地図アプリを改良する
データの保存
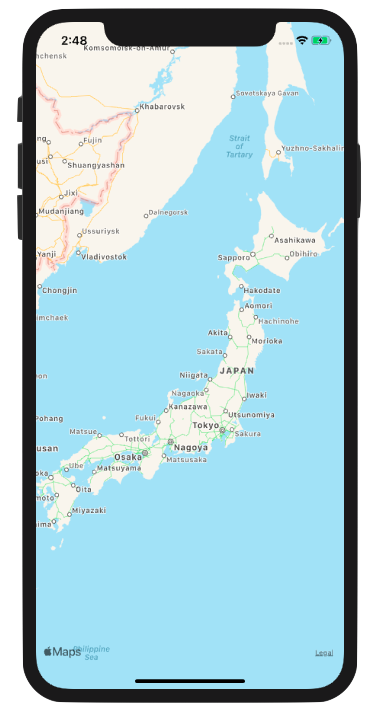
Lesson4で作った地図アプリを覚えていますか?
地図を表示するのは意外に簡単でした。
でも、さすがにプログラムを1行も書いていないので不便な点があります。今回はちょっとした改良を加えてみましょう。

学習内容
・データを保存する方法
1.mapViewのプロジェクトを開く
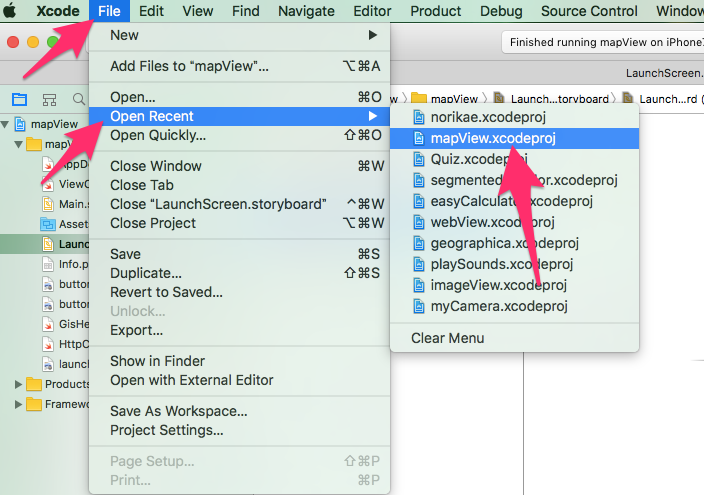
Xcodeの『File』→『Open Recent』→『mapView.xcodeproj』で、以前作ったmapViewのプロジェクトを開いてください。

2.改良しましょう
確かに地図は表示されましたが、アプリを起動するたびに日本全体の地図が表示されてしまいます。
普通、地図アプリは前回見ていた場所が表示されます。
毎回最初の位置に戻ってしまうアプリは普通ありません。
という事で、どこの地図を見ていたのか保存して、次回起動時にはそれを読み込んで再現するように改良しましょう。
3.デザインなどを変更する
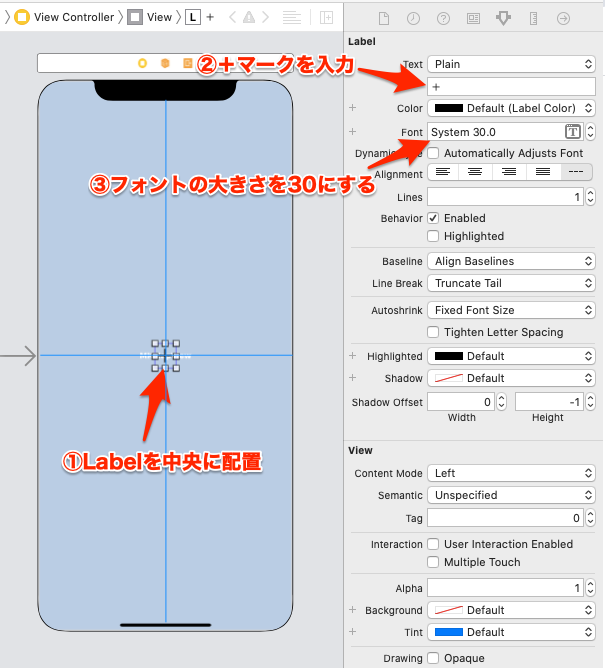
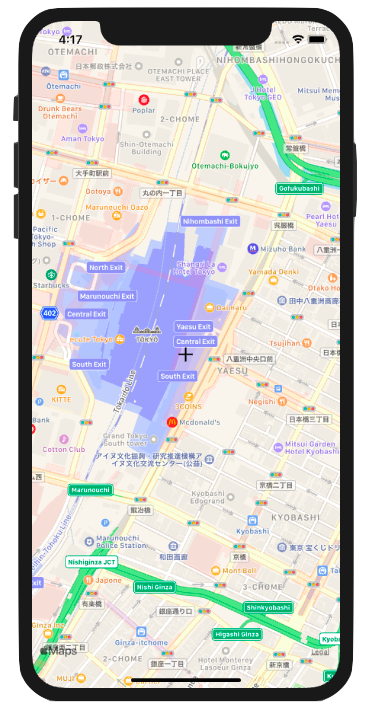
画面中央に十字マークを表示するようにしましょう。
画面中央の座標を保存するので、中央にマークがあると確認しやすいからです。
画像を用意するのは手間なので、ラベルで間に合わせます。
アプリ作りは手を抜けるところは抜くのが大事です(逆に、抜いちゃダメなところは頑張りましょう)。

ラベルを画面中央に配置し、textに『+』を設定、フォントサイズを30くらいにしてください。
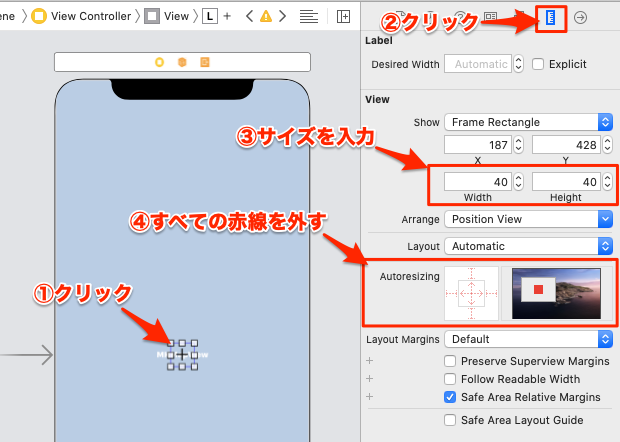
右上の定規マーク(サイズ・インスペクタ)を選び、widthとheightを40にして、Autoresizingも設定してください。

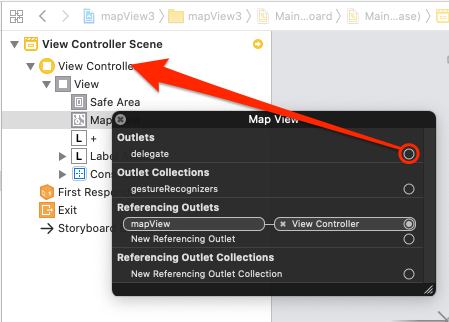
SearchBarのときと同じように、MapViewのアウトレットもViewControllerにdelegate接続してください。

delegate接続の仕方を忘れた方は、「lesson10 乗り換え案内アプリを作る」の「3.デリゲートを接続する」を
読んで、復習してください。
それが終わったら、mapViewを「mapView」という名前で、アウトレットを接続しましょう。
また、冒頭部分に『import MapKit』を追加してください。

「+」のラベルはアウトレット接続しなくても大丈夫です。
これで準備完了です。
次は、座標を保存する部分と、保存した座標を読み込む部分を作ります。
4.地図がスクロールされたら座標を保存する
地図の座標とは、経緯度のことです。
北緯35度58分23秒、東経139度47分12秒、みたいな数字を聞いたことがあると思います。
北緯は『緯度』で、東経は『経度』です。地球上の位置は、緯度と経度の組み合わせで表すことができます。
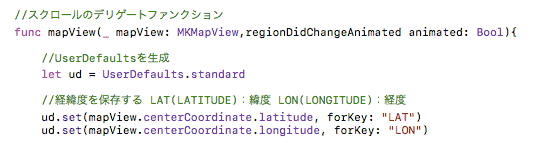
経緯度を保存する
緯度は-90°~90°まで。経度は-180°~180°まで。
MapViewの『centerCoordinate』に画面中央の経緯度が入っています。
『centerCoordinate.latitude』が画面中央の緯度(英語でlatitude)、
『centerCoordinate.longitude』が画面中央の経度(英語でlongitude)です。
これらの数値をUserDefaultsで保存します。乗換案内で駅名を保存するのに使いましたね。
保存するときのキーは『LAT』と『LON』です。
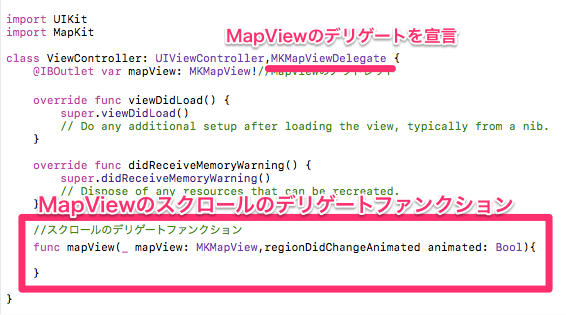
mapViewのスクロールに反応するデリゲートファンクションを追加して、下記のように座標保存のプログラムを書き加えてください。

MapViewのスクロールに合わせて座標を保存すれば、次回起動時に読み込むことで地図の表示位置を再現できるという仕組みです。
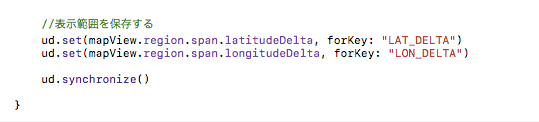
表示範囲を保存する
表示範囲も保存しないと、保存した座標が画面中央に表示されても、遥か上空からの地図になってしまいます。
どの程度の範囲の地図を表示するかは、MapViewの『region.span』に入っています。
『region.span.latitudeDelta』は画面の上端と下端の緯度の差です。
『region.span.longitudeDelta』は画面の左端と右端の経度の差です。
下記のようになります。

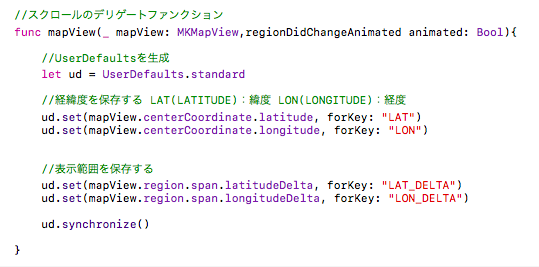
スクロールのデリゲートファンクション全体は下のようになります。

経緯度と表示範囲を保存したら、最後にsynchronizeして完了です。
次に、アプリ起動時に保存した座標などを読み込むプログラムを書きます。
5.保存した座標を読み込む
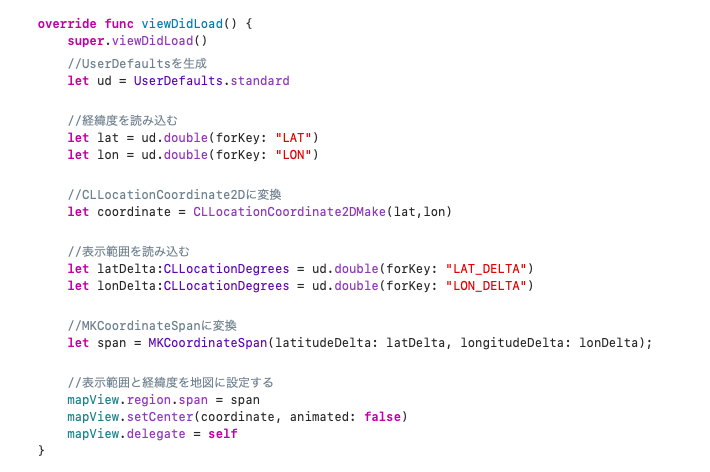
まずUserDefaultsを作り、緯度(lat)と経度(lon)を読み込みます。それを『CLLocationCoordinate2D』に変換します。
次に、表示範囲を各キーを使って読み込み、こちらは『MKCoordinateSpan』に変換します。
最後に、それぞれの値をMapViewに設定します。
これもSearchBarの時と同じように、ViewControllerの宣言部分に、MapViewのデリゲート宣言を追加します。
『MKMapViewDelegate』を追加してください。

さらに下記プログラムをviewDidLoadに書き込んでください。

これで、地図で最後に見ていた画面が次回起動時に復元されるようになりました。
実行して動作を確認してください。
地図をズームし、スクロールしてアプリを終了させてください。
再度起動して、前回の表示位置が再現されていれば成功です。
6.まとめ
簡単な地図アプリを作ってみましたが、どうでしたか?
意外と少ないプログラムでも、このくらいのアプリなら作成可能です。
次のLessonでは、この単純な地図アプリを改良して、普通にアプリストアに出せるようなものを作ります。

今回のプログラム全体はこちらです。