最もシンプルなアプリを作る
iPhoneの画面に「ボタン」と「ラベル」を配置して、ボタンを押したらラベルに文字列「hello world」と表示するアプリを作ってみましょう。

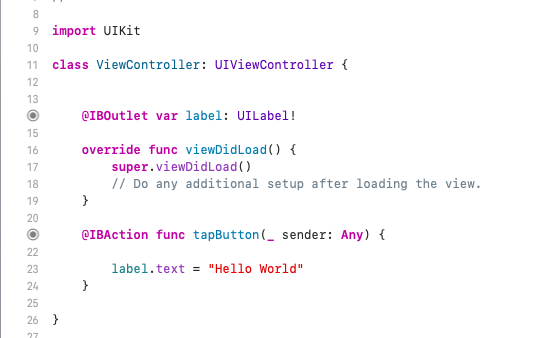
上のように動くアプリを作るためには、↓このようなプログラムが必要です。

難しそう! と思ったかもしれませんが大丈夫です。
なぜなら自分で打ち込むプログラムは、このうちのたった1行だけですから。
・プロジェクトの作り方 ・ボタンやラベルなどの「部品」をアプリの画面に配置する方法
・画面に配置した部品とプログラムを接続する方法
・ボタンを押したらラベルに「hello world」と表示する方法
・復習と応用問題
1.プロジェクトを作る
まずアプリケーションフォルダに入っているXcodeを起動してください。

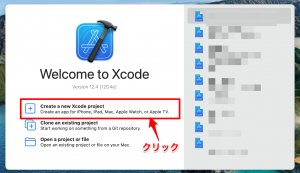
Xcodeを起動したら「Create a new Xcode project」をクリックしてください。
「Xcodeのあたらしいプロジェクトを作る」という意味です。

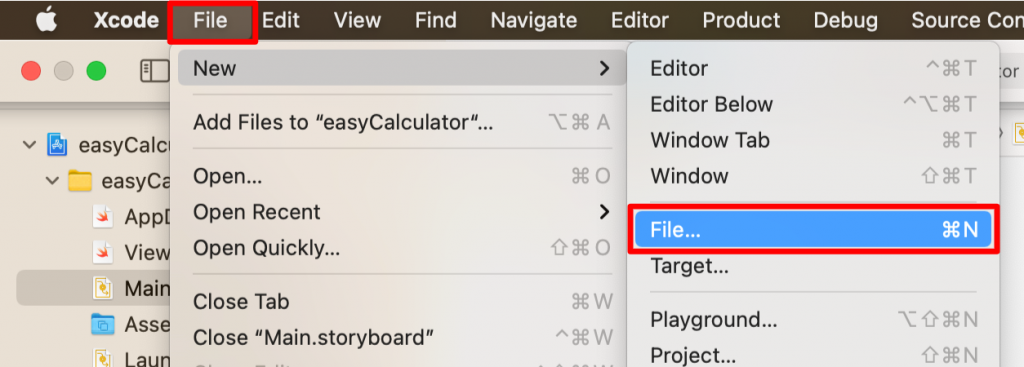
もしくは、Xcodeのメニューの「File」→「New」→「Project」をクリックしてもプロジェクトを作れます。

新しくアプリを作る時は必ず「プロジェクト」を作ります。 プロジェクトには画面デザイン、プログラムコード、画像ファイル、音声ファイルなど、さまざまなファイルが含まれます。 アプリを構成する、たくさんのファイルをひとまとめにしたものが「プロジェクト」です。
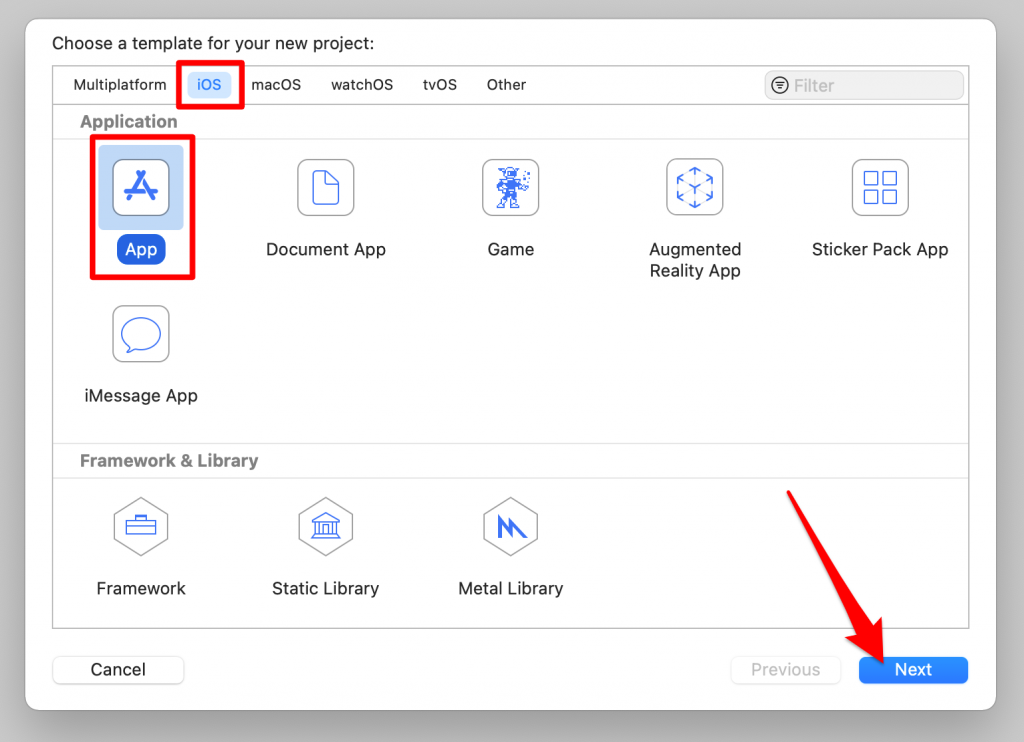
選択画面が開いたら、上から「iOS」「App」を選んで、右下の「Next」を押してください。

必要な情報を入力します。入力するのはすべて英数字にしてください。
日本語を入力するとエラーのもとになります。

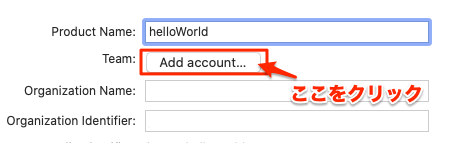
・Product Name(アプリ(製品)の名前)
今回は「helloWorld」にします。
・「Team(開発チーム)」
初めての方は「Add an Acount…」を選んでAppleIDでログインしてください。2回目からはAppleIDを選ぶだけでOKです。
なお、レンタルの場合は変更しなくて大丈夫です。

Add accountをしたら、自分のAppleIDとパスワードを入力してください。

Descriptionは説明です。適当に入れておいてください。

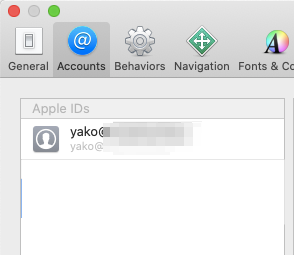
↑このようになったらOKです。左上の赤い「閉じるボタン」を押してウインドウを閉じてください。
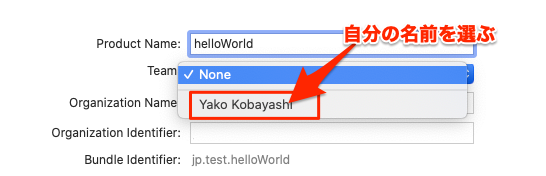
Team欄をクリックすると、AppleIDの設定が成功していたら自分の名前が出てくるので選んでください。

・Organization Name(組織の名前)
会社名などを入力しますが、自分個人の名前で大丈夫です。
・Organization Identifier(組織の識別子)
jp.yamadaなど、「jp.」を頭に付けて、後ろは組織名や名字などを入れます。
・Language(言語)
Swiftを選んでください。
・User Interface
Storyboardを選んでください。
・チェックボックスは全部はずしてください。
入力が終わったら「Next」を押して次の画面に進んでください。
作ったアプリを保存する場所を決めます。
「Documents」などで大丈夫です。アプリ開発用のフォルダに入れたい時はフォルダを作って、そこを選んでください。

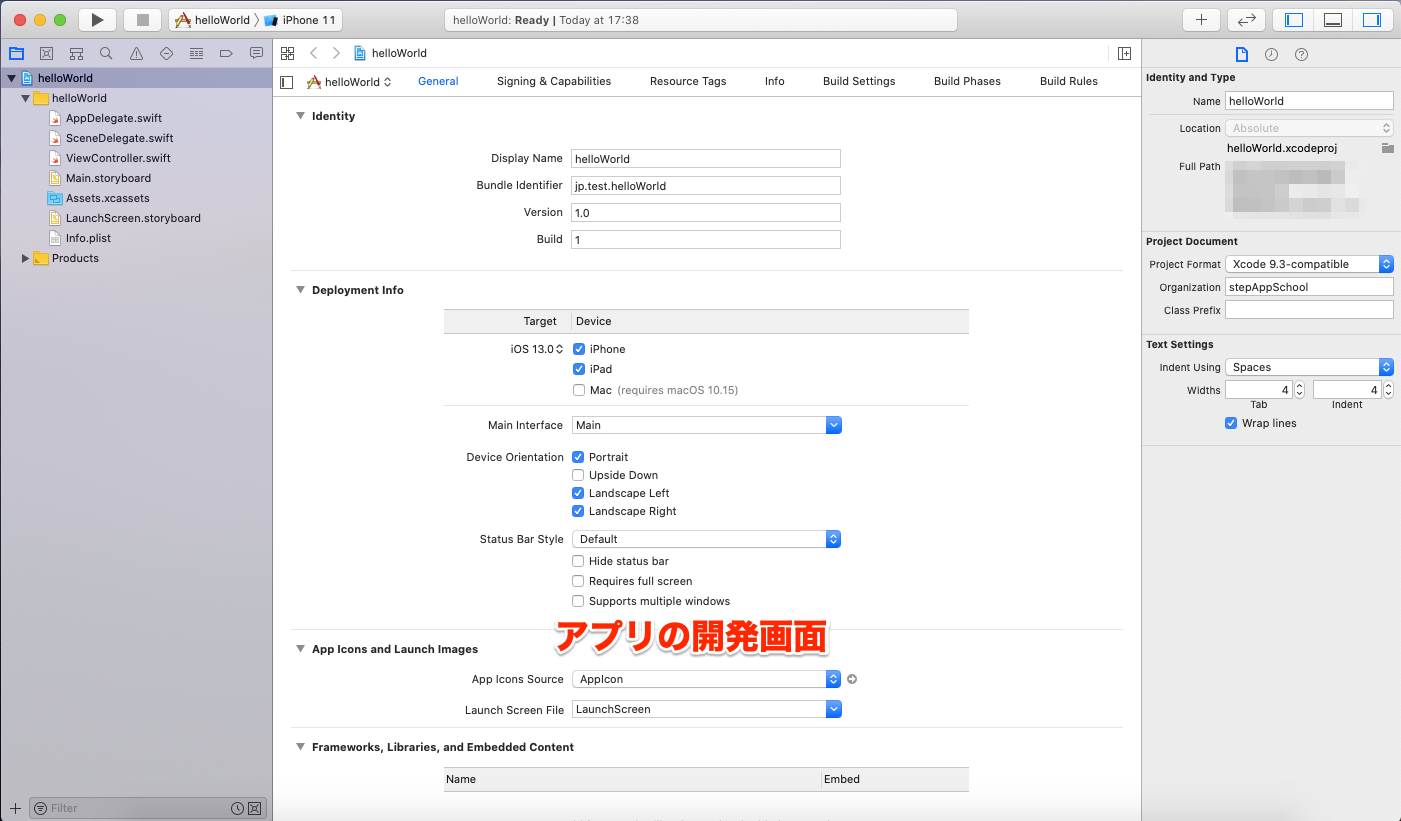
「Create(作成)」を押すと、アプリの開発画面が起動します。

アプリは、画面デザインとプログラム、画像ファイル、音声ファイルなどたくさんのファイルからできています。アプリの画面デザインを作ったりプログラムを打ち込んだりする画面をここでは総合して「開発画面」と呼びました。 難しい言葉では「統合開発環境(IDE)」なんて言ったりしますが、とりあえず今は気にしないでください。
では、アプリの画面デザインを作っていきましょう。
2.スマホの画面にラベルとボタンを配置する
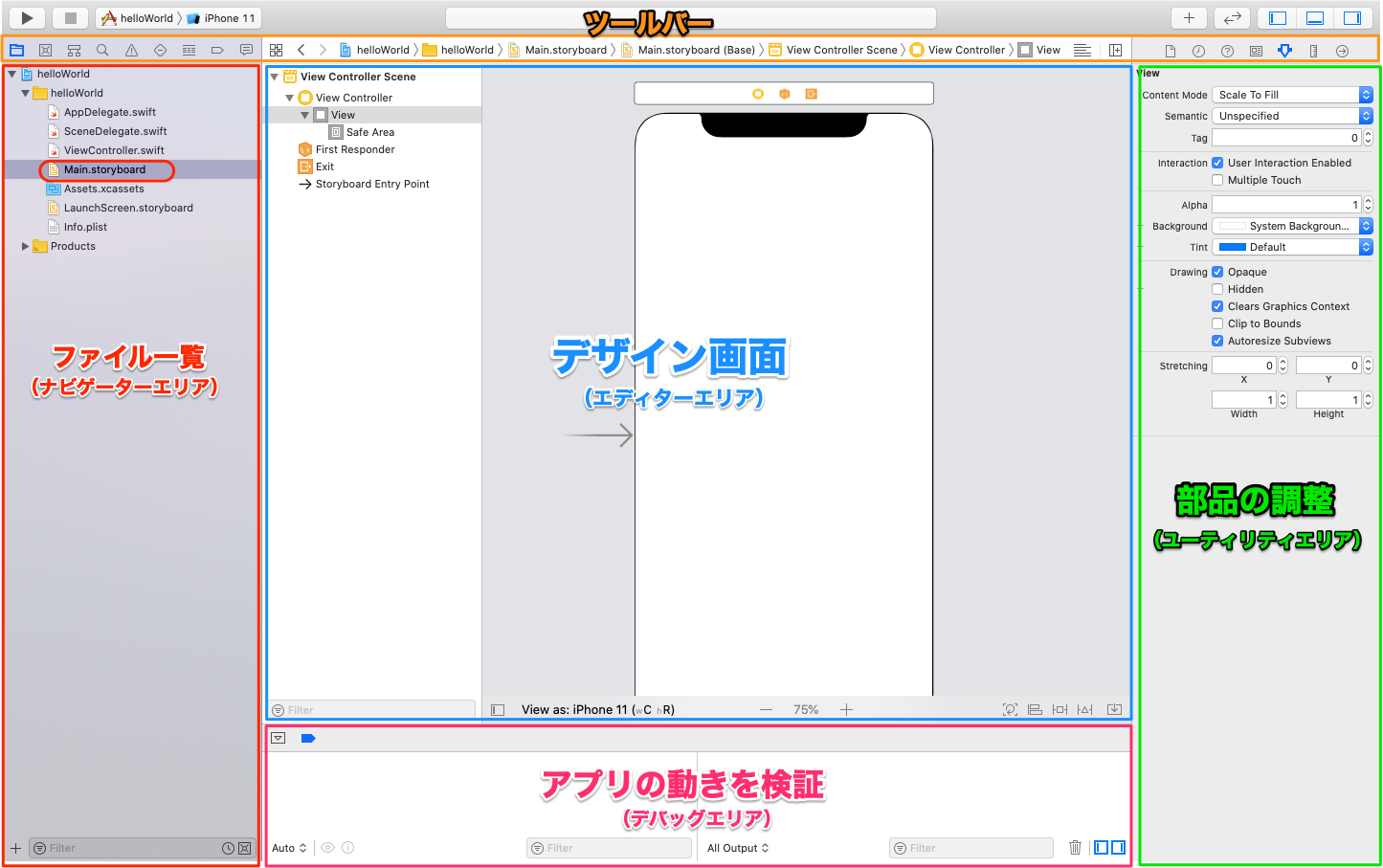
開発画面の左には「ファイルの一覧」が表示されています。
ファイル一覧の「Main.storyboard」をクリックすると、スマホのデザイン画面が真ん中に表示されます。

中央にiPhoneのデザイン画面が出てきます。最初は真っ白です。
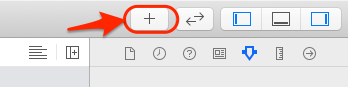
デザイン画面の右上にある「+」のアイコンをクリックすると、ボタンやテキストを表示するラベルなどの「部品リスト」が出てきます。

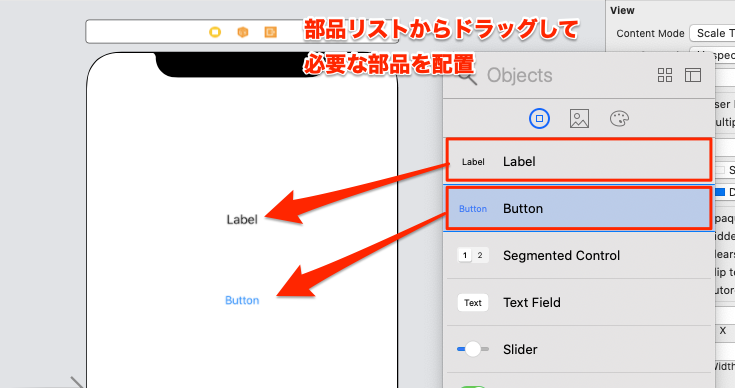
リストの中にはボタン(Button)やラベル(Label)、文字入力欄(Text Field)などの部品があり、デザイン画面にドラッグすることで配置できます。

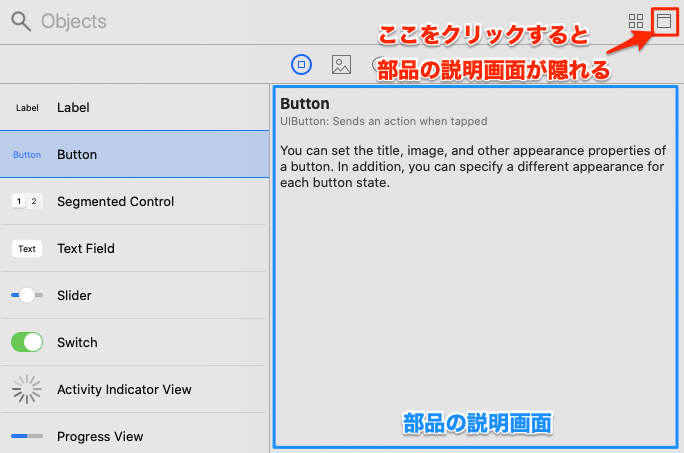
最初に部品リストを開いた時は、下のように部品の説明画面が大きく表示されることが多いようです。
右上のアイコンをクリックすると説明画面が隠れてコンパクトに表示されます。

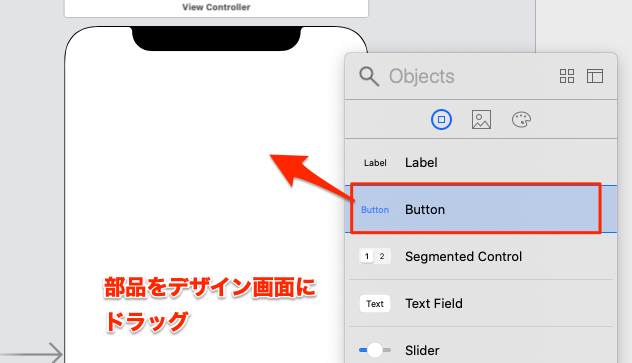
まずは「Button」をドラッグしてデザイン画面に移動させてください。

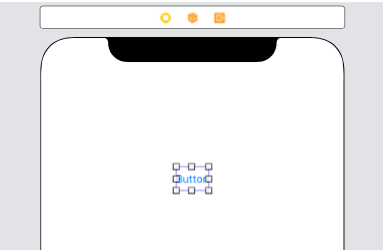
すると、新しいボタンが配置されます。

補足 部品の名前と使い方
Label(ラベル)
画面に文字を表示したい時に使います。例えば、名前やIDの入力欄の横に「名前」とか「ID」と表示する時はラベルを使います。計算結果や処理の結果を表示するのにも使います。画面に文字を表示したい時はラベルを使うことが多いです。
Button(ボタン)
そのまんまボタンです。文字ボタンや画像ボタンなどがあります。
Segmentd Control(セグメンテッド・コントロール)
何種類かの選択肢を表示して一つを選んでもらうときに使います。選んだ項目でアプリの動作を変えるため、設定に使われることが多いです。
Text Field(テキスト・フィールド)
テキスト(文字列)を入力するために使います。名前やIDなどを実際に入力するために使います。

他にも色々あります。徐々に使っていきましょう。
3.ボタンのタイトルを変える
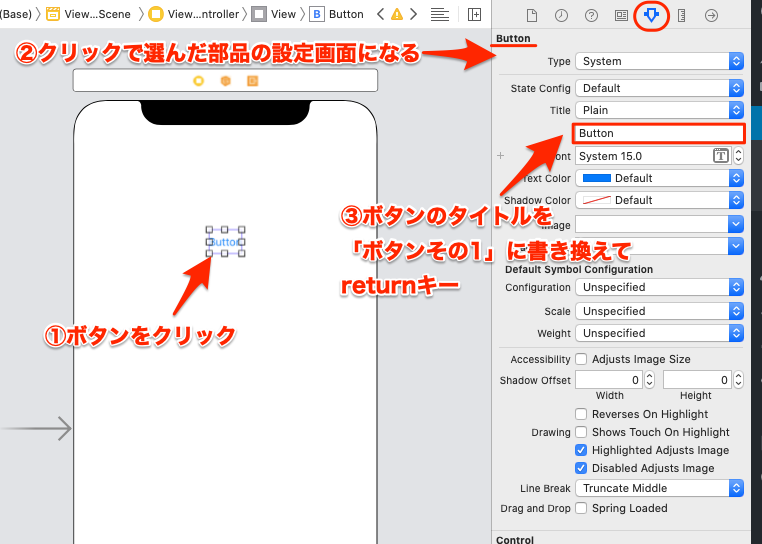
青い文字で「button」と表示されているのが配置したボタンです。
「button」をクリックすると、Xcodeの右側にボタンの設定が表示されます。
「Title」のところにある「button」という文字を「ボタンその1」に書き換えてください。
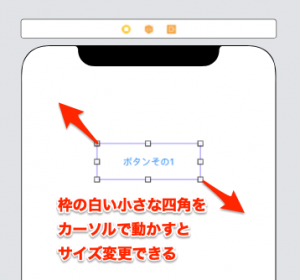
入力してreturnキーを押すと、デザイン画面のボタンのタイトルが変わります。

デザイン画面のボタンの枠にマウスカーソルを重ね、ドラッグして広げることでボタンのサイズを変更できます。

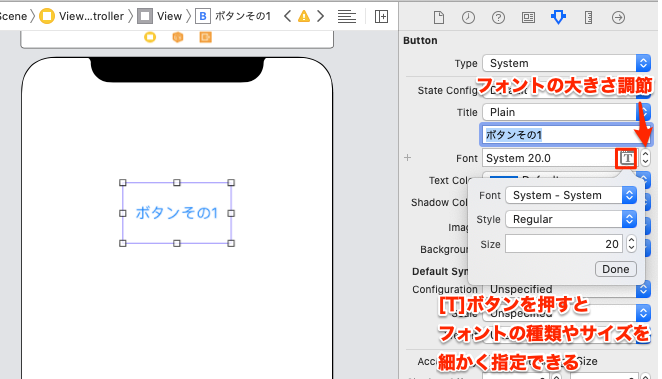
ボタンのフォントも変更できます。「Font」の右にある上下ボタンを押すとフォントのサイズが変わります。
Tボタンを押すとフォントの種類も変えられます(今はそのままでOK)。

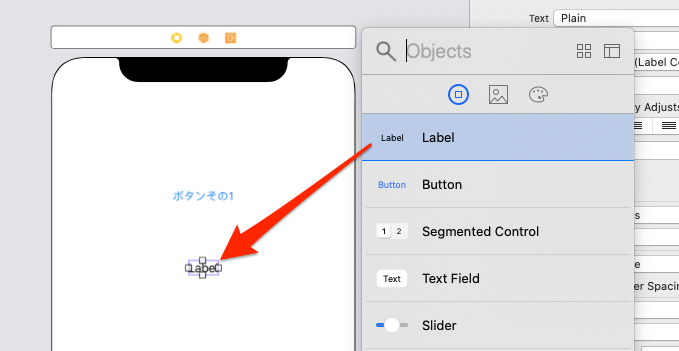
4.ラベルを追加する
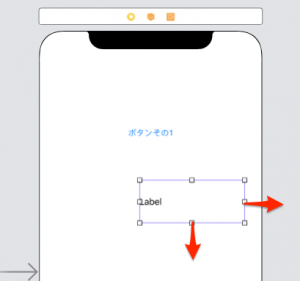
部品一覧にある「Label」をボタンと同じ要領でデザイン画面に置いてください。

ラベルの幅もボタンと同じように広くできます。

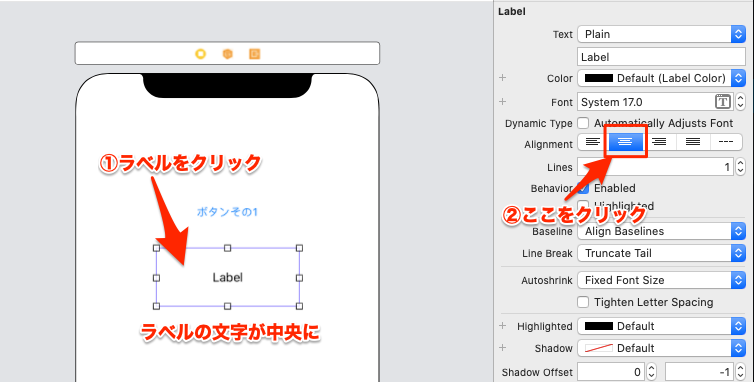
ラベルの文字を中央揃えにしてみましょう。
ラベルの設定にある「Alignment」で中央揃えをクリックすると、「Label」という文字が中央揃えになります。

5.ボタンとラベルをプログラムに接続(Connect)する
次は、画面とプログラムを接続する(関連付けする)作業をします。
アプリは、さっき作った見た目の「デザイン」と背後で動く「プログラム」に分かれています。
デザインとプログラムを結び付けないと、アプリらしい動作を作っていくことができません。
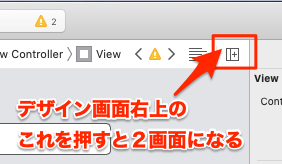
中央にあるデザイン画面の右上にあるアイコンを押すと、デザイン画面が2つに分かれます。

最初は2画面の両方にMain.storyboardが表示されます。
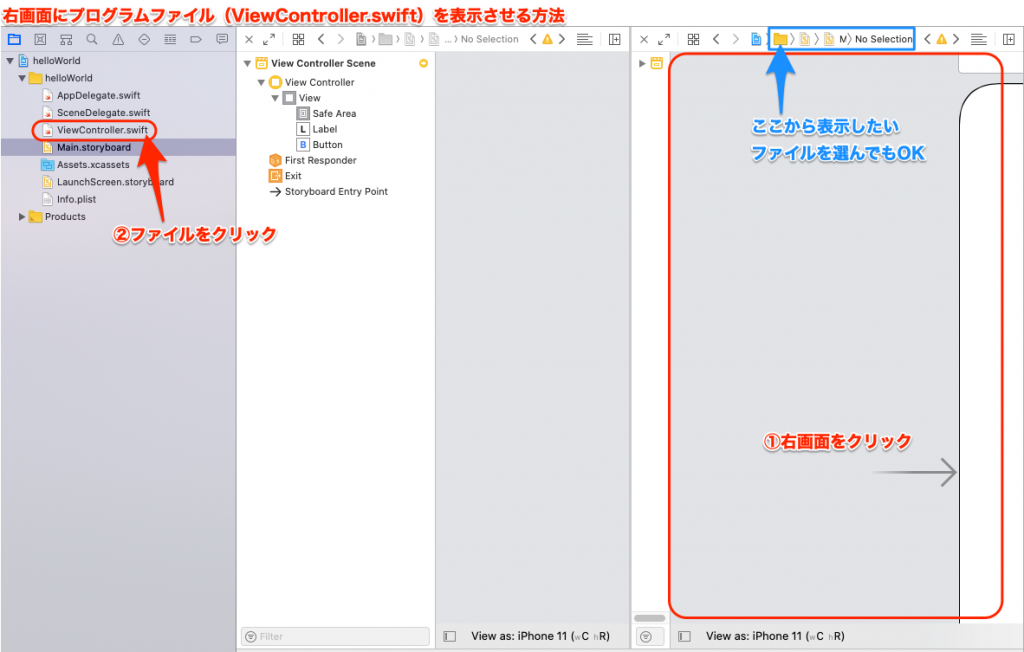
2つに分かれた右側の画面に「ViewController.swift」というファイルを開きましょう。
これには2通りのやり方があります。
ひとつは画面上部のフォルダから表示したいファイルを選んでいく方法。
もうひとつは下図のように一度右画面をクリックした後に、ファイル一覧で表示させたいファイルをクリックする方法です。

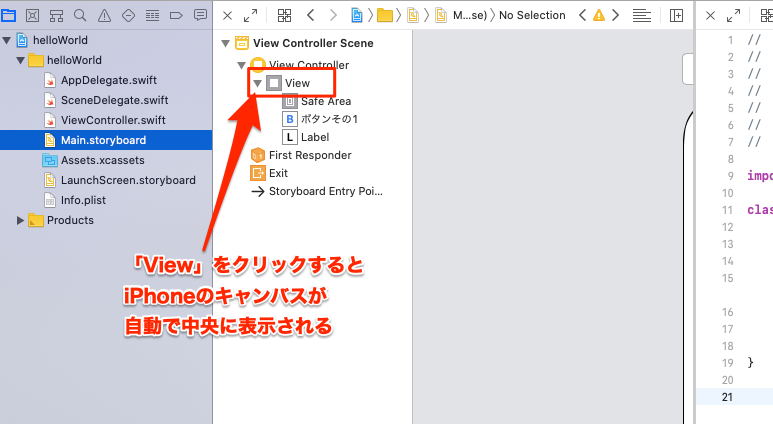
2画面にするとデザイン画面にiPhoneのキャンバスが見えなくなりますが、部品一覧(ドキュメントアウトライン)で「View」をクリックすると、デザイン画面の中央にキャンバス全体が見える大きさで自動的に配置されます。

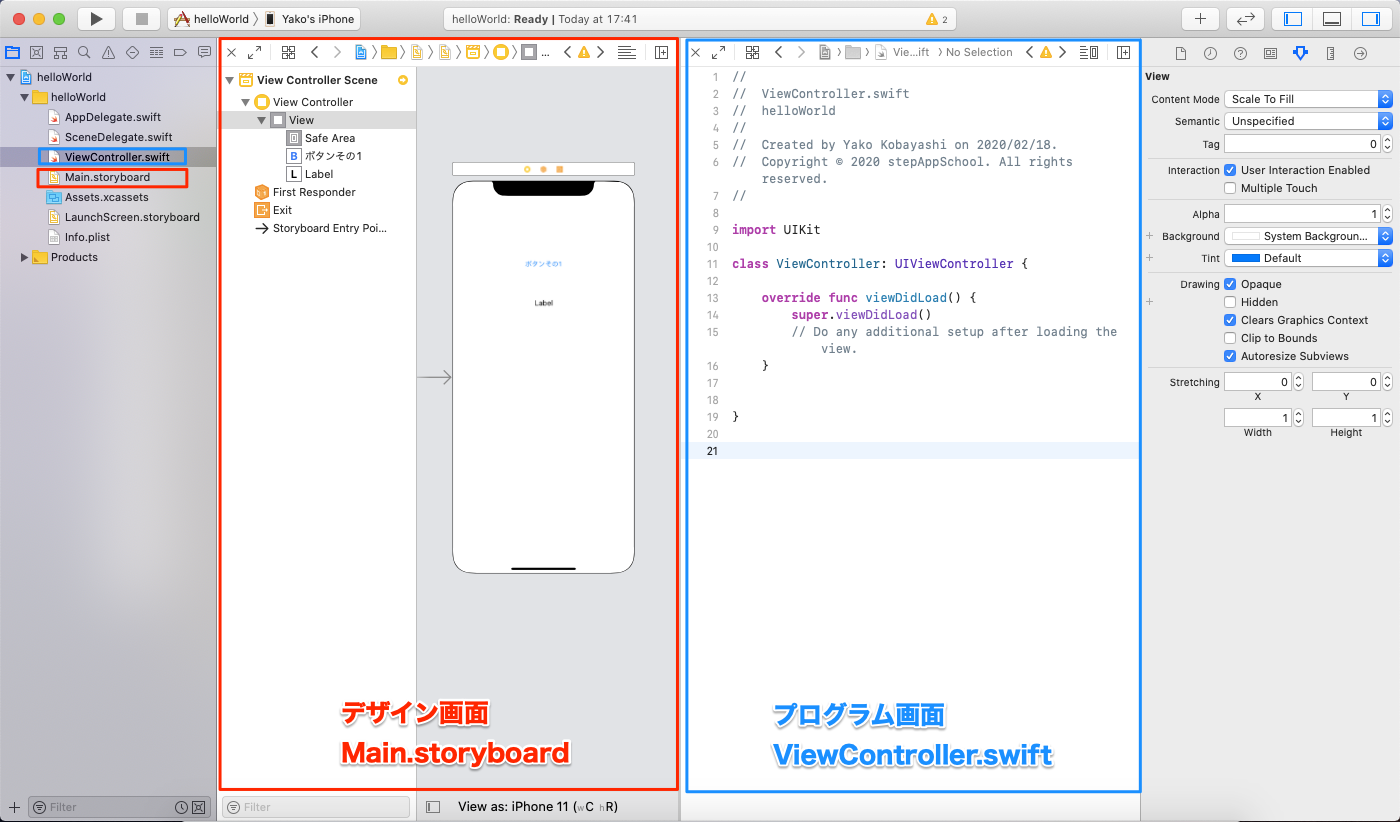
これで左にデザイン画面、右にプログラム画面が表示されました。

それでは、まず「ボタンをタップしたら」という動作をプログラムに結びつけます。
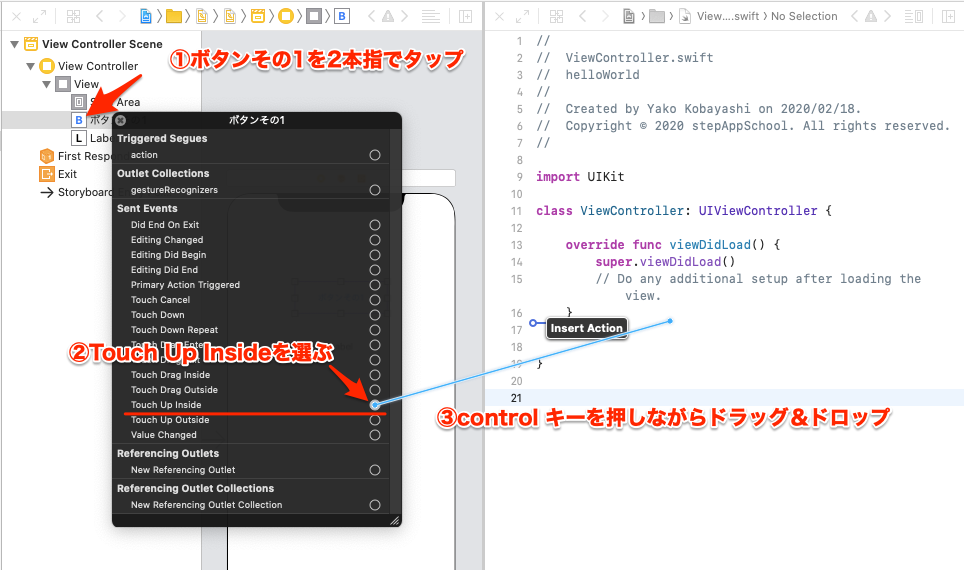
「Ctrlキー」を押しながら「ボタンその1」をクリックすると黒いポップアップウィンドウが現れます。
リストの下から1/3くらいのところに「Touch Up Inside」(タッチアップインサイド)という項目があるので、右端の○をドラッグしてプログラム画面に引っ張ってください。

プログラム画面に青いガイドラインが現れたら離します。
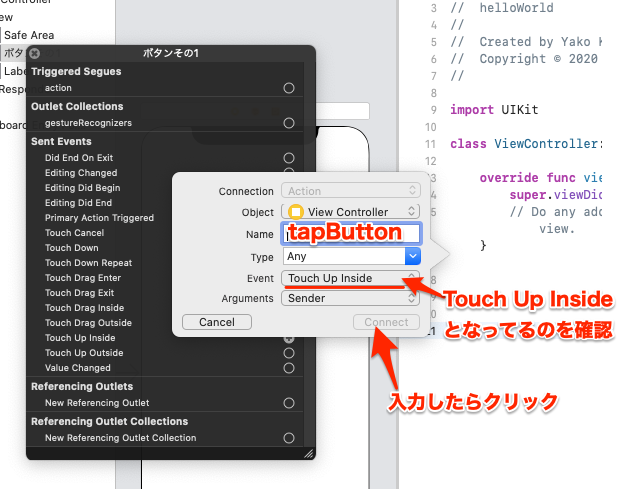
成功するとグレーのポップアップウィンドウが現れます。「Name」の部分に「tapButton」と入力してください。
名前を入力して右下の「Connect(接続)」を押すと、ボタンのアクションがプログラム画面に追加されます。

補足 アクションとは?
例えばボタンを押すなど、スマホの画面を操作することを「アクション」と言います。 ここでは「ボタンその1」というボタンに、「押したとき(Touch up inside)」というアクションを接続しました。
アクションを接続して実際にアプリを動かし、画面の「ボタンその1」を押すと、「tapButton」が呼びされます。
続いてラベルもプログラムと繋げます。
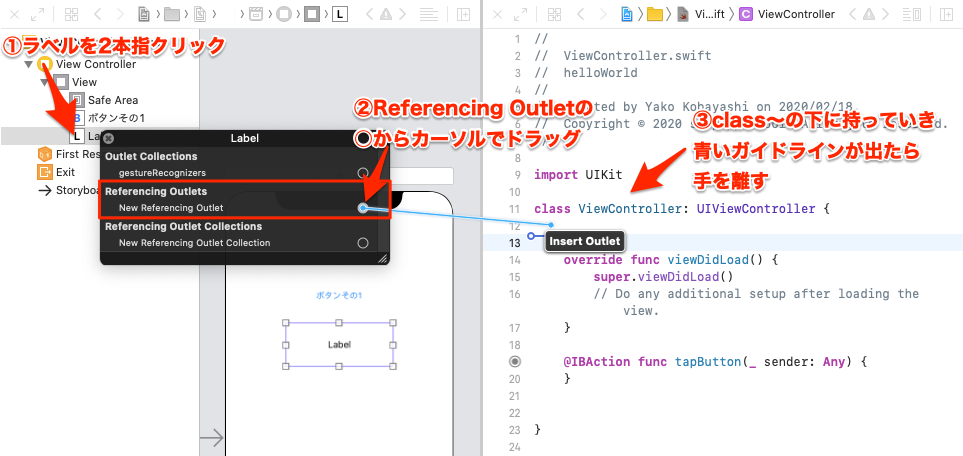
ボタンと同じように「Ctrlキー」を押しながら「Label」をクリックすると黒いポップアップウィンドウが現れます。
真ん中にある「Referencing Outlets」の○をドラッグしてプログラム画面にドロップしてください。

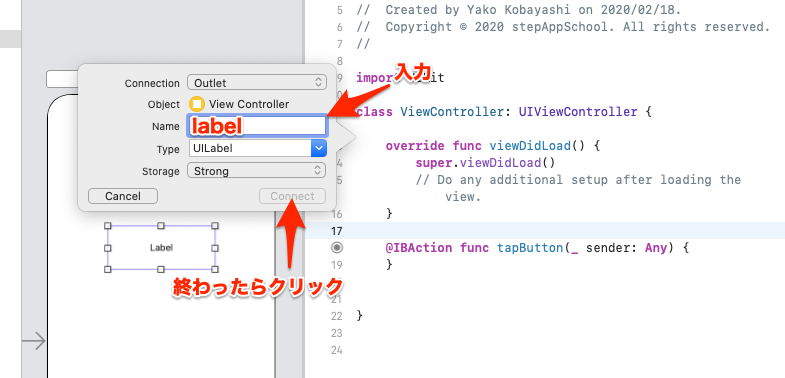
名前を入力するポップアップウィンドウが出たら「Name」の部分に名前を入力してください。とりあえず「label」で大丈夫です。

補足 Outletとは?
ボタンの時はアクションでしたが、今度はアウトレットです。
アウトレットと言っても、安売りのことではありません。
デザイン画面に置いた部品(ラベルやボタン)をプログラムの中で使えるようにするには、名前を付ける必要があります。
「山田さん、この仕事お願いします」というように、誰かを呼んで仕事を頼むには、その人の名前が必要です。 プログラムでも同じです。名前を付けなくては用事を頼めません。
さっきは「ボタンを押したら」という行動(アクション)に「tapButton」という名前を付けました。 ここではラベルという部品そのものに「label」という名前を付けました。
プログラムの中で使えるように「名前を付けた部品」のことを「アウトレット」と呼びます。 ボタン自体もアウトレットとして名前を付けることはできますが、今回は必要ないのでアウトレットはラベルだけ用意します。 (例えばラベルのタイトルを動的に変えたい場合は、アウトレットを接続する必要があります)
6.ボタンを押したらラベルに文字を表示する
ここまでの作業で、
・アプリの画面にボタンとラベルが追加されました。
・ボタンを押したときのアクションがプログラムに接続されました。
・ラベルのアウトレットがプログラムに接続されました。
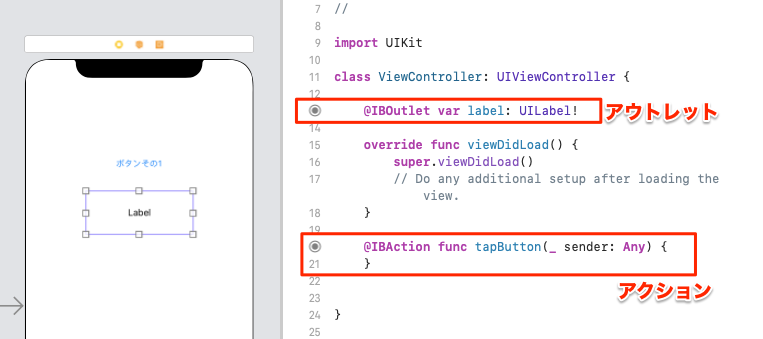
下の赤い枠で囲んだ部分が追加したアウトレットとアクションです。

次に、ボタンを押したらラベルに「hello world」と表示するように1行だけプログラムを書いてみましょう。
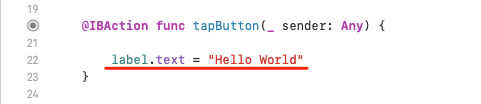
ボタンのアクションの{ }の間に下記の1行を追加してください。
「tapButton(_ sender: Any)」の右に書いてある「{」から、3行目の「}」の間にプログラムを書くのが重要です。外に書くとエラーになります。

これはアウトレット「label」の「text」に「hello world」という文字列データを入れなさい、という内容です。
プログラムでは、イコールの右から左に内容がコピーされます(代入と言います)。
ラベルの「.text」に文字列を入れると、それが画面に表示されるという性質があります。
ボタンを押すとラベルのtextに「hello world」が代入され、画面に表示されるという仕組みです。
文字列データとは、文字がいくつか集まったデータです。 文字の列だから文字列。String(ストリング)とかtext(テキスト)とも呼ばれます。
プログラムの中に直接文字列データを書く時は、半角の” “(ダブルクォーテーション)で囲む必要があります。 上の例では「label.text = hello world」と書くとエラーになります。
” “が大事です。
7.iPhoneにアプリを転送して実行
1.USBケーブルでiPhoneとMacを接続してください。
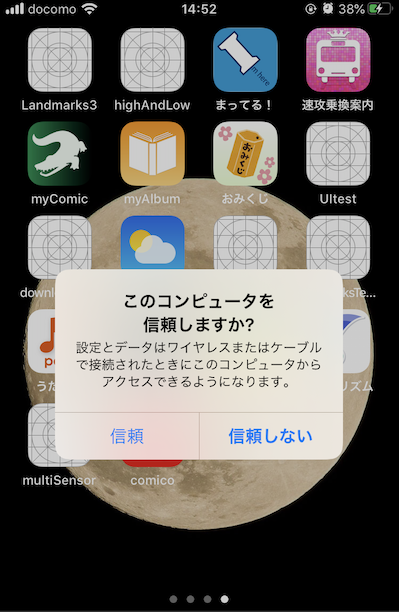
iPhoneに下のような確認画面が出るので「信頼」をクリックしてください。

クリックすると、デバイスのパスコードを入力する画面が出てくるので入力しましょう。
これでMacからアプリをビルドする準備ができました。
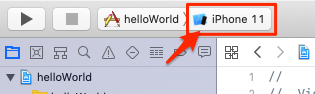
2.Xcodeの左上にある「helloworld」の右の「iPhone xxxx」という部分をクリックしてください。

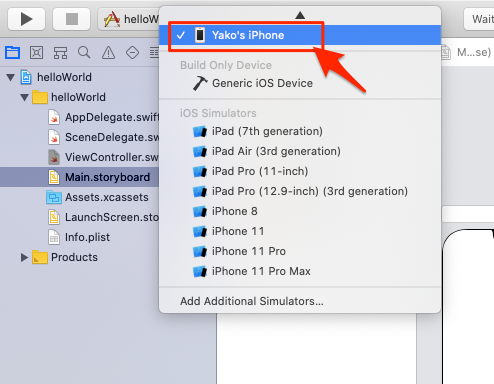
3.一番上の「Device iPhone」にUSBケーブルで接続した自分のiPhoneの名前が出てきます。これを選んでください。

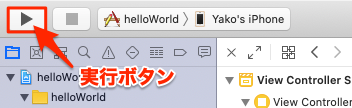
4.次に、左にある「▶」実行ボタンを押してください。

これでプログラムがアプリの形にパッケージされてiPhoneに送られます(少し時間が掛かることがあるのでしばらく待ってください)。
ただし、プログラムにエラーがあると実行できません。
補足 エラーの直し方
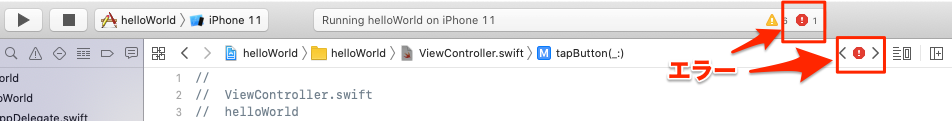
エラーがあると画面上部に赤いアイコンとエラーの数が表示されます。エラーが0にならないとアプリを実行できません。

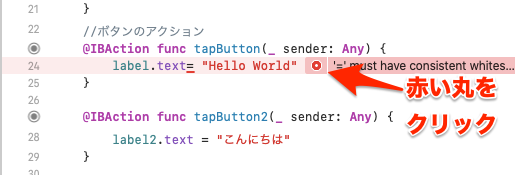
プログラムのエラー箇所に赤いアイコンが表示されます。

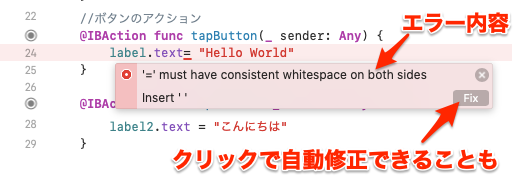
クリックするとエラーの内容と、場合によってはFix(修正内容)が表示されます。Fixがある場合はクリックすると自動で修正されます。

Fixがない時はプログラムをよく観察して間違いを見つけてください。エラーメッセージをWebで検索してみるとヒントが見つかるかもしれません。最初はどこを直せばいいのか分からないと思うので、エラーが出たら遠慮なく質問してください。
8.開発元を信頼する
初めて自分で作ったアプリを実行すると、iPhoneの画面に下のような画像の入っていないアイコン表示されます。

しかしアプリが起動しません。これはアプリの制作者が「信頼されていない開発元」と認識されているからです。実行するためには、開発元(自分の開発者ID)を信頼するという設定を行います。
アプリをiPhoneで実行する時には、
①接続したMacを信頼する
②実行されるアプリを信頼する
という2段階で認証が必要となるのです。
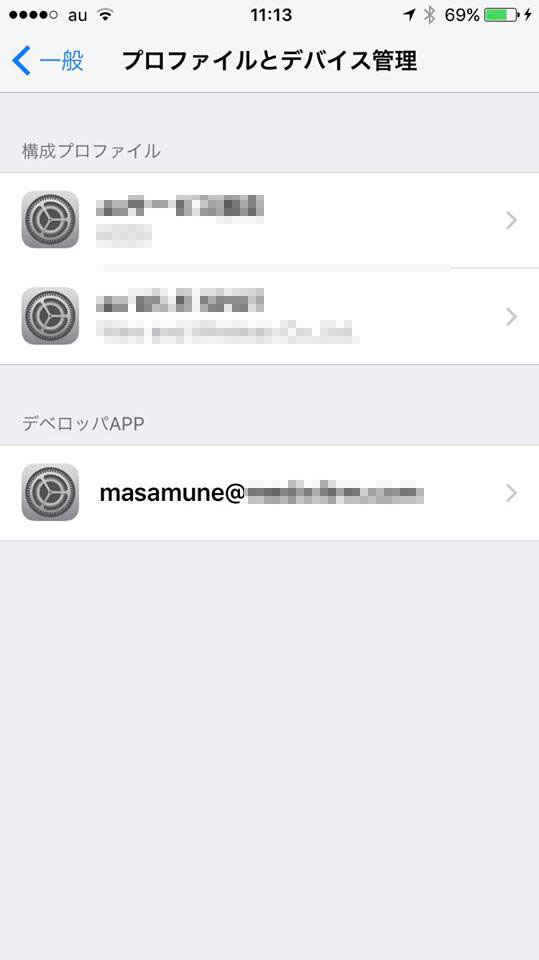
iPhoneの[設定]→[一般]→[プロファイル or プロファイルとデバイス管理]を開いてください。

デベロッパAPPの下に自分のAppleIDが表示されているはずです。
タップして開いてください。
「”xxxx@xxxx”を信頼」と書かれている青い文字の部分をタップしてください。

再び確認画面が出るので、「信頼」をタップすれば完了です。これで自作のアプリを動かすことができます。

9.動作を確認する
実行に成功すると、iPhoneでアプリが実行されます。
白い画面に「ボタンその1」と表示されるはずです。
iPhoneがロックされていると実行できないので、実行ボタンを押す前にロックを解除してホーム画面を出しておいてください。

「ボタンその1」を押して下のラベルに「hello world」と表示されれば成功です。
10.起動しない、または途中で止まる場合
エラー表示はなく、プログラムには何の問題もないのに途中で動作が止まってしまうことがあります。
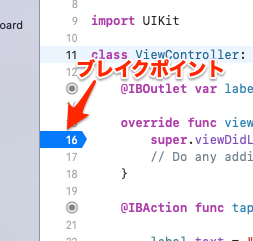
ブレイクポイントが入ってないか
そんな時はプログラムの左側に下図のような青いマークがないか確認してください。これがあると、プログラムがそこで一時停止してしまいます。
「ブレイクポイント」という機能で、これはこれで便利ですが、今は使いません。ドラッグして左右に捨てれば消えます。

iOSが合っているか
iPhoneのiOSが合ってないとアプリが起動しないことがあります。
その時は下記順番(左から)にクリックして「Project」を選び、「iOS Deployment Target」のバージョンを現在使っているiPhoneに合わせてください。それでもうまくいかない場合は、iPhoneのiOSを最新版にアップデートしてみましょう。
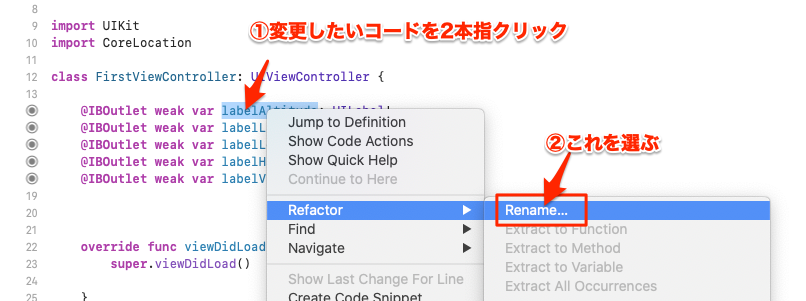
補足 リネーム(名前変更)の方法
ラベルやボタンなどの名前を変更するときは、下記の方法で一括変更しましょう。
すでに接続したアウトレットなどのネームを手入力で変更するのもバグの原因になります。
(1)ViewController.swiftのファイルを開き、リネームしたい部品の名前にカーソルを動かし、右クリック

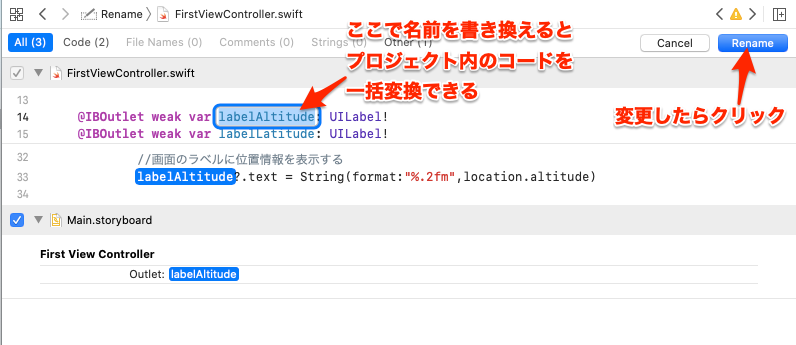
(2)出てきた欄に新しいネームを記入して、右上の「Rename」ボタンを押す

これで一度にすべてリネームできます。とても簡単ですよね。
他にも途中で止まってしまう原因は色々あります。分からなかったら遠慮なく質問してください。
11.まとめ
ボタンとラベルをアプリの画面に表示して、ボタンを押したらラベルに文字列を表示できるようになりました。
これがアプリ開発の基礎となります。
画面をデザインし、アウトレットやアクションを設定し、アクションに動作を書きます。アプリは大体そういう構造でできています。
12.復習と応用
ボタンとラベルをあと2個ずつ追加して、各ボタンを押したら対応するラベルに挨拶を表示するようにしてください。
・「ボタンその2」、「ラベル2」、「ボタンその3」、「ラベル3」を追加する。
・「ボタンその2」を押したら「ラベル2」に「こんにちは」と表示する。
・「ボタンその3」を押したら「ラベル3」に「你好(ニーハオ)」と表示する。
・ラベル2は左寄せ、ラベル3は右寄せに設定する。
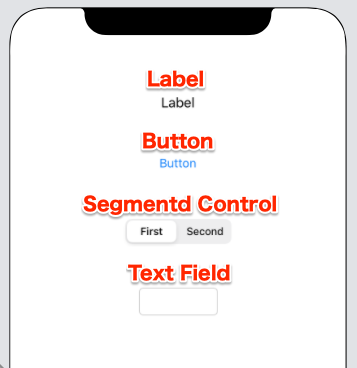
実行してボタンを押すと下のような画面になります。
ボタンのタイトル、色、表示される内容などはオリジナルで変えても構いません。

できるだけ自力でがんばってみましょう。正解のプログラムを下の方に載せておきます。
13.復習と応用の正解
解説を書いたものが↓こちらです。正しく書けましたか?
なお、プログラムの中で「//」の後ろの部分は「コメント」と言います。プログラムの説明を書くためのもので、何を書いてもバグにはなりません。
アウトレットを接続したlabel、label2、label3に対して、ボタンのアクションtapButton、tapButton2、tapButton3でそれぞれのあいさつ文字列を代入しています。