タブアプリケーション
複数の機能を持つアプリ
画面の下に『タブ』と呼ばれるボタンが並び、それを押すと画面が切り替わり、各画面で違う機能を使える。
そういう『タブバーアプリケーション』を使ったアプリを作ってみます。
今回はほとんどプログラムは書きません。画面を作る作業が中心です。

学習内容
・タブアプリケーションのプロジェクトを作る
・タブのボタンやタイトルを変える
・タブを追加してViewControllerを作り、接続する
1.新規プロジェクトを作る
Xcodeの『File』→『New』→『Project』で、新しいプロジェクトを作る画面を開いてください。
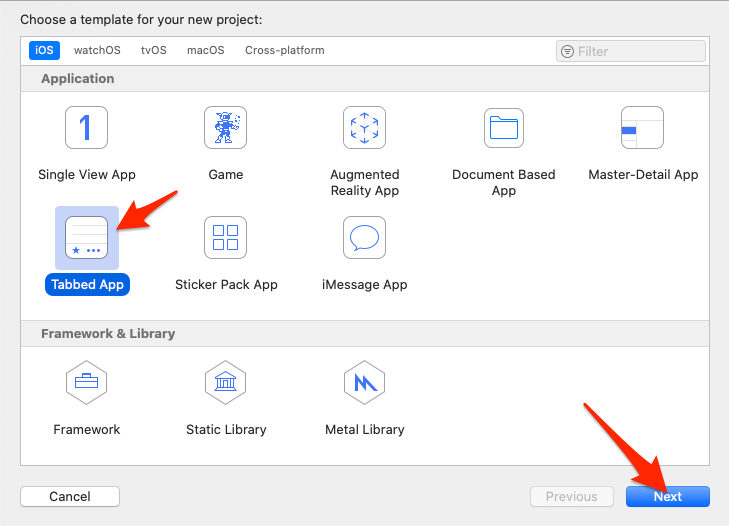
今回はこれまでと違って『Tabbed Application』を選んで『Next』をクリックしてください。

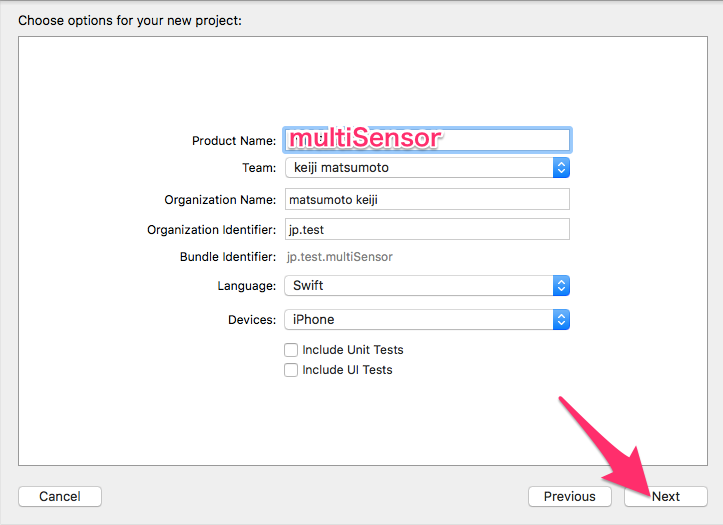
Product Nameは『multiSensor』としましょう。
これ以降の複数のレッスンでは、このアプリに機能を追加していきます。
GPS、コンパス、気圧計、ジャイロなど各種センサーの機能を1つのアプリに詰め込みます。

あとはいつもと同じです。プロジェクトを保存すれば雛形が作られます。
2.画面のデザインと構造を確認する
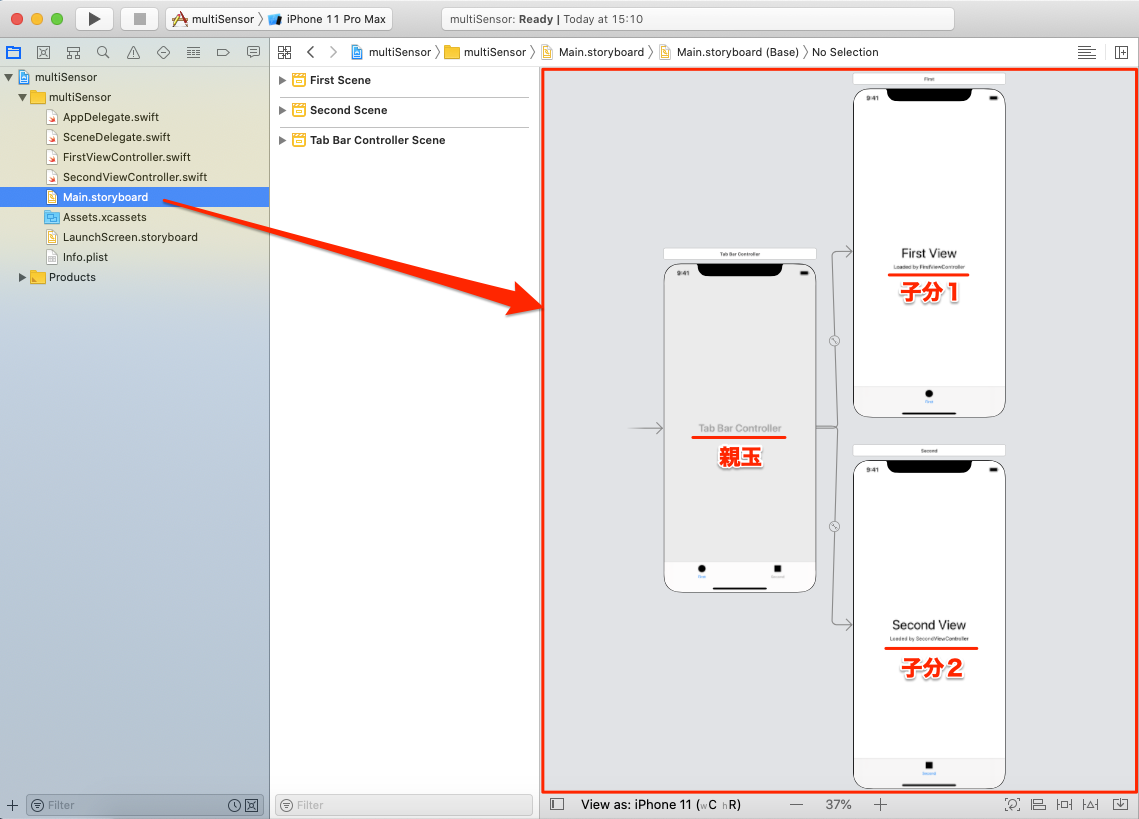
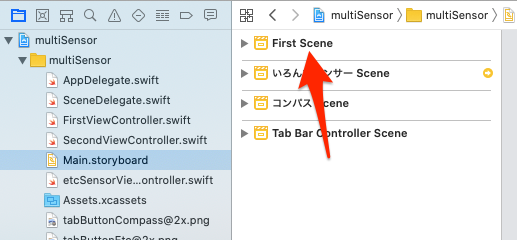
できたらファイル一覧の『Main.storyboard』をクリックしてください。
インターフェースビルダーにスマホの画面が表示されますが、いつもと違って3つあります。

左にある『Tab Bar Controller』は2つの画面を束ねる親玉みたいなもんで、親玉は裏に控えて出てきません。
実際に表に出てくるのは右の『First View(子分1)』と『Second View(子分2)』です。
親玉が子分1と子分2の切り替えを管理します。
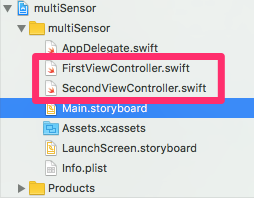
画面に対応するプログラム(コントローラー)は、これまでは『ViewController.swift』だけでしたが、今回は2画面あるので下のようになっています。

First Viewのプログラムは『FirstViewController.swift』で、Secondも同様です。
3.実行して確認する
この状態で動作するので実行してみましょう。
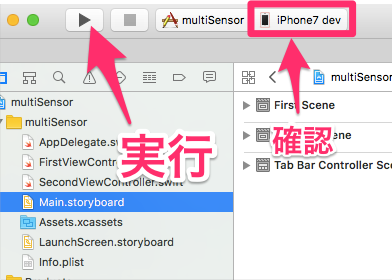
デバイスを実機のiPhoneにして▶ボタンを押して実行してみてください。

iPhoneのロックを解除しておいてください。
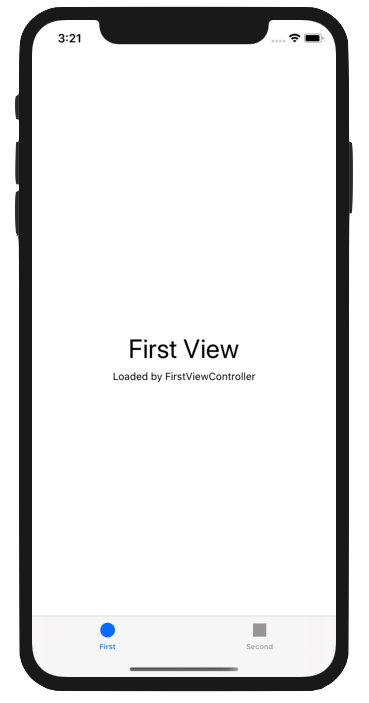
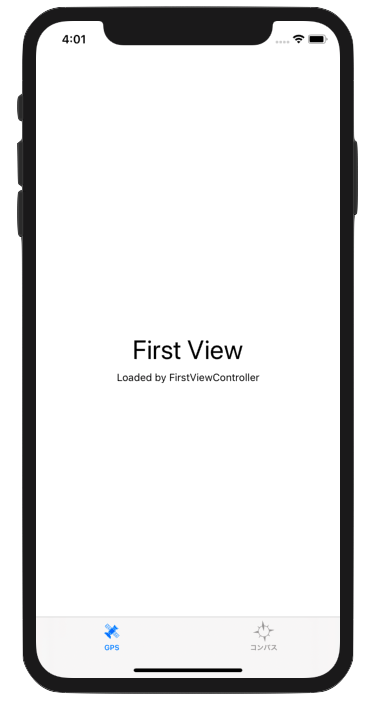
実行されると下の左のようにFirst Viewが表示されます。
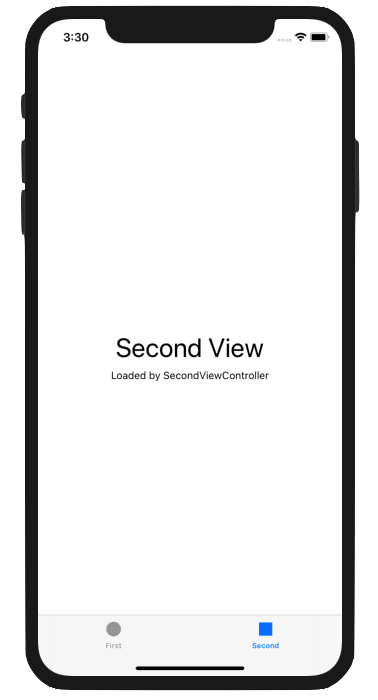
画面下部のSecondボタンを押すと画面が切り替わります。


4.タブのボタン画像やタイトルを変更する
ではここからがカスタマイズの時間です。
まず、タブのボタンが●や■では味気ないのでアイコンを用意しました。
サポートファイルをダウンロード
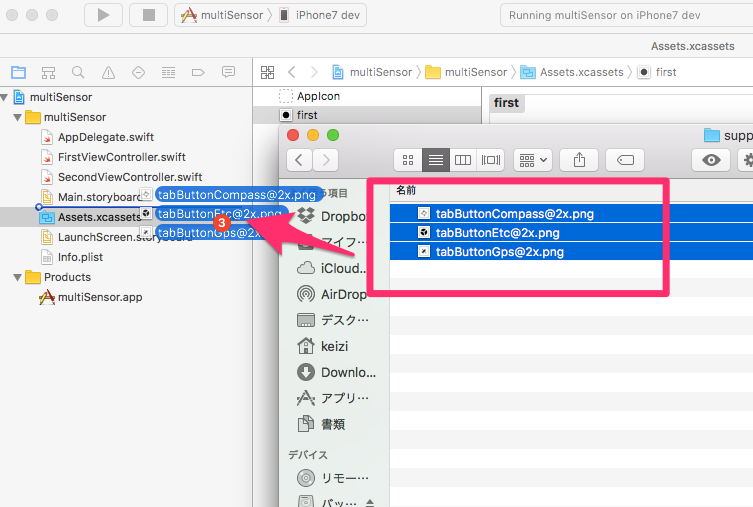
ダウンロードしたら解凍して、当プロジェクトのファイル一覧にドラッグ&ドロップしてください。

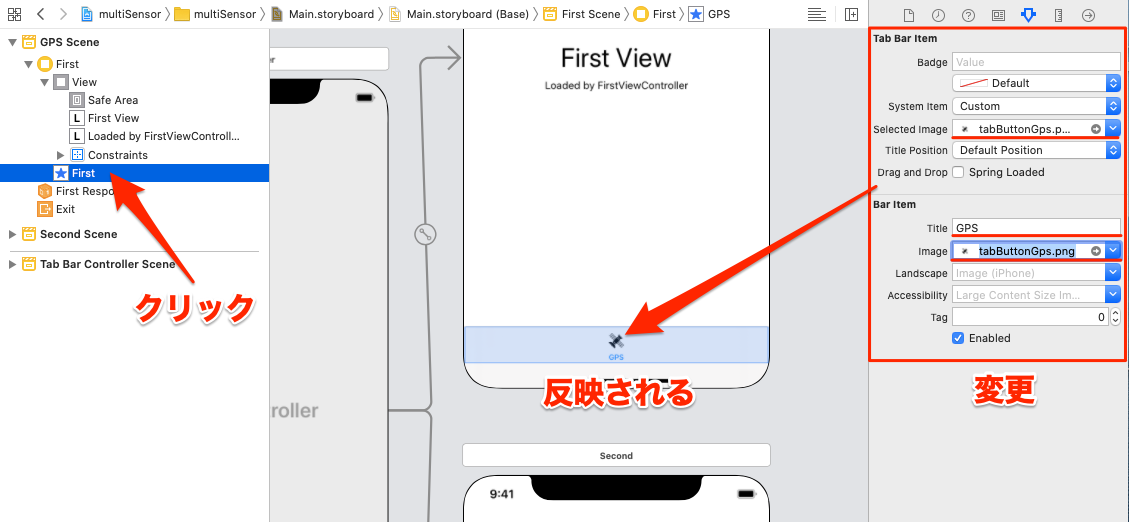
次に、インターフェースビルダーで、『First Scene』の『★First』をクリックしてください。

下のような画面になっていればOKです。

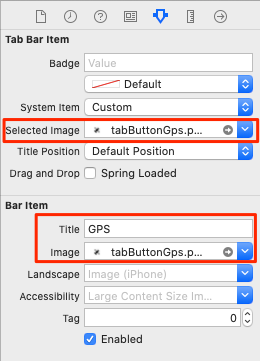
右上のアトリビュートインスペクタで、『Tab Bar ItemのSelected Image』と『Bar ItemのImage』を『tabButtonGps.png』にしてください。
『Bar ItemのTitle』には『GPS』と打ち込んでください。

成功すると、First Viewの下部に表示されているボタンが下の画像のようになります。

完了したら、SecondSceneの『★Second』も同様に変更してください。
イメージは『tabButtonCompass.png』を指定し、Titleは『コンパス』と入力してください。
実行すると下の画像のようになります。

5.タブを増やす
次はタブのページ数を増やします。
まだインターフェースビルダーでの作業が続きます。
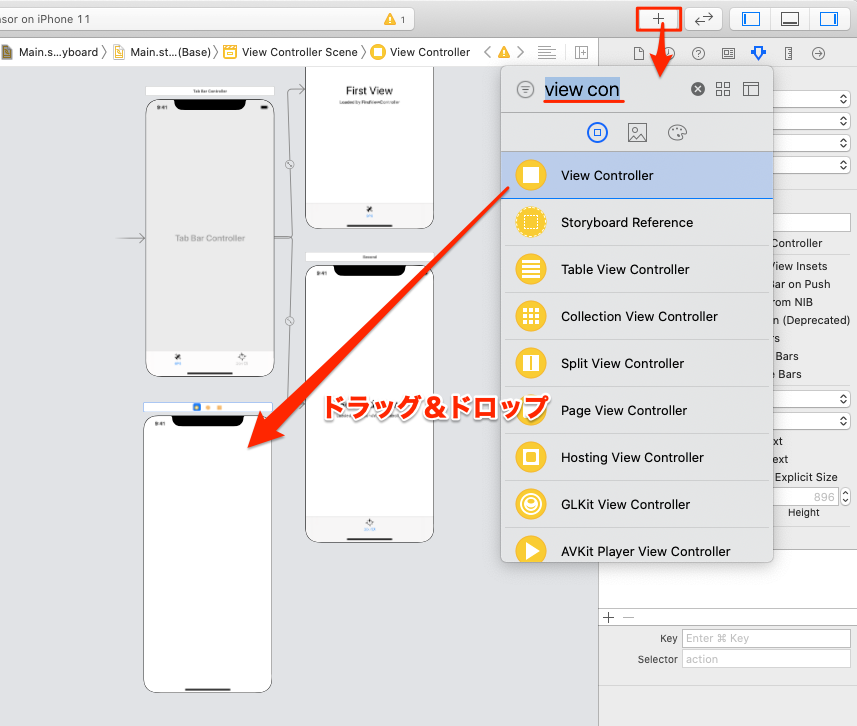
部品一覧(オブジェクトライブラリ)から『View Controller』を、インターフェースビルダーの適当なところ(Tab Bar Controllerの下あたり)にドラッグ&ドロップしてください。

すると画面が一つ増えます。
Ctrlキーを押しながら『Tab Bar Controller』をドラッグして下に動かすと青い線が出てきます。
その青い線を今作った画面に繋げてください。

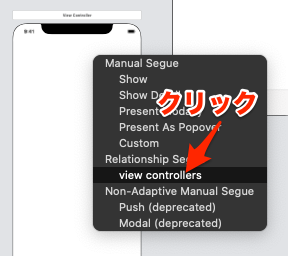
離すとポップアップが表示されます。
『view controllers』をクリックしてください。

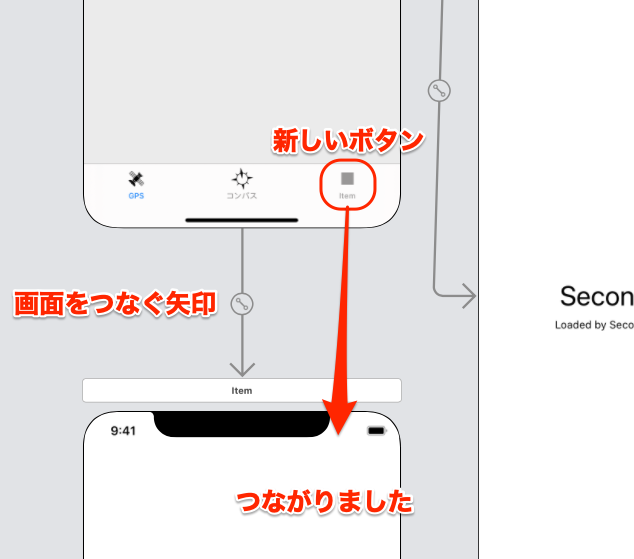
『Tab Bar Controller』のタブにボタンが1つ追加され、矢印が新画面に伸びたと思います。

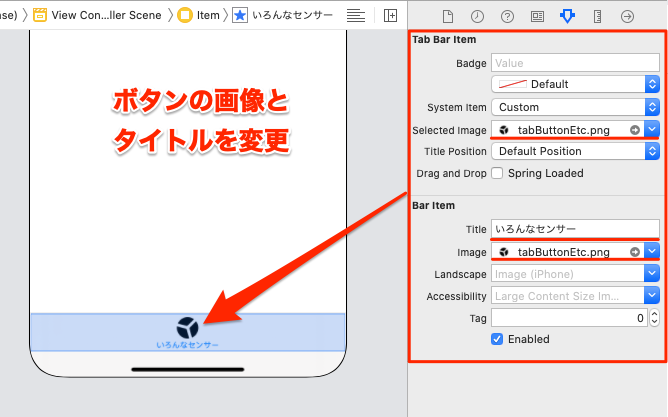
First SceneやSecond Sceneと同じように、新しい画面のタブボタンもアイコンとタイトルを変更してください。
イメージは『tabButtonEtc.png』、タイトルは『いろんなセンサー』としてください。

これで3画面目の接続と見た目のカスタマイズができました。
でもまだ足りません。3画面目のプログラム(コントローラー)はどこにあるのでしょう?
6.追加したタブのViewControllerを作る
3画面目のViewControllerが無いので作っていきます。
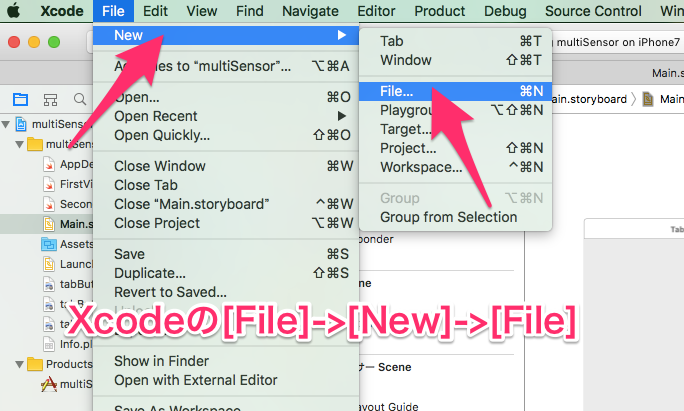
Xcodeのメニューの『File』→『New』→『File…』を選んでください。

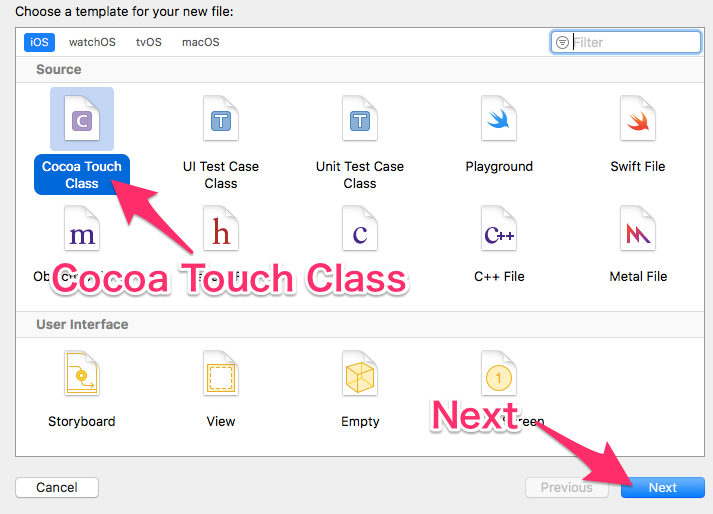
『Cocoa Touch Class』を選んで『Next』をクリックしてください。

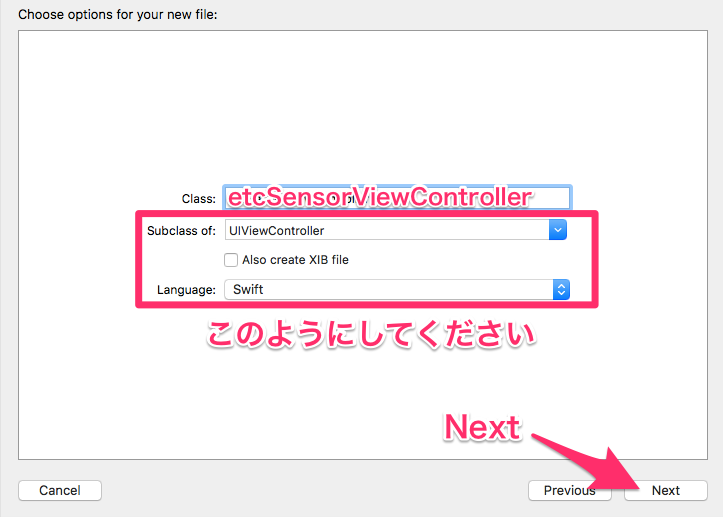
Classのところに『etcSensorViewController』と入力してください。
Subclass ofは『UIViewController』で、『Also create XIB file』のチェックは外してください。
Languageは『Swift』にしてください。
内容を確認したら『Next』をクリックしてください。

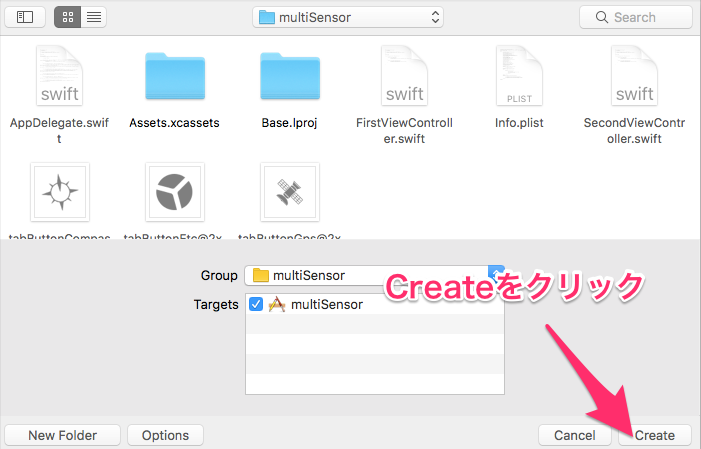
保存先は『multiSensor』の下で、下のようになっていればOKです。
『Create』をクリックするとファイル一覧に『etcSensorViewController.swift』が追加されます。

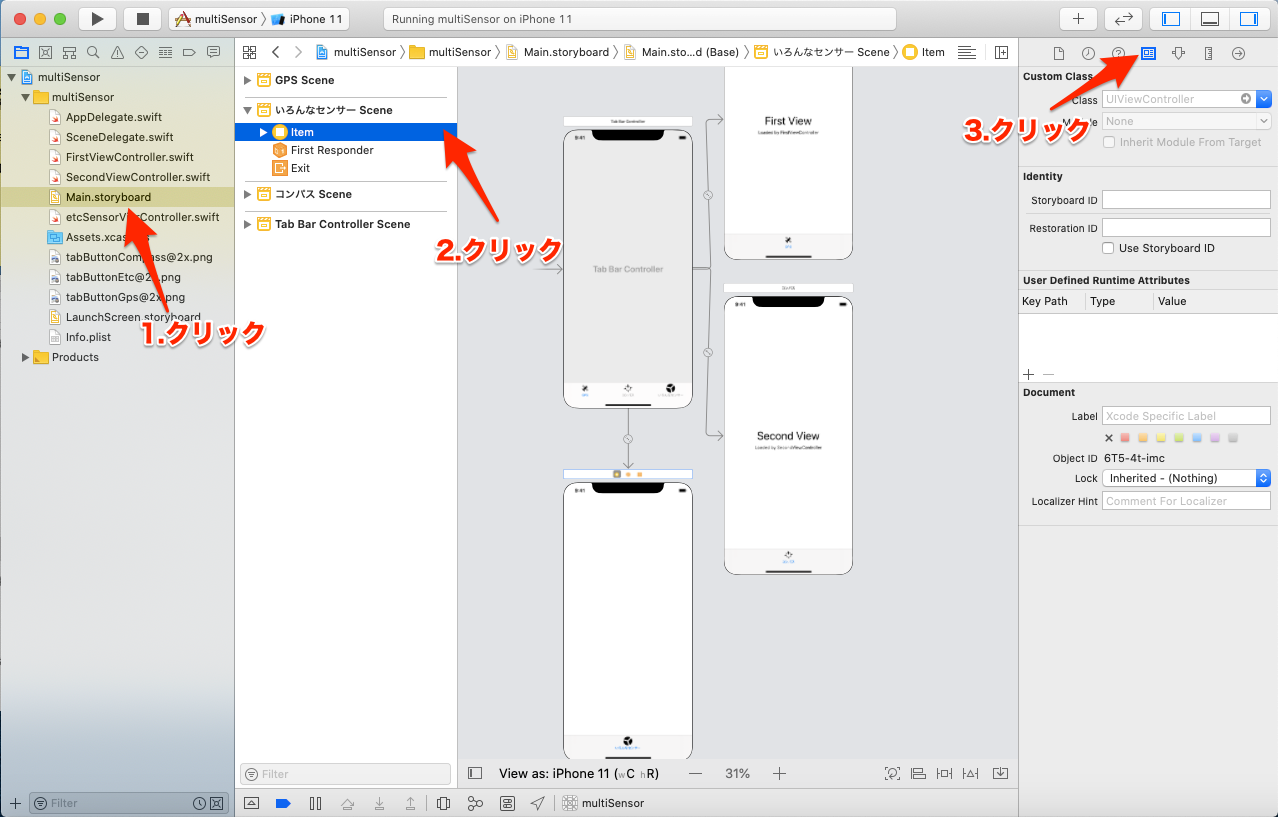
インターフェースビルダーで、『いろんなセンサー Scene』の『item』をクリックしてください。
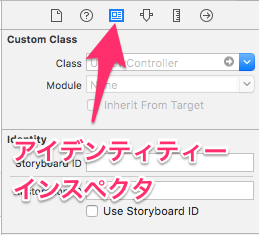
次に、右の方にある四角いボタンをクリックしてください。

下が拡大図です。『アイデンティティーインスペクタ』と言います。

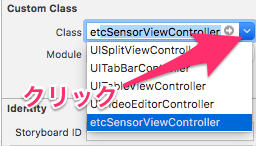
Classに『etcSensorViewController』と入力してください。
途中まで入力すれば候補が出てくるのでクリックして確定してください。

これで、追加した3画面目とetcSensorViewControllerが接続されました。
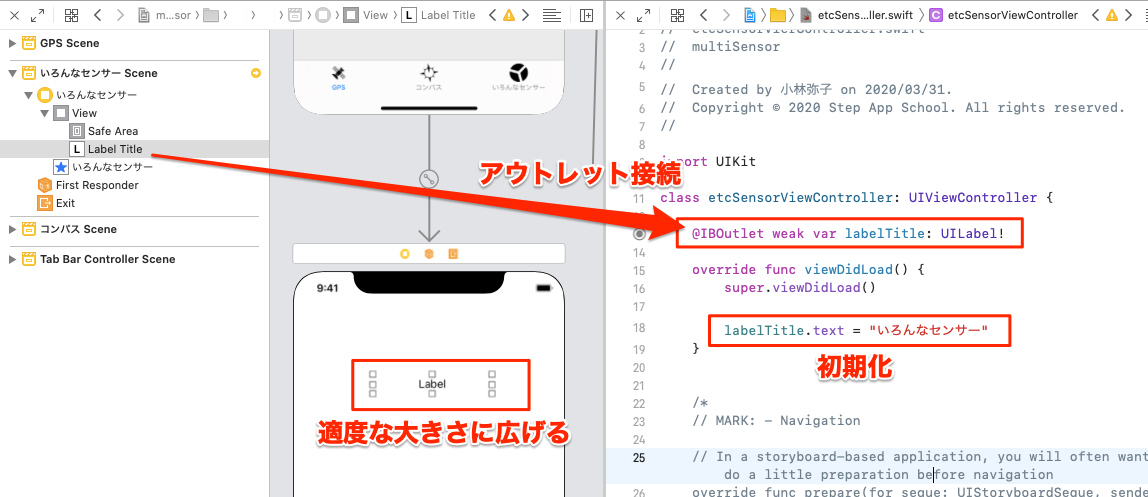
7.アウトレットを接続し、初期化してみる
3画面目が正しく追加できたのか、コントローラーと接続できたのか確認してみましょう。
3画面目にラベルを追加して、ラベルのアウトレットを接続してください。
viewDidLoadでラベルに“いろんなセンサー”とセットするようにプログラムを書いてください。

これで、アプリを実行してタブを切り替えれば画面に『いろんなセンサー』と表示されるはずです。
8.実行して確認
では実行してみましょう。
タブを『いろんなセンサー』に切り替えた時に下のようになれば成功です。

次のレッスンではGPS、その次でコンパス、更に各種センサーなど各機能を作り込んでいきます。
ちょっと大変かもしれませんが、アプリ開発で大事なのは根気です。
頑張りましょう!