簡単な判断
if文
Lesson1ではボタンを押したら動くという単純なアプリを作りました。Lesson2ではif文を使った「判断」を学びます。

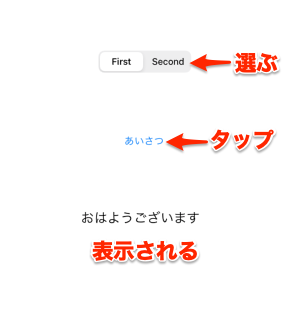
・セグメンテッドコントロールを使う
・ボタンを押したらセグメンテッドコントロールの状態に状態によって違うあいさつを表示する
・復習と応用問題
1.新しいプロジェクトを作る
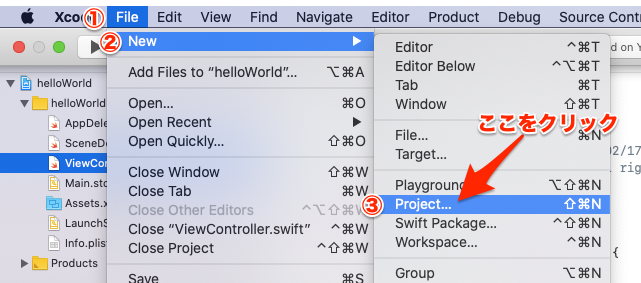
Xcodeのメニューにある「File」をクリックして、「New」の「Project」をクリックしてください。

新しいプロジェクトを作る画面が表示されます。
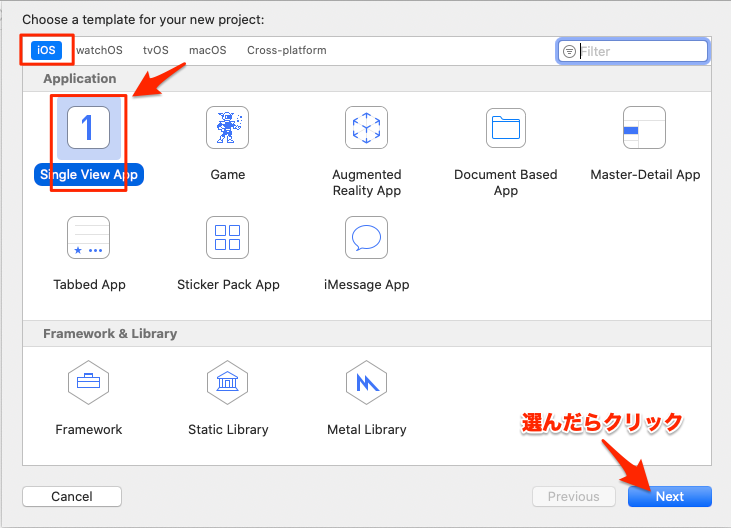
Single View Application(シングルビューアプリケーション)を選び、Nextを押してください。

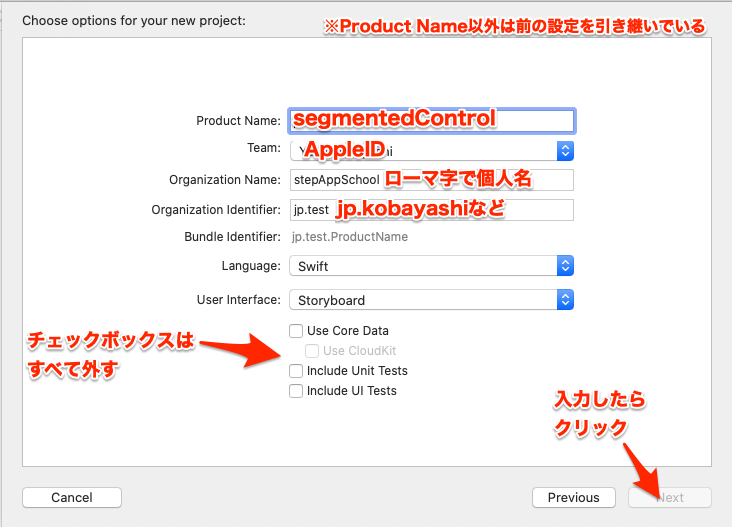
次の画面でProduct Nameは「segmentedControl」としてください。
セグメンテッドコントロールと読みます。
他の項目はLesson1と同じです。

次の画面で保存する場所を決めたら「Create」ボタンを押してください。
開発画面になります。
2.画面デザインを作る
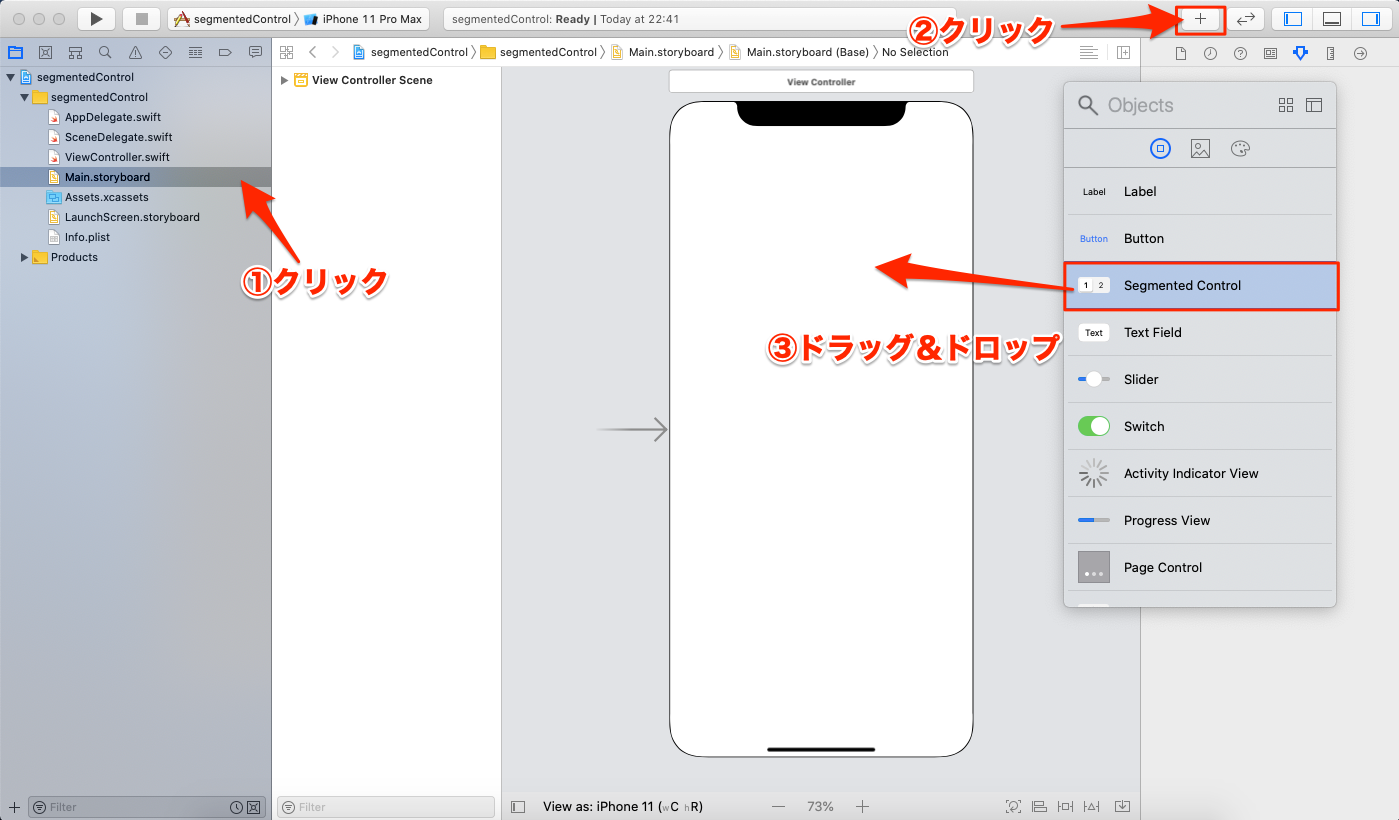
Lesson1と同様、ファイル一覧の「Main.storyboard」をクリックすると、デザイン画面が真ん中に表示されます。
部品一覧にある「Segmented Control」をデザイン画面にドラッグ&トップしてください。

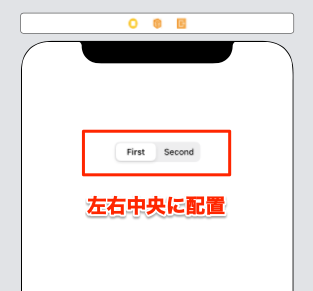
このようにデザイン画面の中央に配置しましょう。

「First」と「Second」の2種類を選べるセグメンテッドコントロールが配置されました。
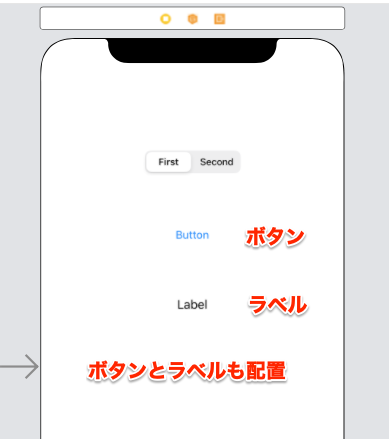
同じ要領で、ボタンとラベルも配置してください。

ボタンのタイトルは「あいさつ」にしてください。
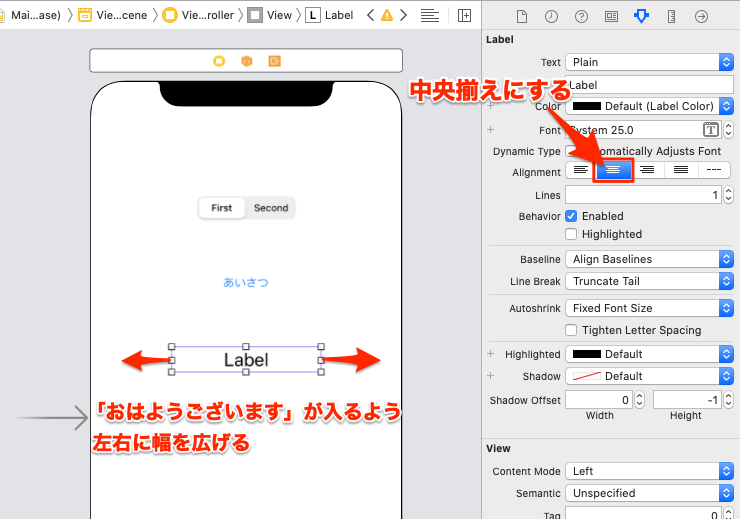
ラベルの幅が狭いので、すこし広げましょう。
あとで「おはようございます」と表示するので、それを考慮しておおよその幅を決めます。
Alignment(アライメント)は中央揃えにしてください。

2.アウトレットとアクションを接続する
Lesson1でもやりましたが、デザイン画面の部品とプログラムを接続します。
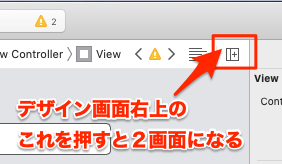
分割画面にしてSegmentedControlから順に接続してください。

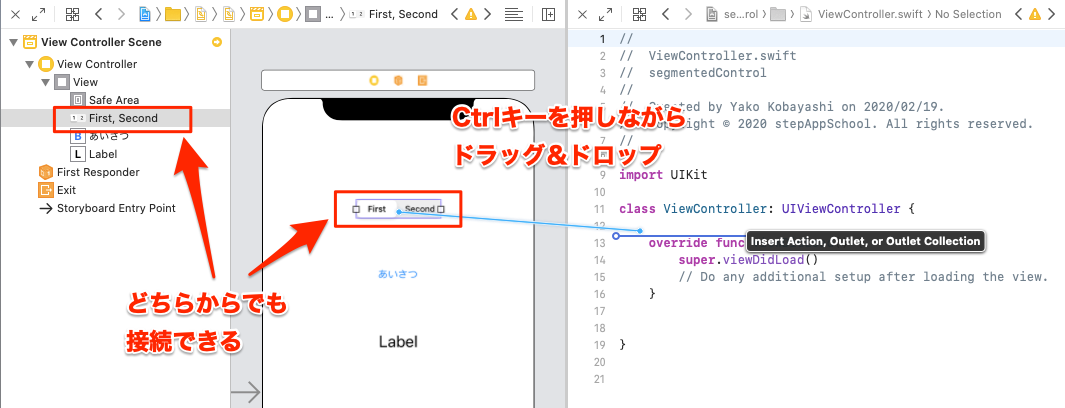
Ctrlキーを押しながらSegmentedControlをViewController.swiftにドラッグ&ドロップしてください。
青い線のところにアウトレットが追加されます。
部品一覧とデザイン画面のどちらからでも接続できるので、やりやすい方を選んでください。

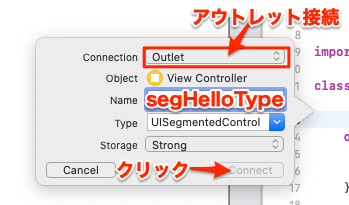
アウトレット作成画面が表示されます。

Nameの欄に「segHelloType」と入力してください。
これでSegmentedControlに名前がついて、アウトレットが接続されました。
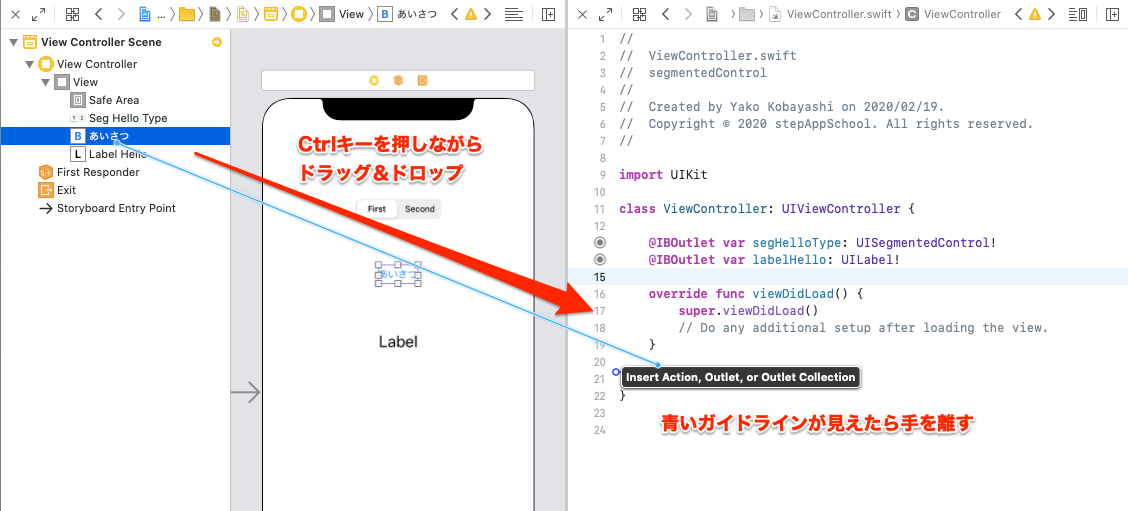
ラベルも同様にアウトレットを接続してください。名前は「labelHello」などにしてください。
自分がわかる名前なら何でも構いません。
名前の先頭を小文字にするのは慣例です。とりあえず真似しておいてください。
「あいさつボタン」も同様にCtrlを押しながらドラッグ&ドロップしてください。

ラベルなどと同じようにアウトレット作成画面が表示されます。
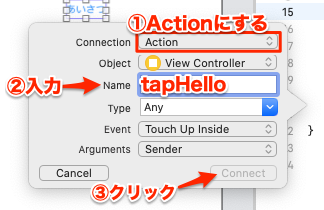
Connectionの右のOutletをクリックしてActionに変えてください。

自動的にActionになっている場合もありますが、うっかりOutletで接続することもあるので必ず確認してください。
ActionにしたらNameを入力してください。名前は「tapHello」と入力してください。
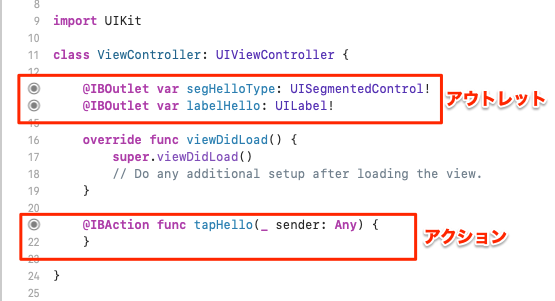
これで、セグメンテッドコントロールとラベルのアウトレット、ボタンのアクションが接続されました。

3.if文を使ってブログラムの動作を分岐させる
Lesson1ではボタンを押したら単に「hello world」などと表示しましたが、ここではセグメンテッドコントロールの状態で動作を変えるように作ります。
「判断」をするためには、「if文」を使います。
例文)
if(labelA.text == "こんにちは") {
labelB.text = "お昼のあいさつです"
}
else {
labelB.text = "お昼のあいさつではありません。"
}
if()のカッコ内に条件式を書きます。「==」は同じだったら、という意味です。「if(labelA.text == “こんにちは”)」は、「labelA.text」に「こんにちは」が入っていたら成立します。
「=」ではなく「==」を使うのが重要です。
一般の数学と違い、プログラミングでは==がイコールを意味します。=は代入の記号なので比較には使えません。
条件が成立したら、if()の次の「{ }(中カッコ)」でくくられた中身が実行されます。
上の例ではlabelB.textに「お昼のあいさつです!」と代入するように動作します。
“こんにちは”でない場合はelseの{}の中身が実行されるため、「お昼のあいさつではありません。」がlabelB.textに代入されます。
条件や動作を増やしたい時は「else if」と書いて、条件式と、成立した場合のプログラムを記述します。
例文)
if(labelA.text == "こんにちは") {
labelB.text = "お昼のあいさつです"
}
else if(labelA.text == "こんばんは") {
labelB.text = "夜のあいさつです"
}
else {
labelB.text = "昼と夜のあいさつではありません。"
}
4.セグメンテッドコントロールでボタンの動作を変える
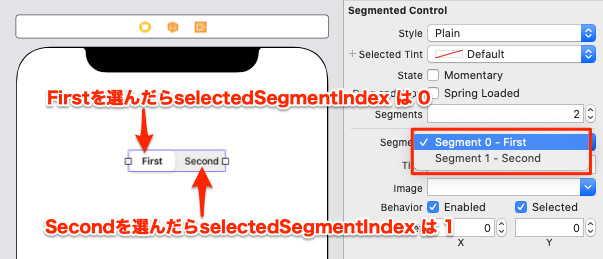
セグメンテッドコントロールでどれを選んでいるかは「.selectedSegmentIndex」に数字として入っています。
今回の場合、Firstが選ばれていると0、Secondが選ばれていると1が入っています。

上でアウトレットにしたsegHelloTypeのselectedSegmentIndexを確認するには「segHelloType.selectedSegmentIndex」と書きます。
if文で「segHelloTypeでFirstを選んでいたら」を表現すると、
if(segHelloType.selectedSegmentIndex == 0)
となります。
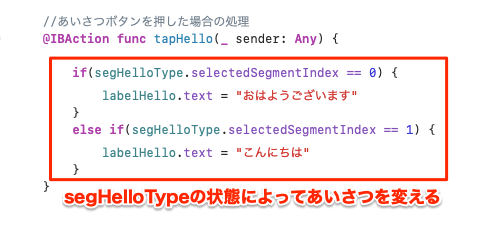
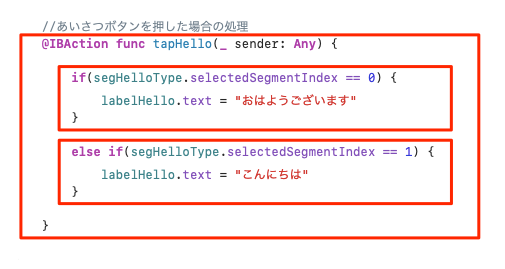
以上を踏まえて、セグメンテッドコントロールの状態であいさつの内容を変えるとこのようなプログラムになります。

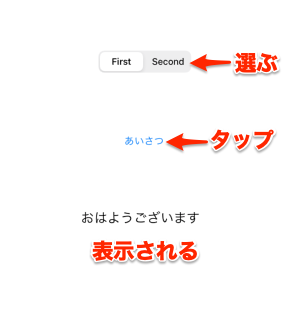
あいさつボタンを押した時に、セグメンテッドコントロールのselectedSegmentIndexをif文で判定して動作を変えています。
0の時はlabelHelloのtextに“おはようございます”と代入して、1の時は“こんにちは”を代入します。
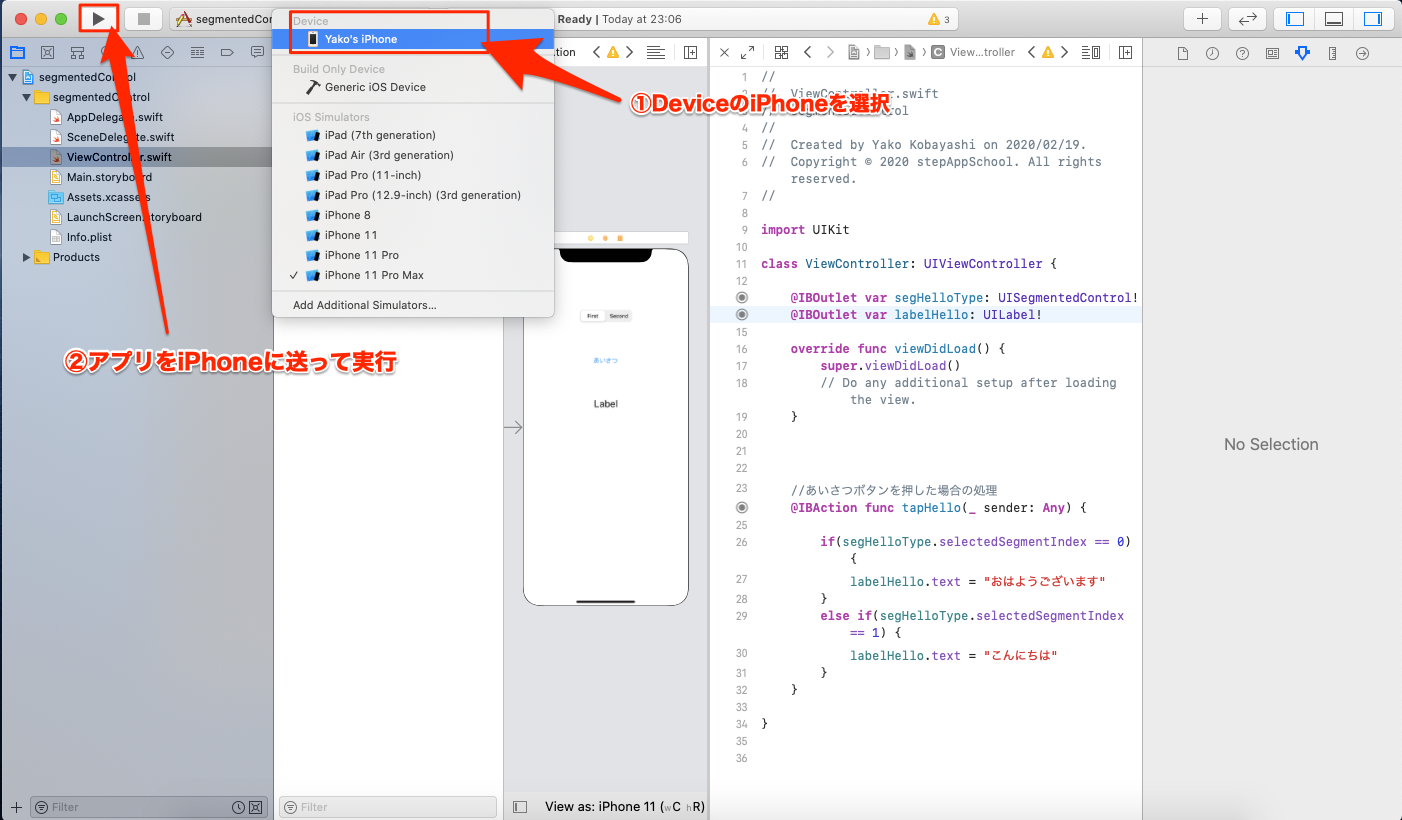
プログラムを入力したら実行してみましょう。意図通り動くでしょうか?

Firstを選んだときとSecondを選んだときで、あいさつボタンを押した時に表示される内容が変化すれば成功です。

補足 { }の間
プログラムの中に書かれている{ と }の間を「ブロック」と呼びます。
下はプログラムをブロックごとに赤線で囲んでわかりやすくしたものです。

一番範囲が広いのが「tapHello」のブロックで、その中に「if」と「else if」のブロックが2つあります。
各ブロックは{ }の中が有効範囲となり、その中で宣言した変数はブロック内でしか使えません。
4.まとめ
・セグメンテッドコントロールはいくつかの選択肢を表示し、どれかを選んで動きを変えられます。
・if文でプログラムを分岐することができます。
5.復習と応用

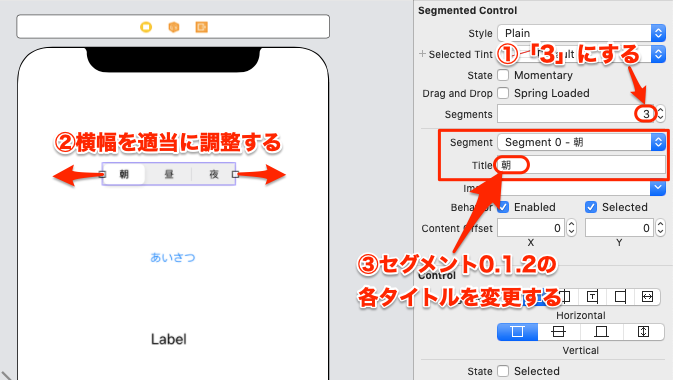
・セグメンテッドコントロールに選択肢を1つ追加してください。
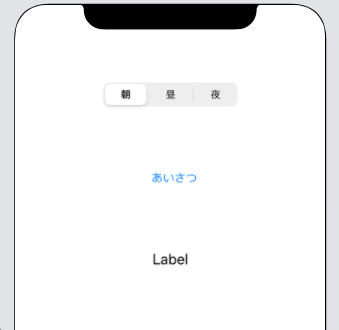
・選択肢の表示を、朝、昼、夜と書き換えてください。
・朝と昼はそのまま、夜を選択したら“こんばんは”と表示するようにしてください。

セグメンテッドコントロールの「Segments」を2から3に変更すると選択肢が増えます。
すぐ下の「Segment」で各選択肢のタイトルを変更できます。Titleの”First”を”朝”に書き換えてください。
「Segment0-朝」の部分をクリックして「Segment1」を選んで、Titleを”昼”にしてください。
同様にSegment2を”夜”にしてください。
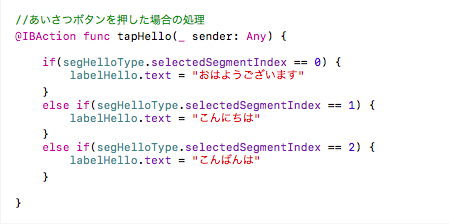
あとはあいさつボタンを押したときのif文に追加すれば完成です。
6.復習と応用の正解

全体は下のようになります。
ボタンが押されると「tapHello」が呼ばれて、セグメンテッドコントロールの選択に従って、各種あいさつがラベルにセットされます。