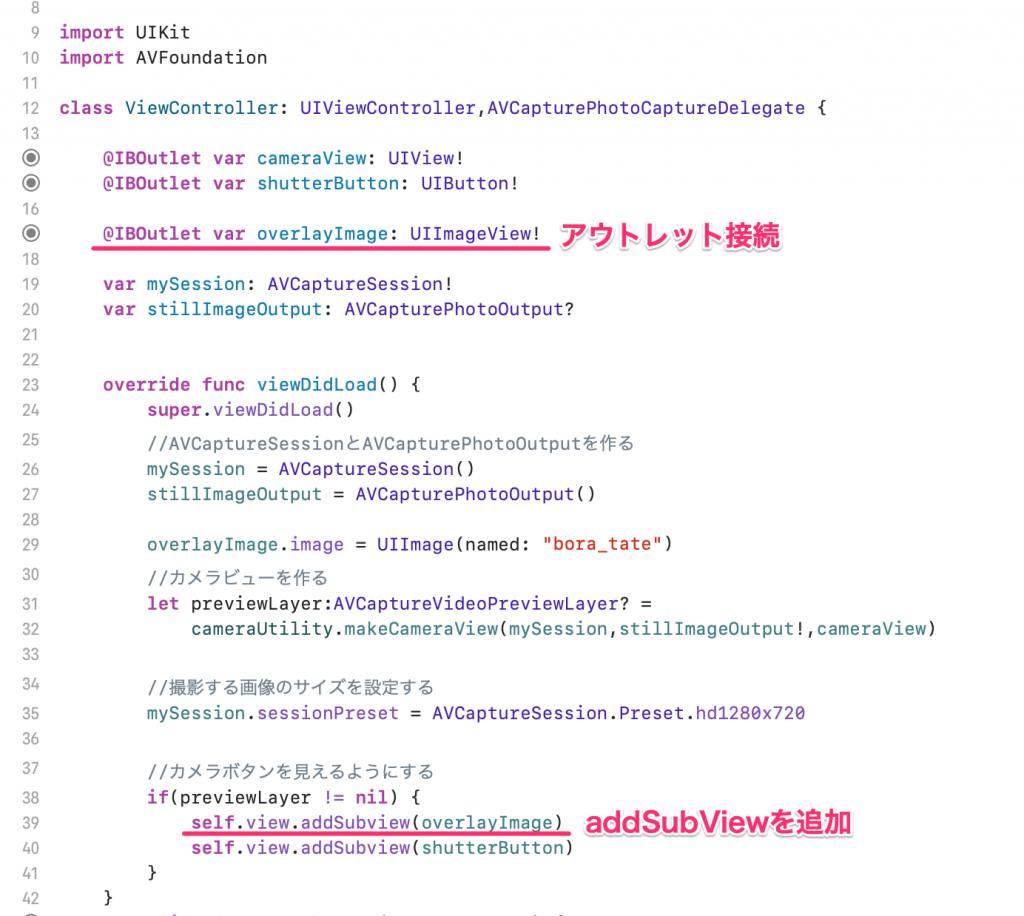
ViewController.swiftにアウトレットとして接続し、ViewDidLoadにaddSubViewを追加してください。

なお、addSubViewしているオーバーレイとボタンは、インターフェイスビルダー(デザイン画面)で作ったものをアウトレットで接続するのではなく、プログラム中で作ることも可能です。やや煩雑になるので、ここではインターフェイスビルダーを利用しています。
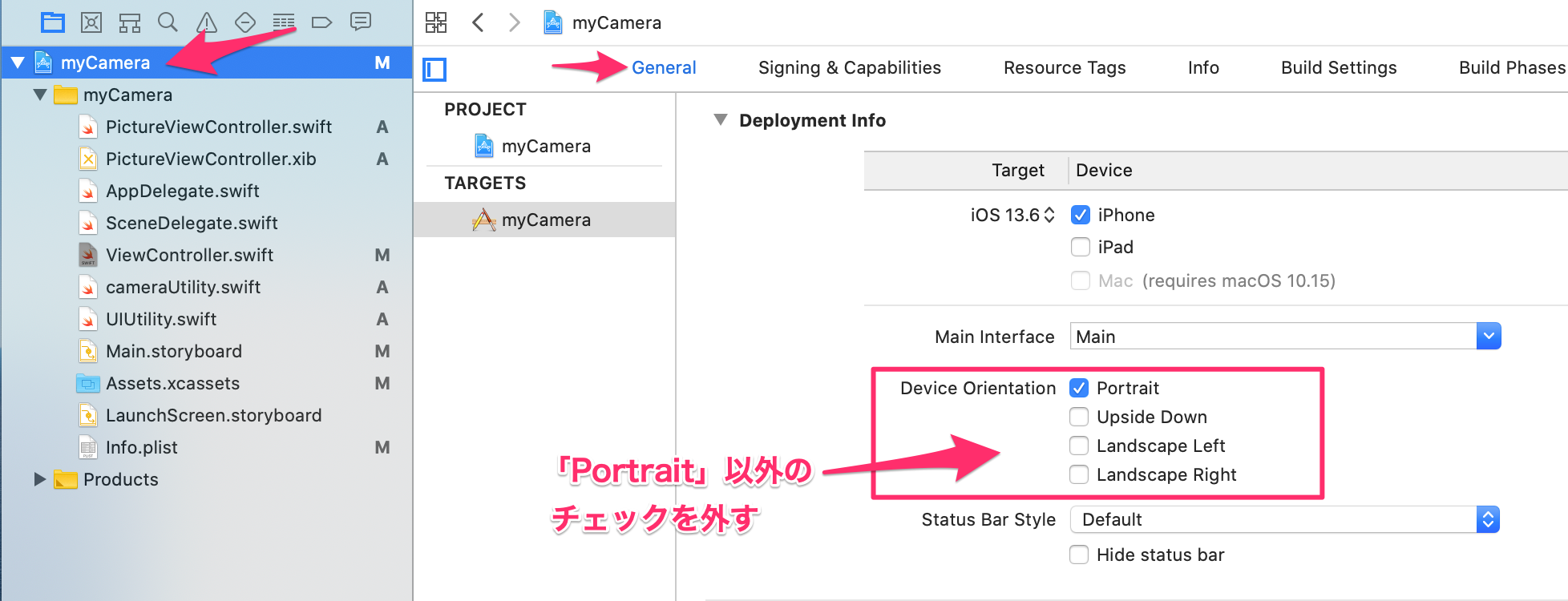
7.縦画面に固定する
画面が回転すると横画面用の素材などが必要になり面倒なので、縦画面に固定してください。

8.実行してみる
実行すると、カメラの画像にオーバーレイが重なり、完成画像と同じように撮影することができます。
保存や共有を行うサブビュー(PictureView)を閉じる場合は、画面を上から下にスワイプ(指で下げる)してください。
確認画面で保存や投稿などを選べるので、カメラアプリとして使い勝手がいいものになりました。



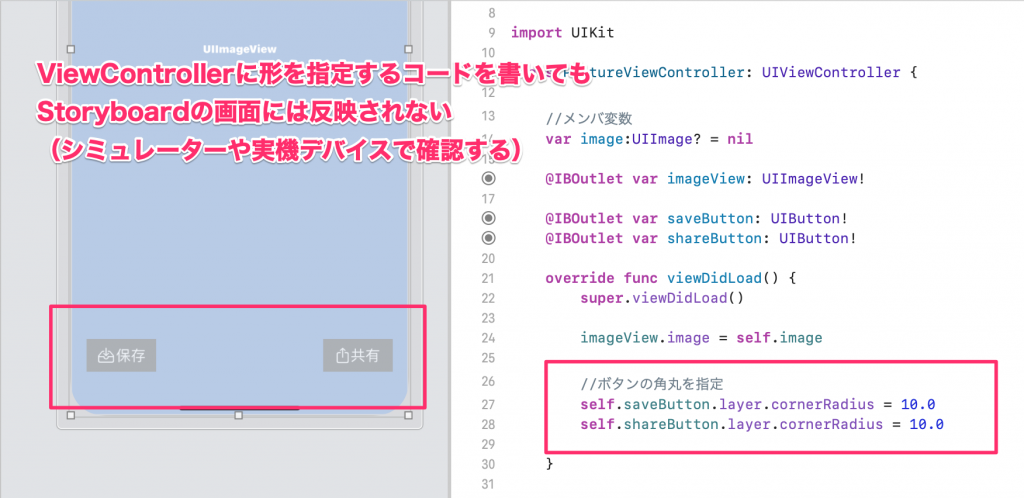
補足:プログラムで部品の見た目を変更する





今回はボラジノールと雑誌の表紙にしましたが、他の広告やキャラクターを重ねることでPR用のカメラアプリとしてリリースすることもできます。

