初期化と計算
Lesson1と2ではボタンを1回押したらなにかが表示される、という単純なアプリを作りました。ここではもう少し「プログラムらしいもの」を学びましょう。
・viewDidLoadで初期化する
・ボタンを押したら数字を加算してラベルに表示する方法
・復習と応用問題
1.viewDidLoadとは?
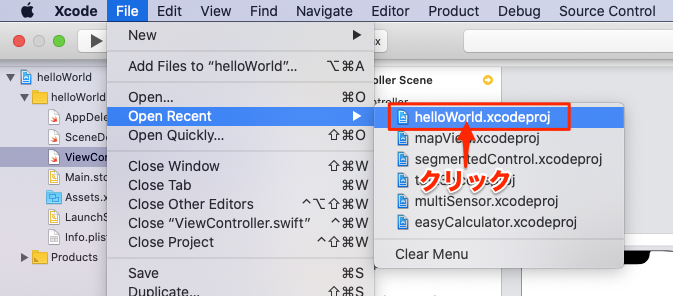
Xcodeの「メニュー→File→Open Recent(最近開いたファイル)」からLesson1で作った「helloWorld.xcodeproj」を開いてください。

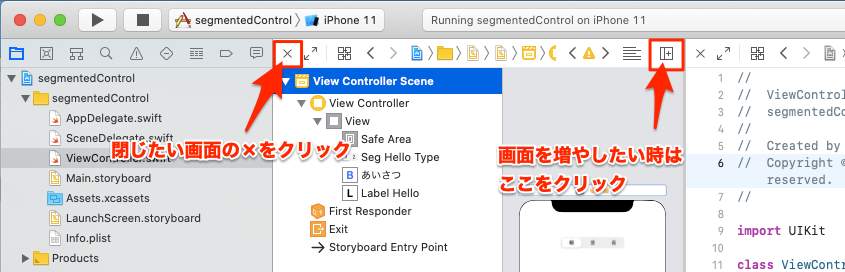
この時、スマホ画面とプログラム画面を分割で開いていると作業するのに画面が狭いので、プログラム画面を大きくしてみましょう。分割されている画面を1画面にする時は、消したい方の画面の左上にある「×」ボタンを押すと、残った画面が自動的に拡大表示されます。

もともと1画面の時は、左側に表示されているファイルをクリックすると、エディタエリアに中身が表示されます。
「ViewController.swift」をクリックして開いてください。
また分割したくなったら右上にある画面追加ボタンを押してください。
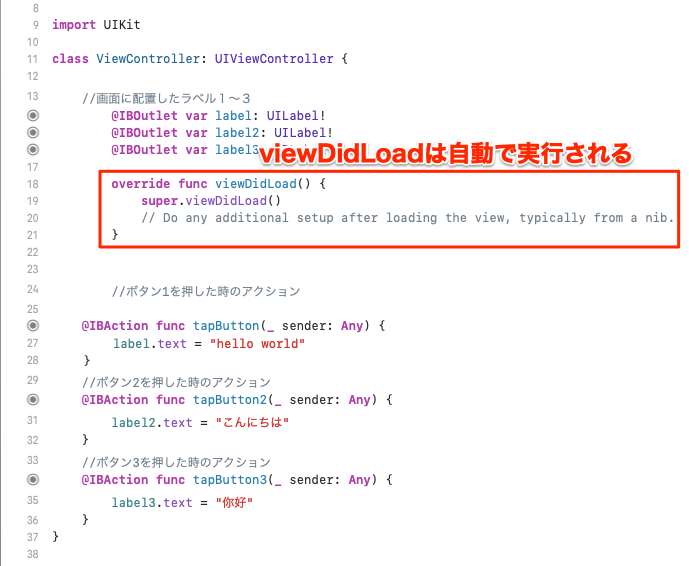
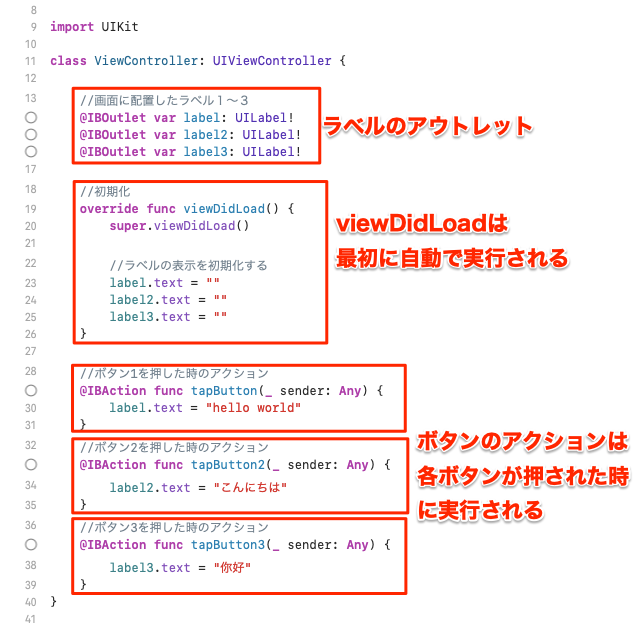
プログラムの20行目あたりをよく見ると「override func viewDidLoad()」と書かれている行があります。
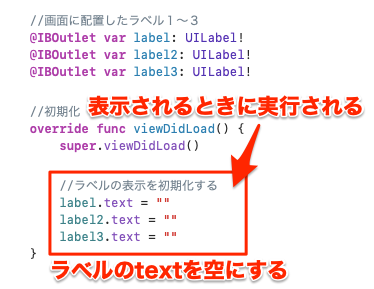
「viewDidLoad」とは、画面が表示される時に自動で実行される「ファンクション(機能・働き)」です。

viewDidLoad()は画面を表示した時に自動的に呼ばれるファンクションです。
tapButtonなどのアクションは、人がボタンが押した時に呼ばれるファンクションです。
(正確には、@IBActionが先頭についているので、「アクションなファンクション」と言いましょうか)
ファンクションを直訳すると「機能・作用・働き」となります。
プログラムの塊、ブロックのようなものと考えてください。通常、アプリはたくさんのファンクションからできています。
ボタンを押したときのアクションもファンクションの一種で、名前の前に「func」と書かれています。
上の例ではtapButton、tapButton2などもファンクションです。ファンクションには必ず名前があり、その名前で呼び出します。tapButtonなどのアクションは、ボタンが押されたら呼ばれるように設定されたファンクションです。
今まで気づかないうちにファンクションを作ったり使ったりしてたんですね!
2.viewDidLoadでラベルを初期化しよう
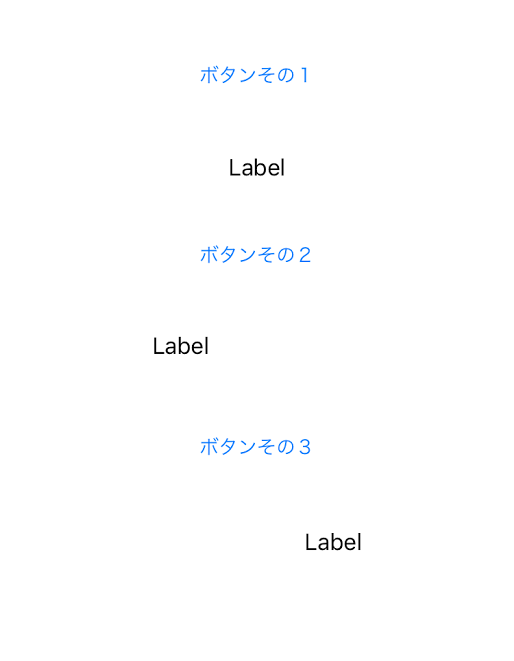
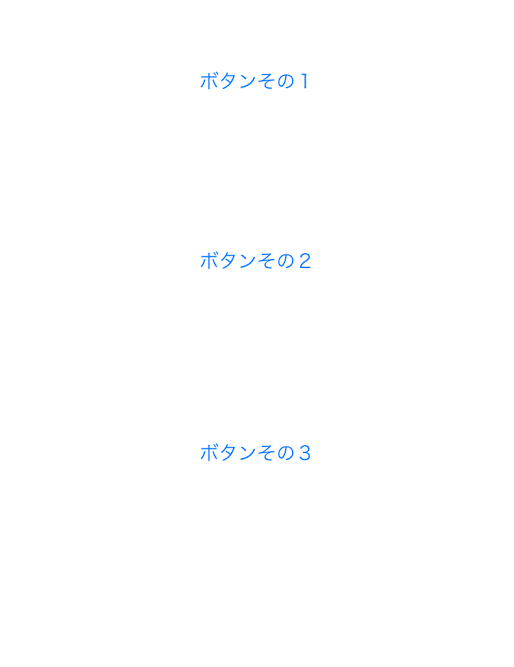
Lesson1の最後で作ったアプリを実行すると
↓このような画面になります。

ラベルの部分に「Label」と表示されています。これを「初期化」して、起動したとき何も表示されないようにしてみます。
viewDidLoadに下の3行を追加してください。
なお、緑色になっているコメント部分(「//Do any additional~以下略」)は削除してしまって大丈夫です。

「label.text = “”」は、labelのtextに空っぽの文字列をセットするという意味です。
全体の構造をまとめると
↓このようになっています。

実行すると下のような画面になります。スッキリしましたね。

プログラムの最初で状態を整える事、準備のことを「初期化」といいます。
viewDidLoadは最初に実行されるので、画面表示の準備や各変数の初期化に使用します。
補足 変数とは?
プログラムを動かすには、たいてい数字や文字を記憶する必要があり、数字などをしまうための箱が必要です。
その「記憶しておく箱」を「変数」と言います。物を入れておくには箱が必要で、箱を使うには名前をつける必要があります。
また、変数は整数、少数、文字列などさまざまな種類(型)があり、入れたい内容によって型を使い分けます。
例えばSwiftでは整数を入れる変数を用意する時にこんなふうに書きます。
let hoge:Int = 123
hogeという名前の、整数(Int)を入れられる変数に123を入れなさいという意味です。
先頭の「let」は箱(変数)を作ります、という宣言ですが、letが「var」になることがあります。
var hogehoge:Int = 0
hogehoge = 1
このように、変数の中身が変更される場合はletではなくvarを先頭に書きます。
ややこしいですが、Swiftではそのように決まっているので受け入れてください。
3.ボタンを押したら加算していくようにする
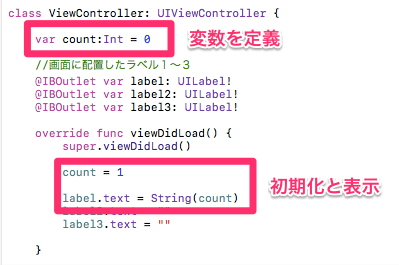
まず、プログラムの上の方、「class ViewController」のすぐ下あたりに「var count:Int = 0」と追加してください。
最初についている「var」は「変数を定義します」という意味です。
「count」が変数の名前です。
「:Int」は整数として定義するという意味です。
「= 0」は「0を代入する」という意味です。変数を定義したらとりあえず0を入れておくとトラブルが少ないので、初期値として0を入れておいてください。
「var 変数名:種類 = 初期値」という形で変数を定義します。
これでcountという名前の、整数を記憶できる箱ができました。

次に、viewDidLoadで初期化します。
countに1を代入して、ラベルのtextに「countを文字列にしたもの」を代入します。
上の例だと、lebel.textには“1”という文字列が入ります。
lebel.textには文字列しか入れられないので、「label.text = String(count)」を「label.text = count」と書くとエラーになります。
プログラムの中では、「1」と「”1″」は違うものです。
1は「数値」で、””で括ったものが「文字列」になります。
数字は計算できる、文字列は連結される
数字は計算できます。123 + 456は579になります。簡単な足し算ですね。
文字列として扱っている数字は計算できません。“123” + “456”は”123456″となります。文字列は+で連結されるので、“あいう” + “えお”は、”あいうえお”になります。
同じように””で括った数字の文字列も、文字の連結として扱われるのです。
label.textに代入できるのは文字列だけで、数値は代入できません。
countは整数の数字(Int)ですから、文字列(String)に変換する必要があります。
「String()」はカッコ内の数字を文字列に変換する機能があるので、数字の1が文字列の”1″になります。
文字列になった”1″は数値ではなく文字列なので、label.textに入れることができます。
では、ボタンが押された時にラベルに表示される数字が増えていくようにしてみましょう。
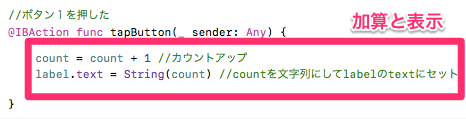
ボタンのアクション「tapButton」を下のように変更してください。

「count = count + 1」は、「countに1を足した数字をcountに入れなさい」という命令です。
最初countは1ですから1回ボタンを押すと、「count = 1 + 1」となり、countには2が代入されます。
もう一度ボタンを押すと「count = 2 + 1」になるので3が入ります。
ボタンを押すたびに加算されていきます。
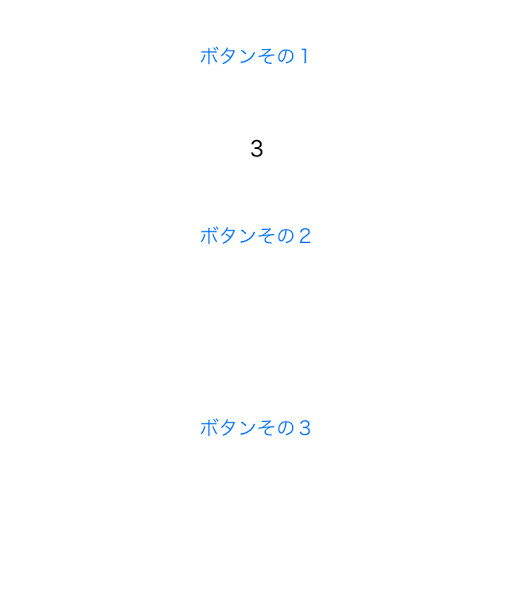
アプリを実行して「ボタンその1」を2回押すと、下の画像のようにラベルに3と表示されます。

計算はエクセルなどと同じように、+が加算、-が減算、*が掛け算、/が割り算となっています。
「a = (x + y) * 15 / z」などのように、カッコを使った計算式も使えます。計算の順序は算数で習ったとおりカッコ内が先です。
上の例では、xが3でyが2、zが4の時、aには計算結果の18.75が代入されます。a = (3 + 2) * 15 / 4ですね。
補足 変数の型と保存できる数字
変数には「型」があります。型とは種類のことです。
整数型(Int)の変数には、小数点以下の数字を保存できません。例えば18.75ではなく18が代入されます。Intに少数を代入しようとすると、小数点以下は切り捨てとなります。「let a:Int = 18.75」 とは書けませんが、書けたとしてもaには18しか入りません。0.75は切り捨てられます。
小数点以下も保存したい時は、変数を定義する時に「Float」か「Double」にしてください。
「let a:Float = 18.75」あるいは「let a:Double = 18.75」なら18.75が格納されます。
変数には型があり、型に対応した種類のデータしか格納できません。
4.まとめ
変数の初期化と加算を学び、ボタンを押すと数字が増えていくプログラムを作れるようになりました。
プログラムは「状態」を記憶しておくことで、状態によってさまざまな動作をするようになります。
状態を記憶しておく場所が「変数」です。
変数を使うには、箱に名前を付ける(定義する)必要があります。
5.復習と応用
ボタン2と3のアクションも変更してみましょう。
・カウントアップ用の変数をあと2個追加してください。名前はcount2、count3としておきましょう。
・count2とcount3の初期値は1にしてください。
・「ボタンその2」を押したらcount2が3ずつ増えていくようにしてください。
・「ボタンその3」を押したらcount3が2倍になっていくようにしてください。
・count2の数字はlabel2に表示してください。
・count3はlebel3に表示するようにしてください。
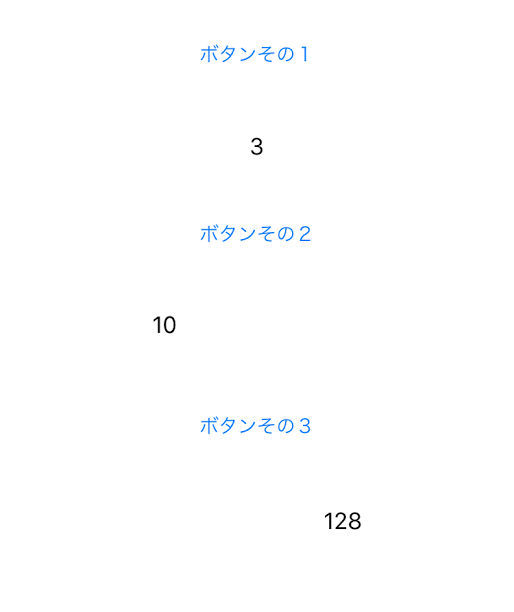
実行して各ボタンを何度か押すと、下のような画面になります。

できるだけ自力で頑張ってみましょう。正解のプログラムを下の方に載せておきます。
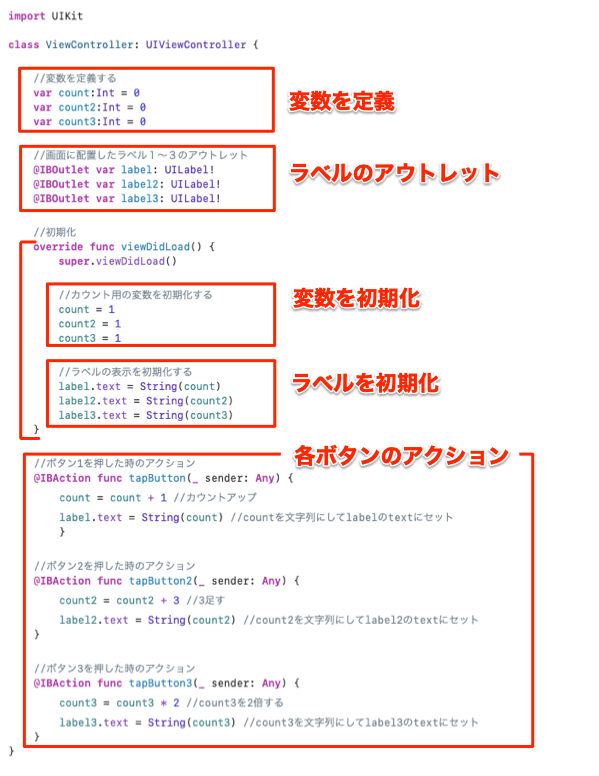
10.復習と応用の正解

ViewConroller.swift