超簡易電卓を作る
数字を入力して、セグメンテッドコントロールで計算方法を選び、「計算」ボタンを押したら計算結果を表示するアプリを作ります。

数字Xを入力し、セグメンテッドコントロールで計算方法を選びます。
足し算、引き算、掛け算、割り算ができます。
Yを入力して「計算」ボタンを押すと答えを表示するアプリです。
・テキストフィールドを使う
・セグメンテッドコントロールを使う
・各コントロールのサイズや位置を調整する
・ボタンを押したら数字を計算して表示する
・復習と応用問題
1.新しいプロジェクトを作る
Xcodeのメニューにある「File」をクリックして、「New」の「Project」をクリックしてください。
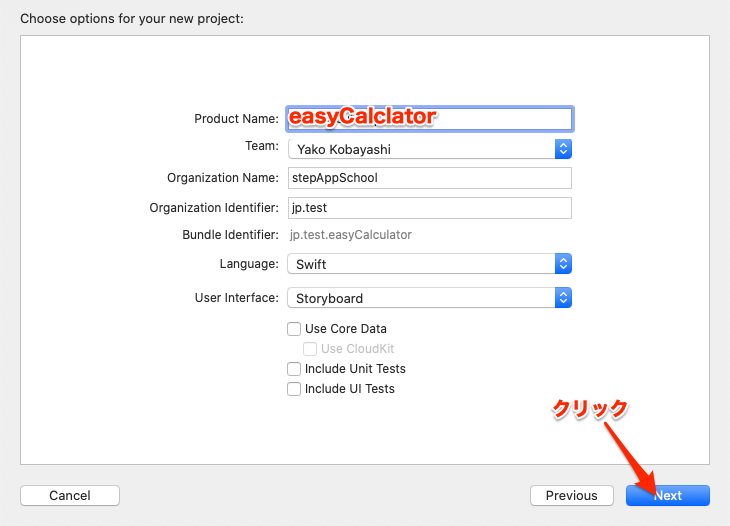
新しいプロジェクトを作る画面が表示されます。
Product Nameは「easyCalculator」としてください。
他の項目はLesson1、2と同じです。

次の画面で保存する場所を決めたら「Create」ボタンを押してください。
開発画面になります。
2.画面デザインを作る
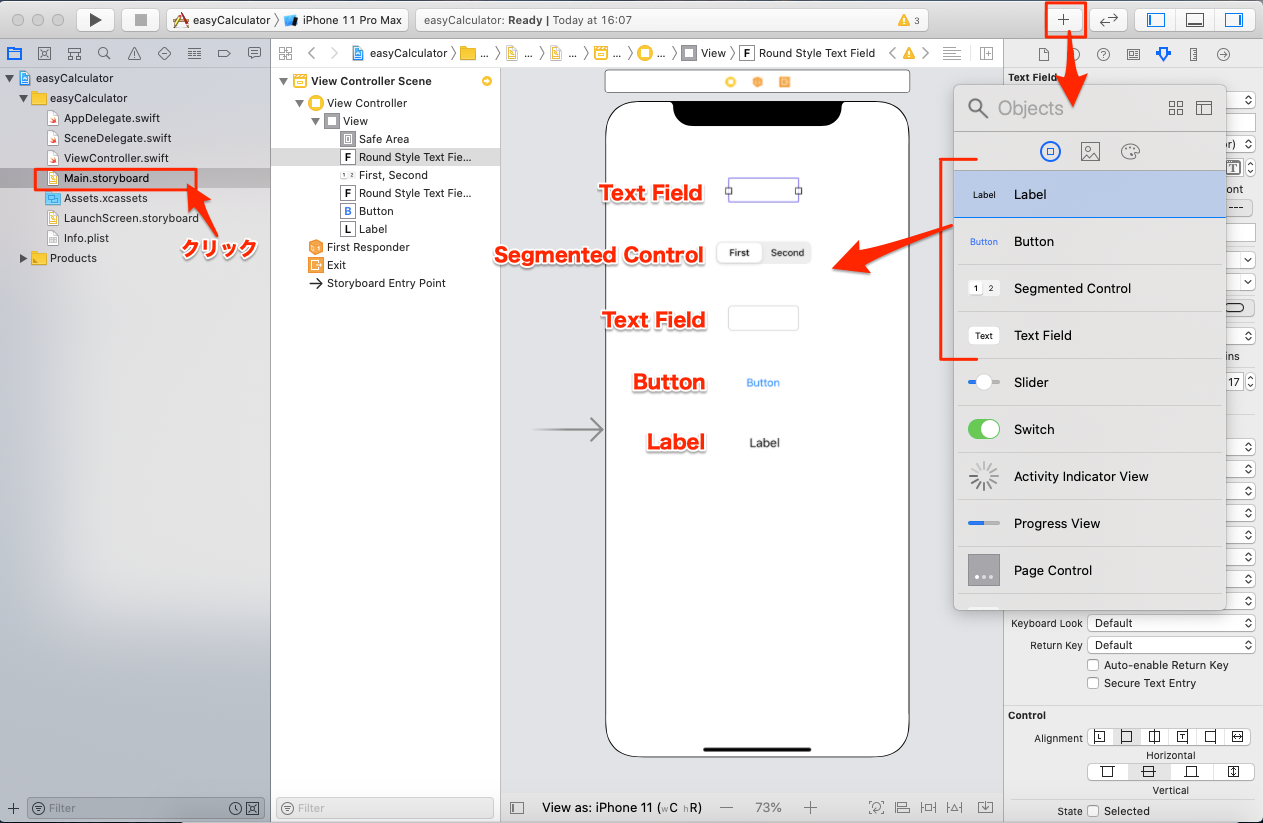
これまで同様、ファイル一覧の「Main.storyboard」をクリックするとデザイン画面が真ん中に表示されます。
上からテキストフィールド(TextField)、セグメンテッドコントロール、テキストフィールド、ボタン、ラベルの順に5つの部品を配置してください。

3.デザインを調整する
次にテキストフィールドのサイズと、オートリサイジングの設定をします。
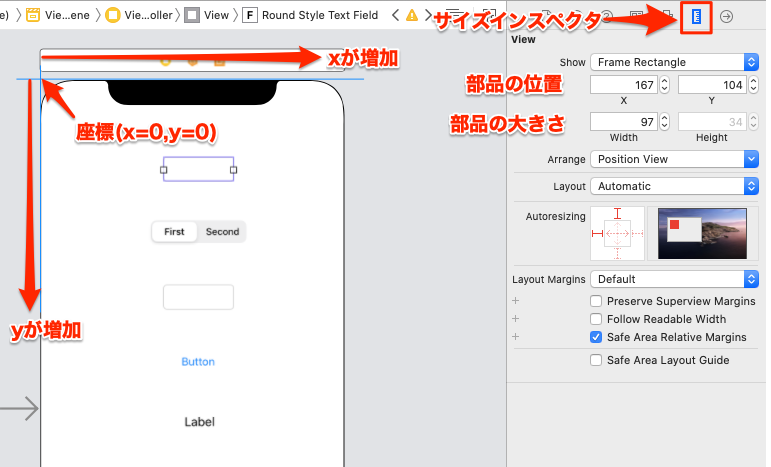
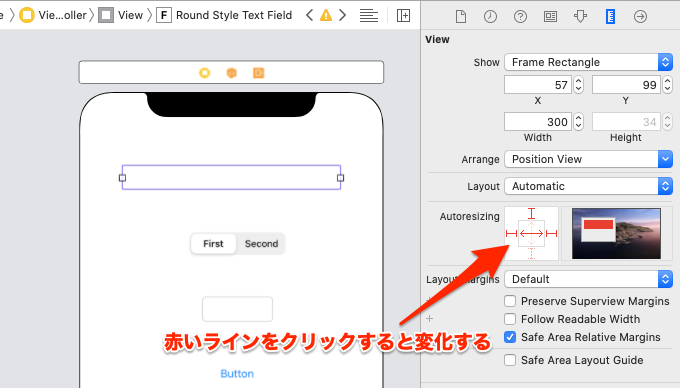
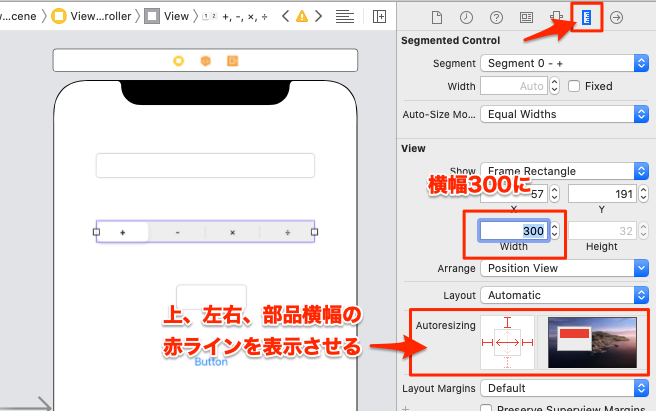
スマホ画面のテキストフィールドをクリックして、右の画面の「物差しアイコン」をクリックしてください。
すると、部品の設定画面が切り替わります。「サイズインスペクタ」という画面です。
X座標、Y座標、Width(幅、ウィッズ、ワイズ)、Height(高さ、ハイト)などの項目が表示されます。
X座標とY座標は部品の位置を示し、画面の左上の角をX=0、Y=0と考えます。
下にいくほどYが増え、右に行くほどXが増えます。

iPhoneX以降の角が丸い画面の場合は、左辺と上辺の交差するところをX=0、Y=0と考え、画面上にはX=0、Y=0という基準点は表示されません。
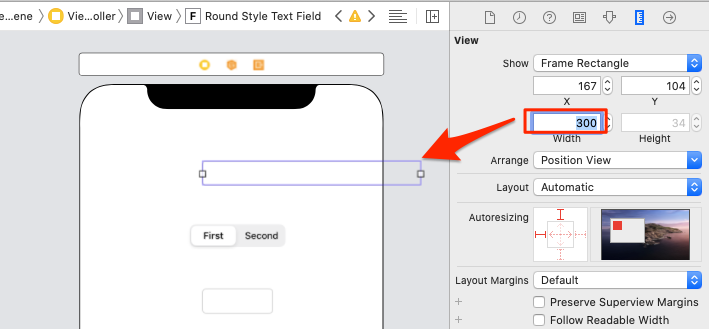
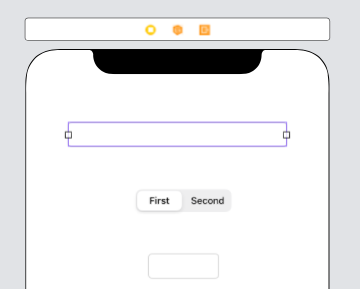
Widthに300と入力してください。テキストフィールドが指定の幅に広がります。広がった分だけ右にズレてしまうので、ドラッグして中央に移動してください。

↓このようになればOKです。下のテキストフィールドも同じように幅を変えて中央に移動してください。

次に、オートリサイジング(Autoresizeing)の設定を変えます。

Autoresizingとは、画面サイズが違うスマホ(例えばiPhone6と6plus)でアプリを動かしたり、画面が縦や横に回転してもレイアウトが崩れないようにする仕組みです。
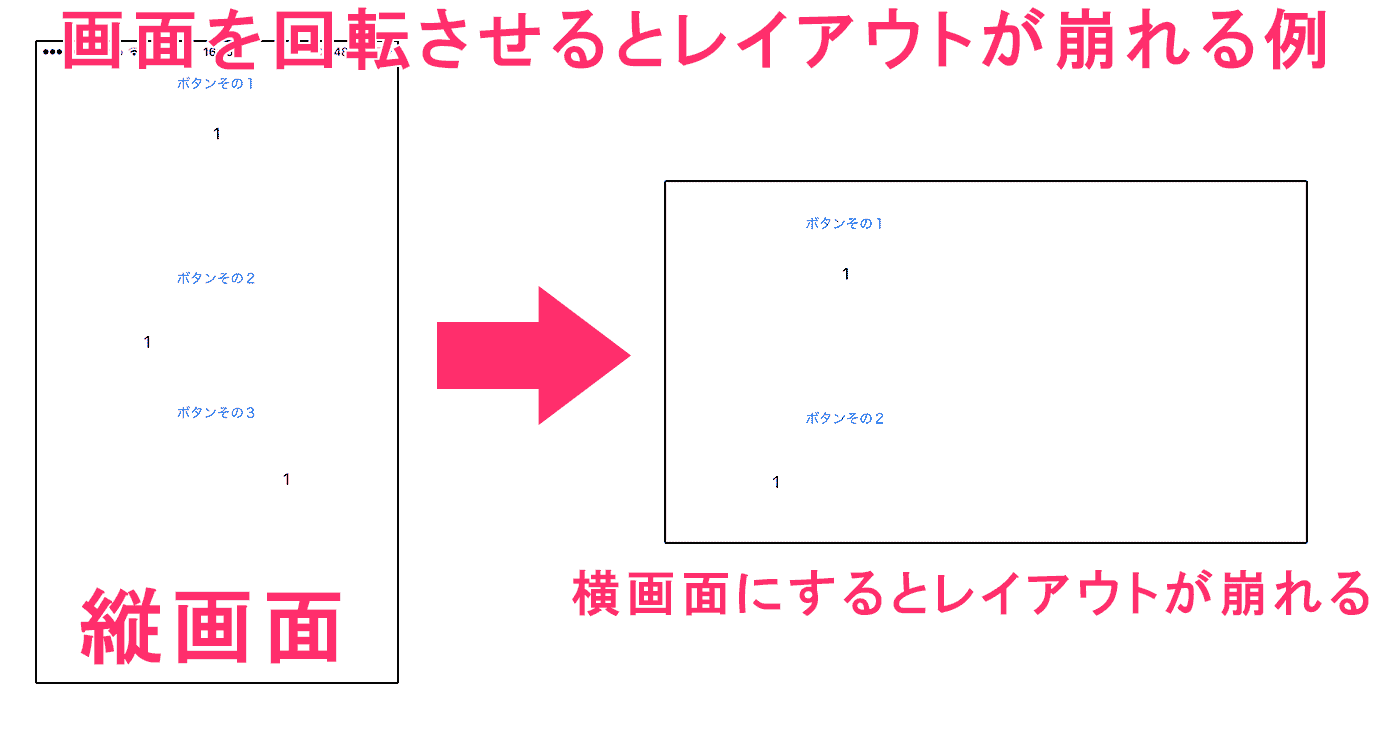
例えば、iPhoneの画面回転禁止を解除して、以前の課題で作ったアプリを動かしてみましょう。
縦画面では問題ありませんが、画面の向きを横にすると…。

真ん中に配置したはずが左に寄ってしまいます。こうならないためにオートリサイジングを設定しましょう。

上のように、大きい四角形の中に小さい四角形が入っています。外側の四角形は画面の枠、内側の四角形が部品です。
外枠と内枠の間にある赤いラインで部品と画面のマージン(余白)を指定し、小さい四角の中の赤いラインで部品自体のサイズを指定します。
最初は上と左のマージンだけ固定されているので、小さい画面でいい感じに作っても、画面が大きいスマホで動かすと、部品の位置が左上に寄ってしまいます。
下の図は例です。黒い四角を部品と思ってください。
左上のマージンだけ固定して、小さい画面で中央にレイアウトした状態です。
真ん中に配置して、

それを、大きな画面のスマホで動作させると左上に寄ってしまいます。

Autoresizingで下のように右のマージンと横幅も有効にします。

すると、左右のマージンが固定されて部品の幅も自動で調整されます。
小さい画面でも大きい画面でも違和感のないレイアウトが維持されます。

今はピンとこなくても大丈夫です。そのうちわかってきます。
補足 Xcodeでさまざまな画面レイアウトを試す
iPhoneには4インチ〜6.5インチまで複数のバリエーションがあり、iPadも入れると画面サイズは20種類近くになります。すべてを手に入れて画面レイアウトを検証するのは難しいので、Macでデザイン画面を検証できる機能があります。
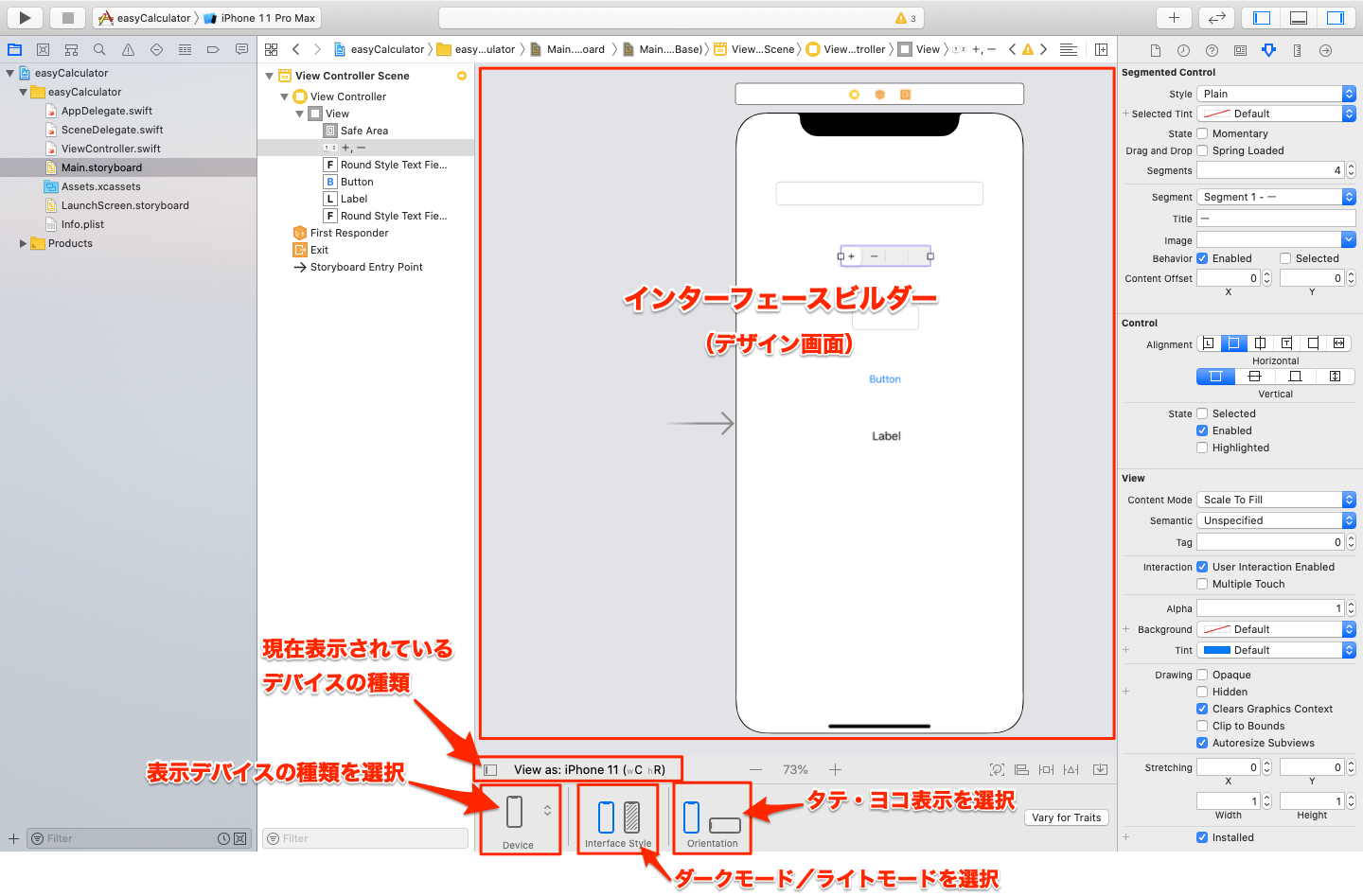
今まで「デザイン画面」と呼んでいたデザインを作る画面ですが、本当は「インターフェイスビルダー」と言います。
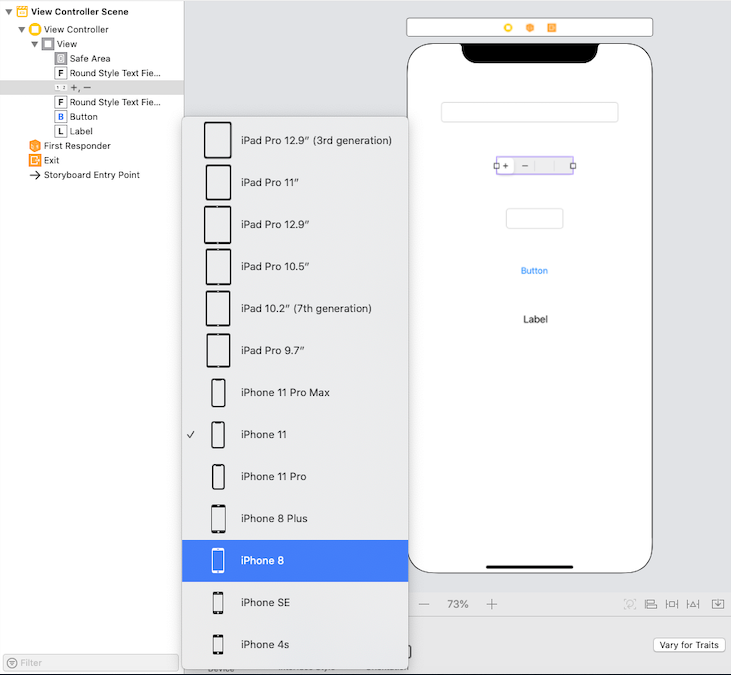
インターフェイスビルダーの下に「View as iPhonexxx」と書かれている部分をクリックすると、下図のように表示するデバイスの種類や表示を選択するアイコンが出てきます。

「Device」をクリックして適当にiPhone8などを選ぶと、そのサイズの画面でどう見えるか確かめることができます。

ダークモード・ライトモードのビジュアルや、画面の縦横も確認できます。
横画面にも対応する場合は、デザインの段階から検証しておきましょう。あとで修正するのはなかなか大変です。
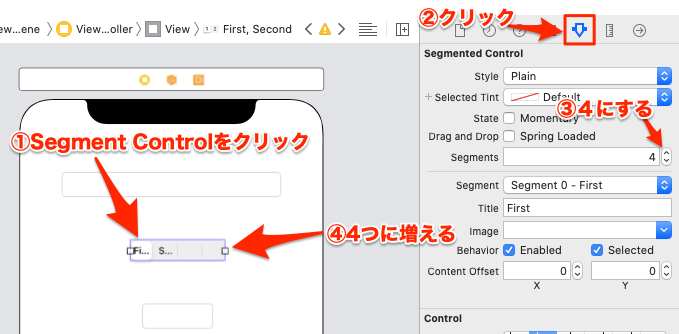
4.セグメンテッドコントロールを設定する
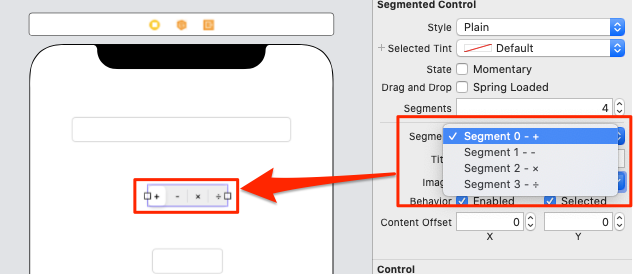
Lesson2と同じ内容ですが、セグメンテッドコントロールの選択肢を4つに増やしてください。

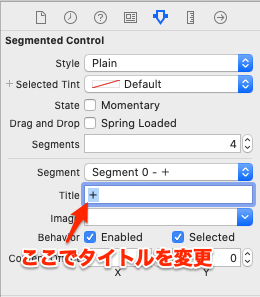
増やしたら各タイトルを変更してください。

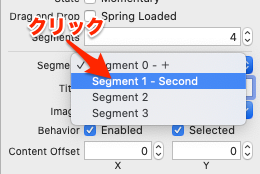
Second以降はSegmentのドロップダウンリストをクリックすると選択できます。

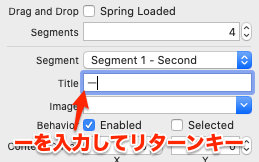
2番め(Segment 1)は”-“を入力してください。

+、ー、×、÷の4種類を設定できたらOKです。

セグメンテッドコントロールも幅が狭いのでサイズインスペクターで幅を広げ、Autoresizingを設定してください。

画面に配置した5つの部品すべて、幅を広げてAutoresizingで左右のマージンと幅調整を有効にしてください。
5.他の部品も設定を変更していきます
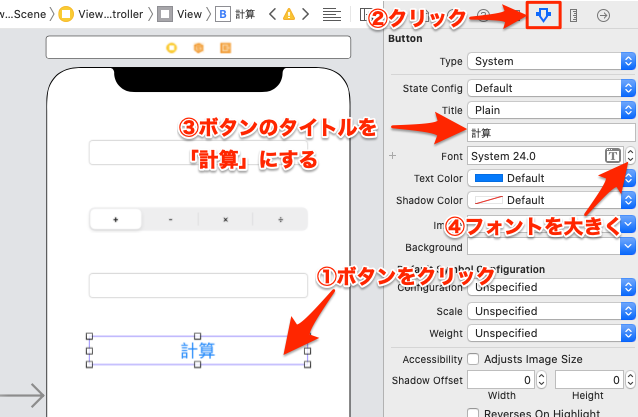
次にボタンのタイトルとフォントの大きさを変更してください。

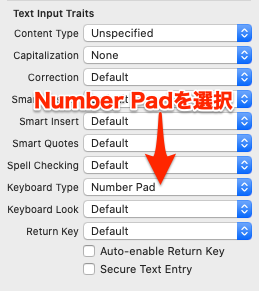
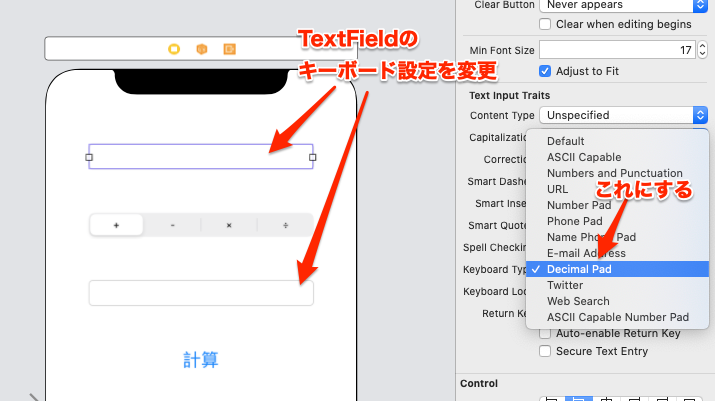
テキストフィールドで入力できる文字を制限するために、キーボードタイプを変更します。
スマホ画面のテキストフィールドをクリックして、設定画面をアトリビュートインスペクタに切り替えます。

下の方にある「Keyboard Type」をクリックしてください。
ドロップダウンリストの中から「Number Pad」を選びます。

これで、テキストフィールドに数字しか入力できなくなります。下のテキストフィールドも同じように設定しましょう。
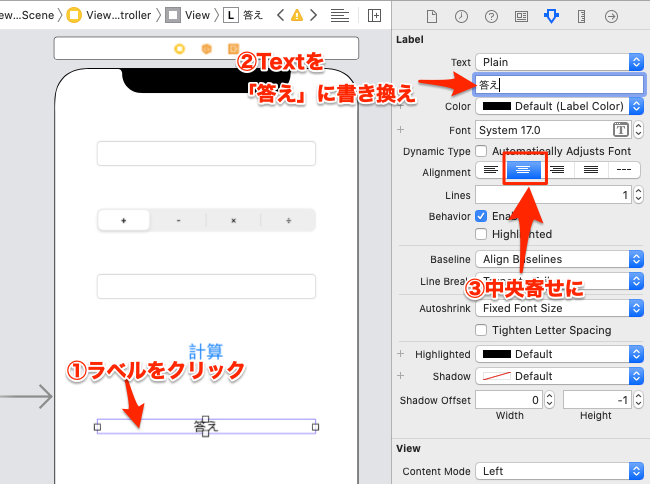
答え表示用のラベルも、表示が“Label”だとちょっと格好悪いので、最初は“答え”と表示しておきます。
ついでにAlignment(アライメント)を中央揃えにしてください。

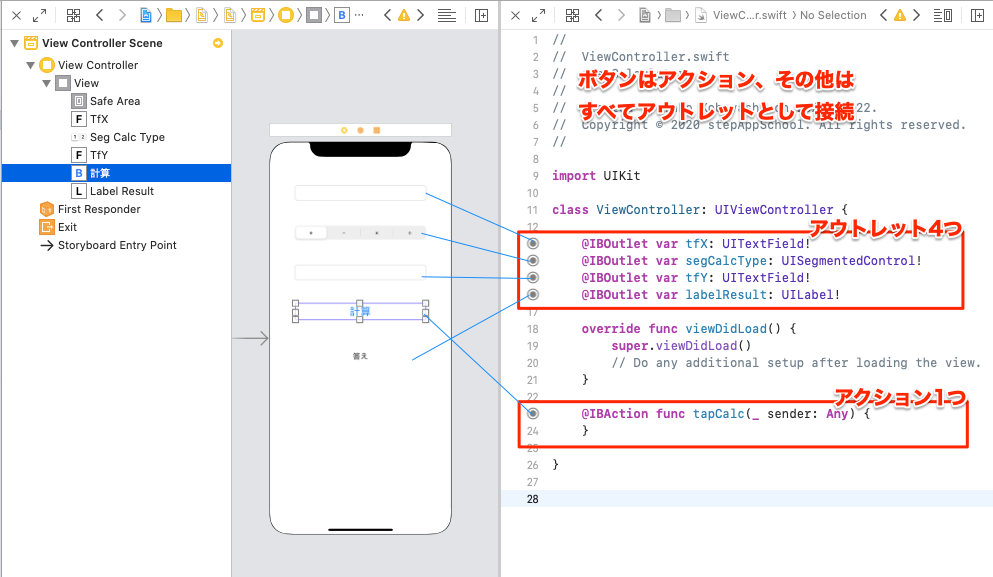
5.ボタンとラベルをプログラムに接続(Connect)する
デザインができたらおなじみの作業、デザインとプログラムを接続します。
画面を分割して、テキストフィールド2つ、セグメンテッドコントロール、ラベルのアウトレットを接続してください。
画面に配置したボタンやテキストフィールドなどの部品を、プログラムから使えるように名前を付けたものが「アウトレット」です。

ボタンを押した時に呼び出されるのが、ボタンのアクションです。
ボタンはタッチアップインサイドのアクションを接続(CONNECT コネクト)してください。
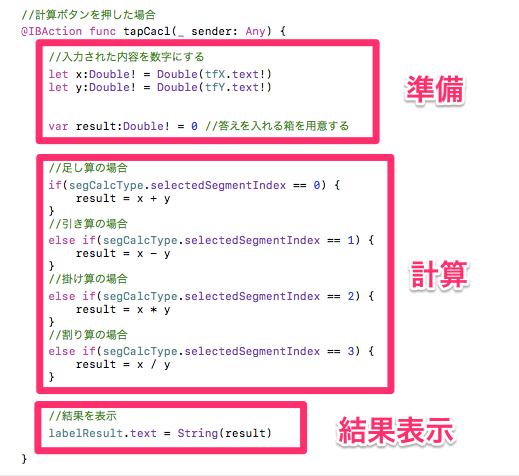
6.アクションにプログラムを書く
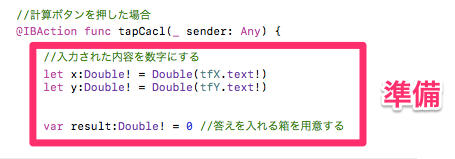
処理の内容は下記の通りです。
長いですが、これまでやった内容とそんなに変わりません。
コピペを駆使して楽をしながら入力してください。
コピーしたい部分を選択して、コマンドキー+Cでコピー、コマンドキー+Vでペースト(貼り付け)です。

準備の部分で、テキストフィールドの内容を数字に変換して、xとyという変数に代入しています。
「let X:Double」は、「小数点を入れられるxという名前の変数を定義した」という意味です。

「あれ? 変数の定義は「var」じゃないの?」と思ったあなたは鋭い。確かにLesson 3では最初にvarと書きました。
「var count:Int = 0」と書きましたね。
でもここは「let」なのです。なぜなら1回しか値を代入しないから。
変数には1回しか値を代入しないものと、何回も違う値を代入するものの2種類があり、前者を定義する時は「let」、後者を定義する時は「var」を最初に書きます。
覚えられないですか? 大丈夫です。letかvarのどちらかを書いて、間違っていればXcodeが教えてくれます。
最初はletかvarのどちらかを適当に書いてください。そのうち慣れます。
「Double(tfX.text!)」の部分でテキストフィールドの内容を小数点の数字に変換しています。
tfX.textの後ろに「!」が付いていますが、今は!を付けないとエラーになるので付けておくくらいの理解で大丈夫です。
付け忘れるとXcodeが教えてくれます(必要がない時に付けると、それも教えてくれます)。
これで2つのテキストフィールドに入力した数字が、xとyに入るようになりました。
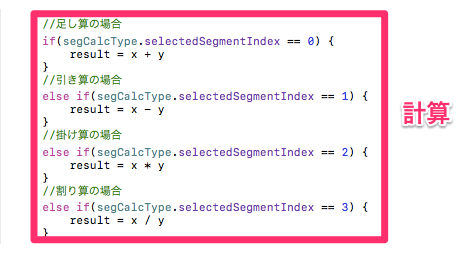
あとはセグメンテッドコントロールで選択した内容に従って足し算をしたり引き算をしたりすればいいだけです。

if文で4種類の計算を選択しています。
結果はresultという変数に入ります。
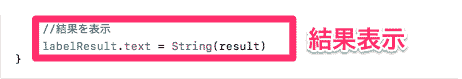
結果表示の部分で、relustの内容を文字列に変換して、結果表示用のラベルにセットしています。

実行すると↓このような画面になり、簡単な計算ができます。

思った通りに動きましたか?
7.小数点を入力できるようにしてみる
先ほどテキストフィールドのキーボードタイプをNumber Padにしたため、数字しか入力できなくなっています。これでは少数の計算ができません。
そこで、キーボードタイプを「Decimal Pad」にしてみます。

上と下、2つのテキストフィールドのキーボードタイプをDecimal Padにしてください。
これで実行すると、キーボードの左下に「.」が表示され、少数も入力できるようになります。

実際に少数を入れて計算してみてください。
8.エラー処理をする
少数を入力できるようにしましたが、このままではちょっとだけ問題があります。
例えば「123.456」というように正しい数字を入力すれば問題ありません。
でも「123.456.789」というように小数点が2個ある数字はどうでしょうか。入力して計算してみてください。
アプリが落ちます。
もしアッサリ落ちるアプリをAppStoreでリリースしようものなら、レビューで★1連発です。
アプリが落ちる原因はさまざまですが、このように数字の変換に失敗するのもその一つです。
解決策はいくつかありますが、簡単なのは2つです。
・小数点の入力を諦める。テキストフィールドのキーボードタイプをNumber Padに戻せば解決します。でも少数を使えません。
・数字として正しくない場合は0を入れてしまう。
他にも
・テキストフィールドの内容を1文字ずつ監視して、小数点の入力は1回しかないようにする。
・テキストフィールドの内容を1文字ずつ監視して、小数点が入力されたらキーボードタイプをNumberPadに変更する。
などいくつかありますが、内容が難しいので、ここでは詳しくは触れません。
小数点の入力は諦めたくないし、といって難しい事もしたくありません。
ここでは、「数字として正しくない場合は0を入れてしまう」という案を採用します。
下の赤い枠の中が変更部分です。
冒頭の「var x:Double! = Double(tfX.text!)」はletがvarになった程度の違いです。
xの中身が2回変わる場合があるので、letではなくvarになりました(ややこしいですが、慣れてください)。
次の「if(x == nil) { }」が重要です。ここで、xの変換に失敗していたらゼロにしてしまうという処理をしています。
1行目でxの変換に失敗すると、xはnilという状態になります。もしそうならxに0を入れてしまうわけです。

yも同様に、nilになっていたらゼロを代入するようにしました。これで少なくともアプリは落ちなくなります。
補足 nilとは?
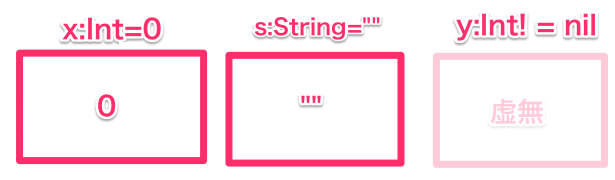
nilとは、「値がない」という意味です。「0」とも「””(文字列の空白)」とも違います。全くの無、「虚無」です。
文字列の””や数字の0は、それぞれ空白やゼロという値です。それらが変数の箱に入っています。
nilは虚無です。箱すらないような状態です(厳密にはちょっと違いますが)。
箱すらない状態なので、それを計算に使うとプログラムが落ちてしまいます。
だから上のプログラムでは、xやyがnilだったら0を入れて計算に使えるようにしました。
ではなぜそんな危険なnilが必要なのかというと、nilはnilで便利に使える場面があるからです。
ファンクションの結果がnilだったらエラーと判断するとか、「データがない」という意味でわざとnilを入れたりだとか。
nilはバグの原因にもなりますが、必要なものでもあるのです。
よくわからないですか?
大丈夫、そのうち分かってきます。今は「nilというものがあるんだな」くらいの理解でOKです。
9.復習と応用
テキストフィールド2個に数字を入れて計算できるようにしましたが、結果を表示してるのにキーボードが表示されっぱなしというのはちょっと格好悪いです。
そこで、結果を表示する時にキーボードを隠すようにしてみましょう。
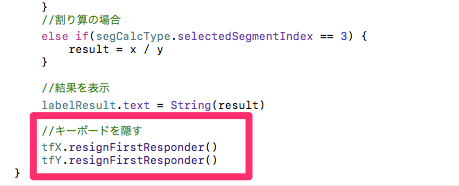
結果を表示した後に、テキストフィールドに対してそのような命令を出します。
↓このように書きます。

これで、計算ボタンを押して結果を表示する時にキーボードが隠れるようになります。

プログラム全体は下のようになります。