WebKitViewでWebページを表示する
WebKitView
Webページを表示するアプリを作るのは、実は超かんたんです。手順を覚えてしまえば5分でできてしまいます。
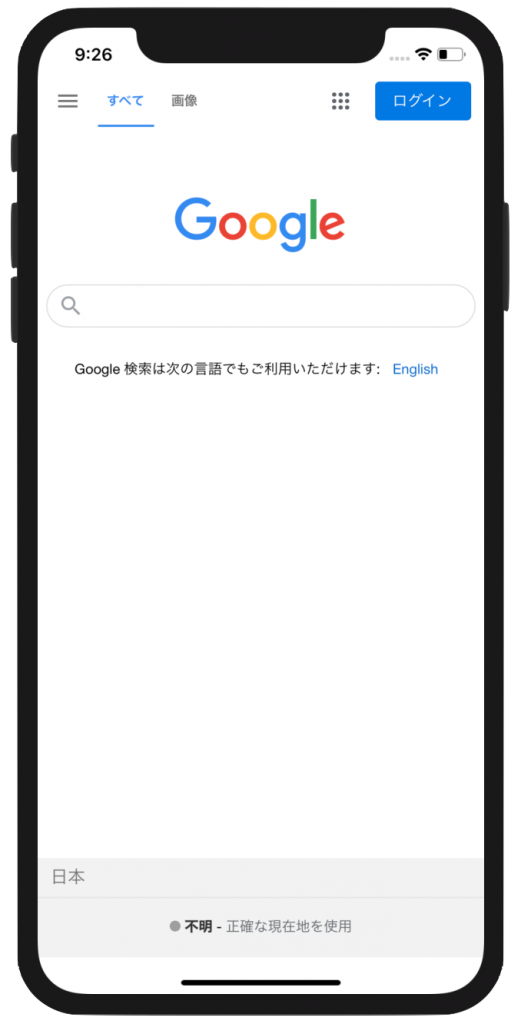
今回は、Googleのページを表示するアプリを作ってみましょう。

学習内容
・WebKit View(ウェブキットビュー)を使ってみる。
・Xcode内のフレームワークを使ってみる。
1.新しいプロジェクトを作る
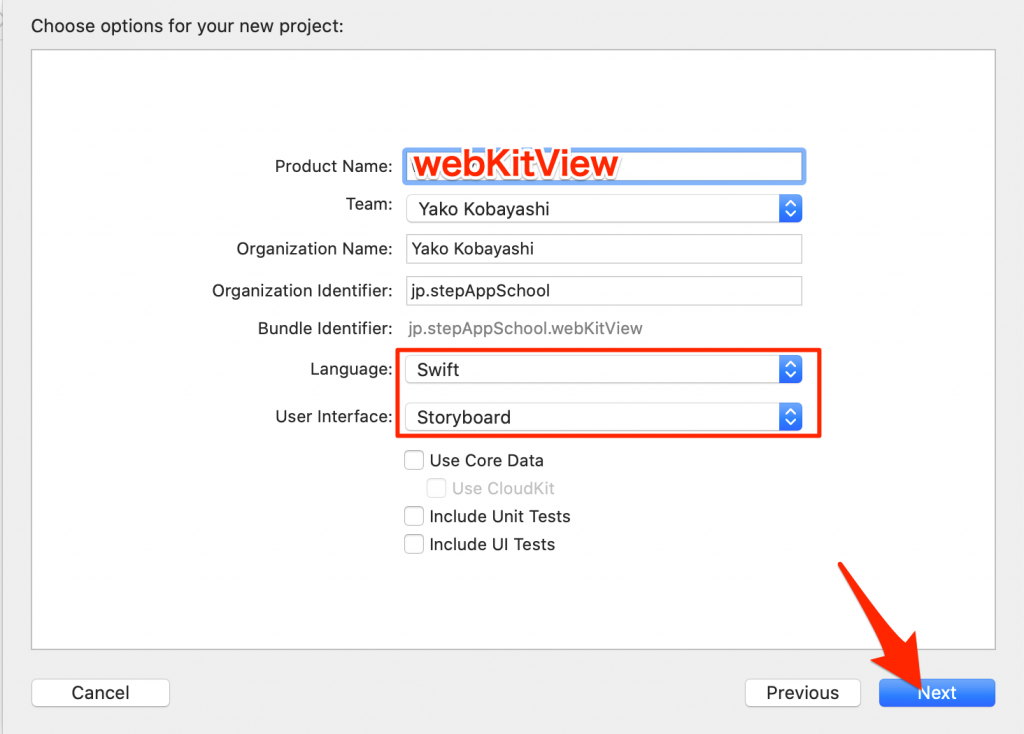
いつものようにSingle View Applicationでプロジェクトを作ってください。

名前は「webKitView」としておきましょう。KitとViewの頭文字はそれぞれ大文字にしてください。
単語の間にスペースを入れられない時は、単語の頭文字を大文字にします。全部小文字だと読みにくいためです。
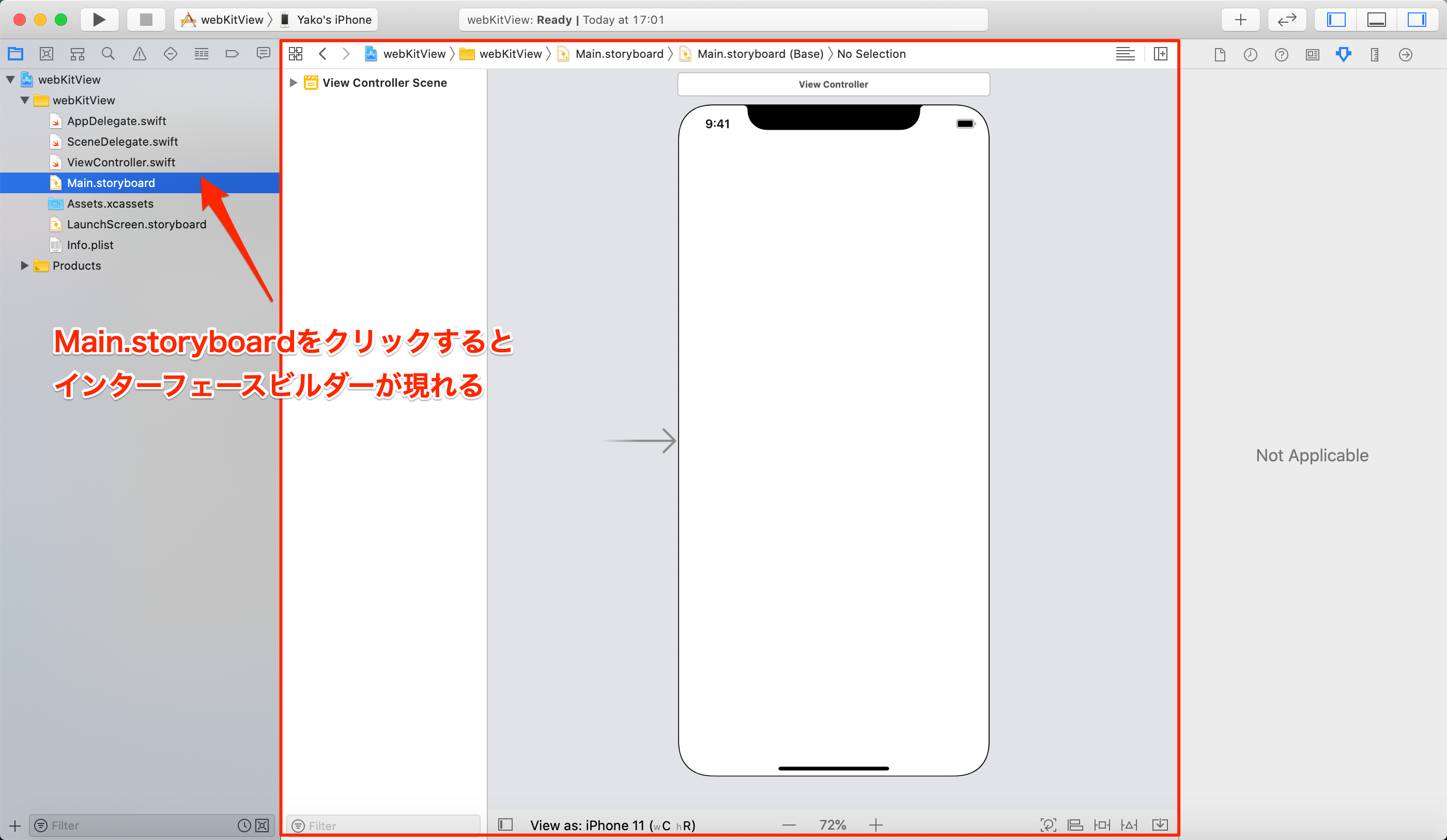
2.画面デザイン
Main.storyboardをクリックすると、インターフェイスビルダーが表示されます。

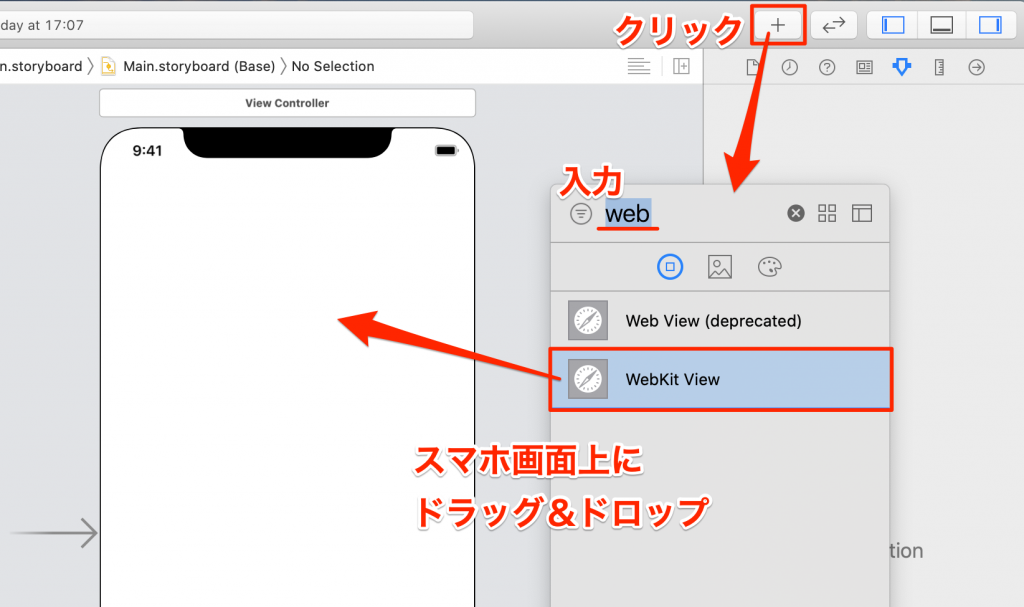
部品一覧にある「WebKit View」をドラッグ&ドロップしてください。

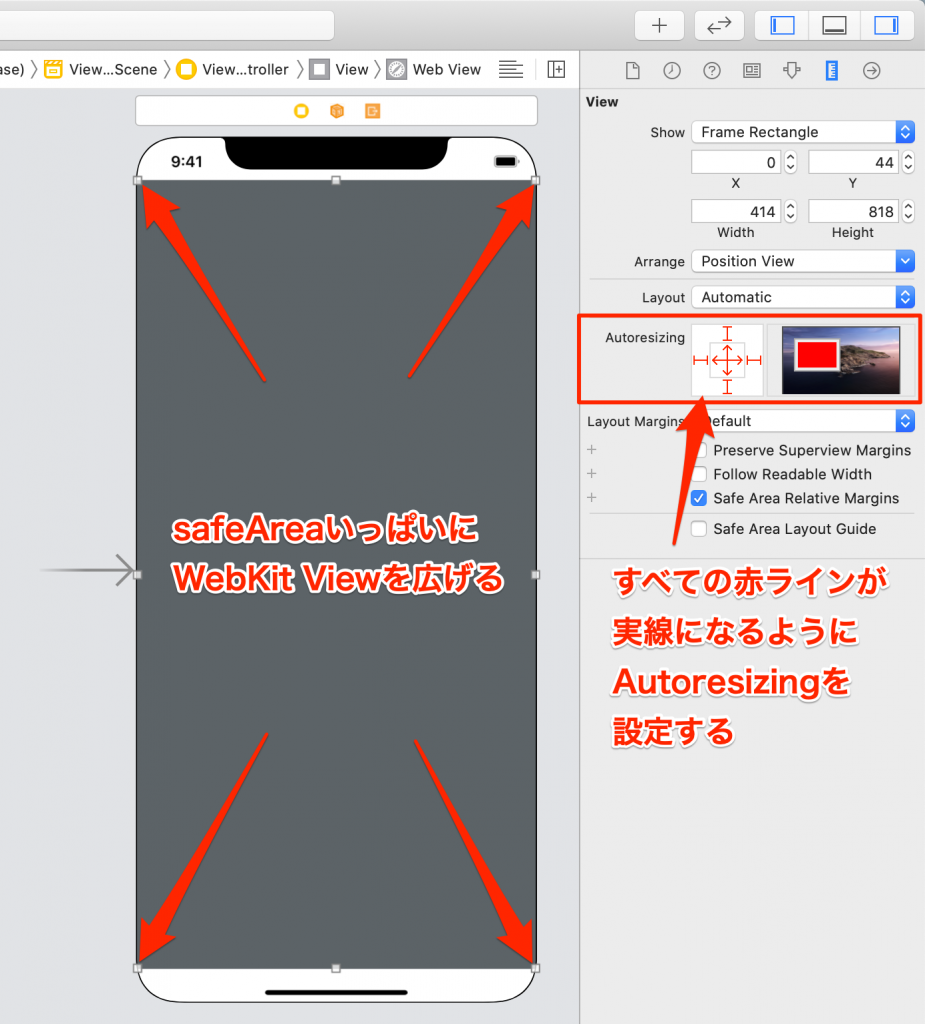
配置したらセーフエリアいっぱいに広げてください。
オートリサイジングも全方向のマージンを固定し、伸縮も縦横有効にしてください。

3.アウトレットを接続する
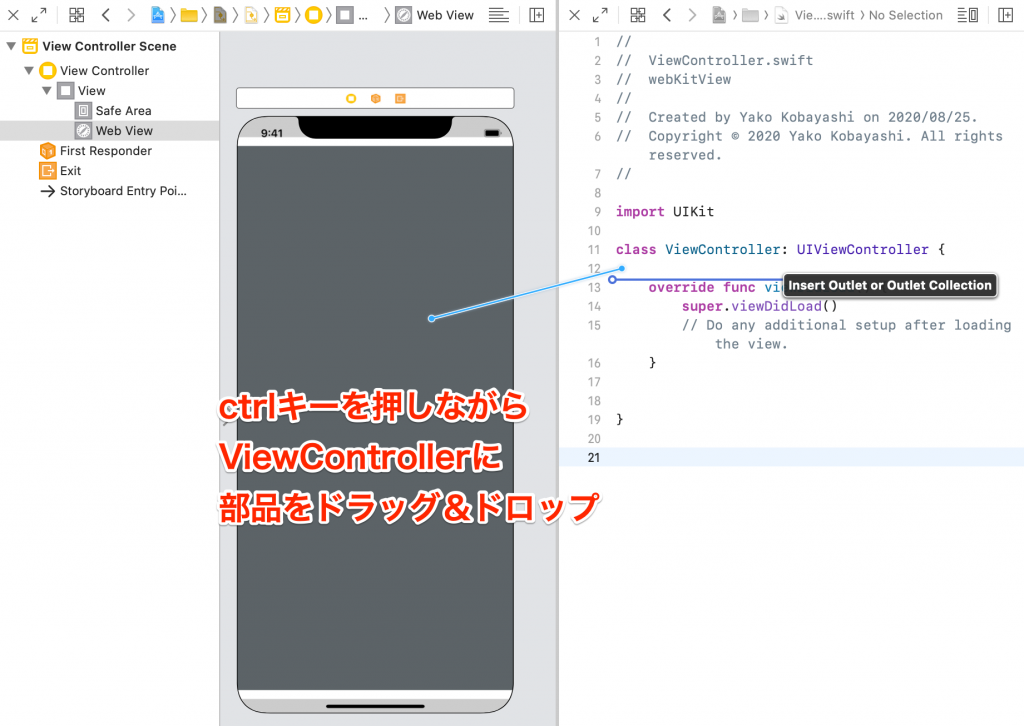
プログラムでWebKit Viewを使えるように、いつもの通りアウトレットを接続してください。

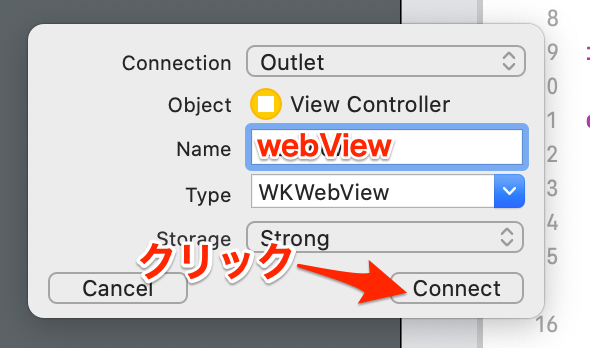
アウトレットの名前は「webView」にしましょう。

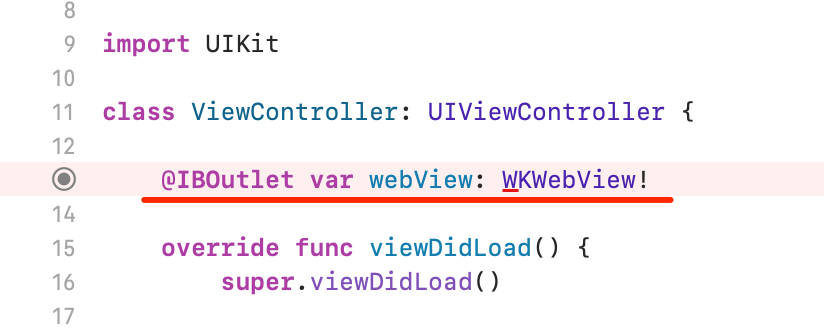
↓こんな感じでWebViewのアウトレットができればOKです。エラーが出る時がありますが、この後解消するので大丈夫です。

4.フレームワークを利用する
「Framework(フレームワーク)」とは、何かの機能を持ったツール(プログラムのかたまり)のことです。
Xcodeには、たくさんのフレームワークがあらかじめ用意されていて、必要なものをその都度プロジェクトに追加できるようになっています。
今回はWebKit Viewを動かすためのフレームワークをプロジェクトファイルに入れていきましょう。
フレームワークをプロジェクト内に追加する
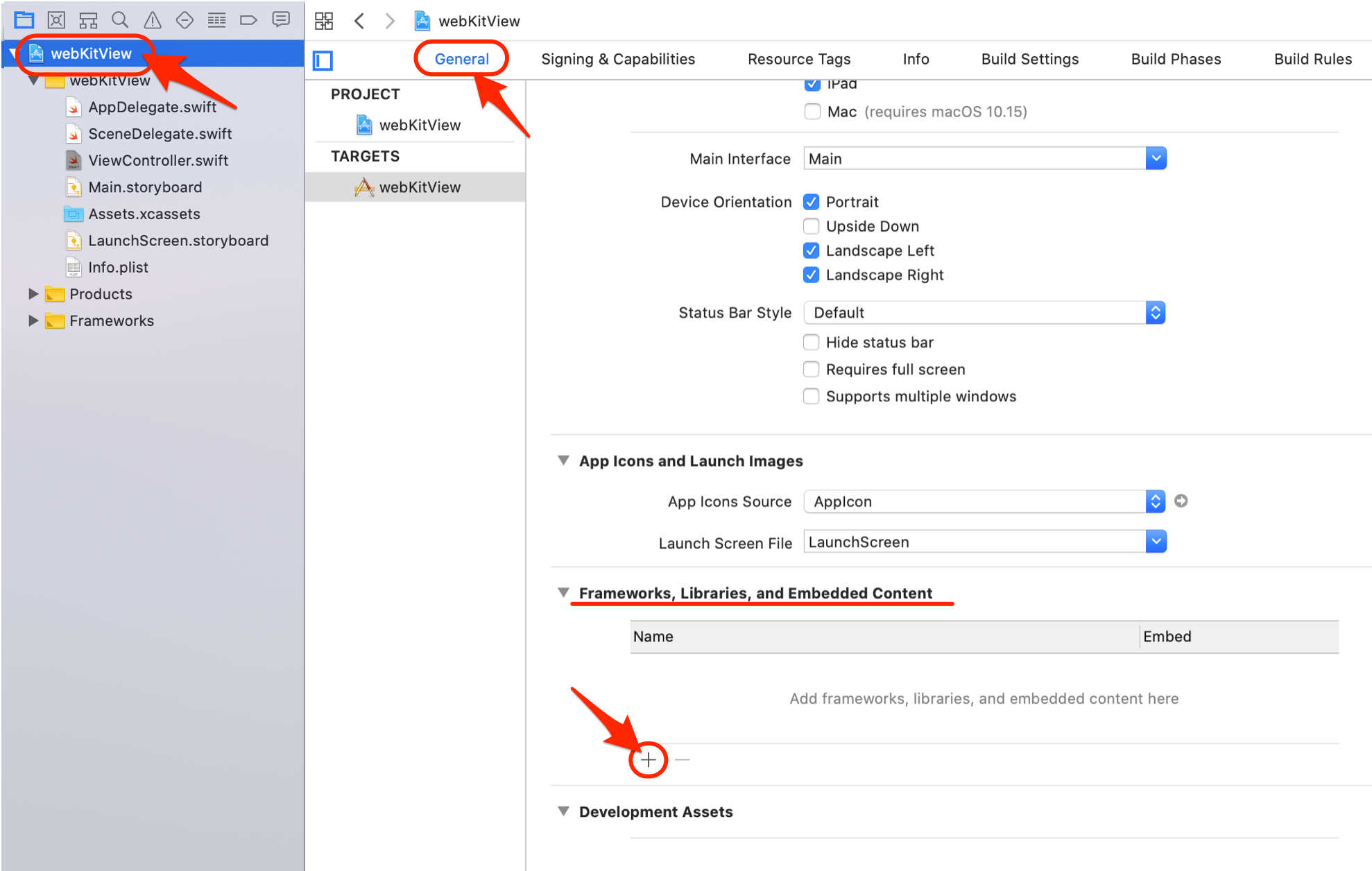
左のナビゲーターエリアにある青いプロジェクトファイルのアイコンをクリックします。
「General」にフレームワークを追加する欄があるので、図の下にある「+」をクリックしてください。

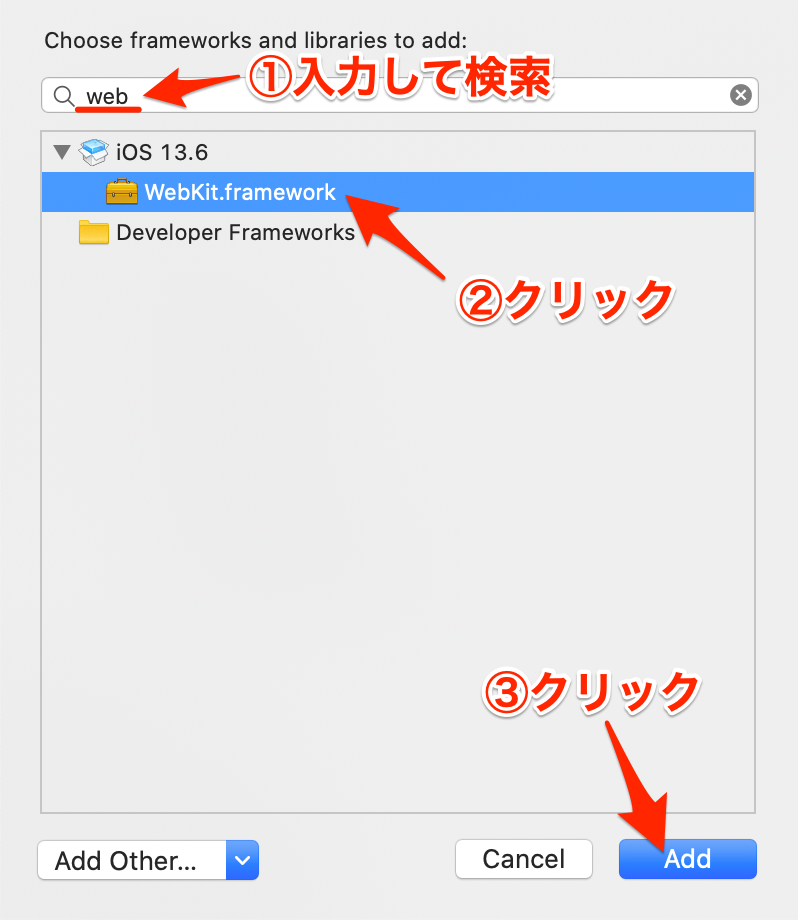
クリックするとフレームワークの一覧が出るので、検索窓に「web」と入力します。
目当てのフレームワーク「WebKit.framework」を選択したら右下の「Add」をクリック。

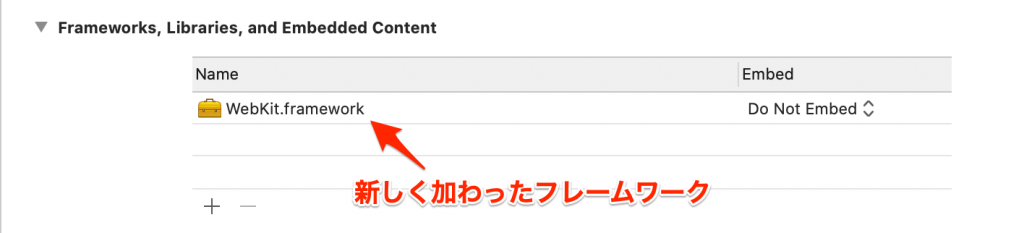
すると、選択したフレームワークがプロジェクト内に追加されます。

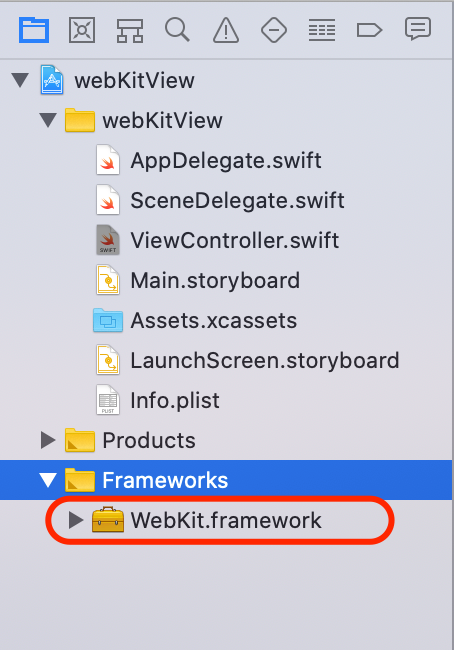
ナビゲーターエリアでも「Frameworks」フォルダをクリックすると確認できます。

5.アプリ起動時にGoogleを表示する
それでは追加したフレームワークを実際に使っていきましょう。
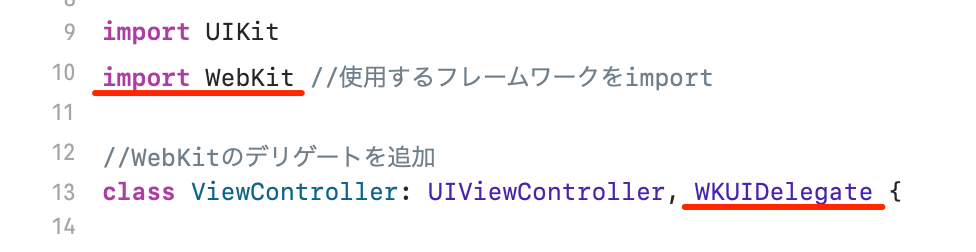
ViewController.Swiftを開いてフレームワークをインポートし、クラスにwebKitのデリゲートを設定します。
デリゲートとは、フレームワークを使いたいタイミングで呼び出すために設定するものです。

次にアプリ起動時の画面を作ります。
「viewDidLoad」はアプリを起動すると実行されます。
この中にWebKitViewで任意のWebページを表示するようプログラムを書けばよいわけです。
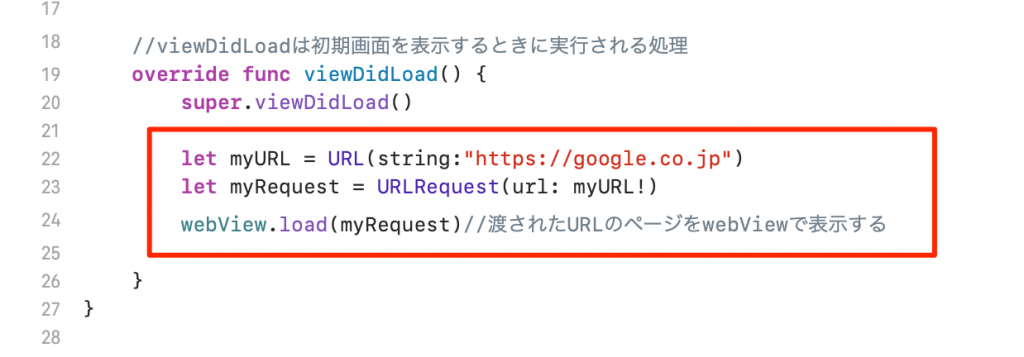
下の赤線で囲んだ部分をviewDidLoadの中に入力しましょう。テキストではGoogleのページを表示するように設定しました。

ここでは文字列のURL(Webページのアドレス)を「URLリクエスト」というものに変えます。
それをwebViewに渡して表示してもらいます。
6.実行する
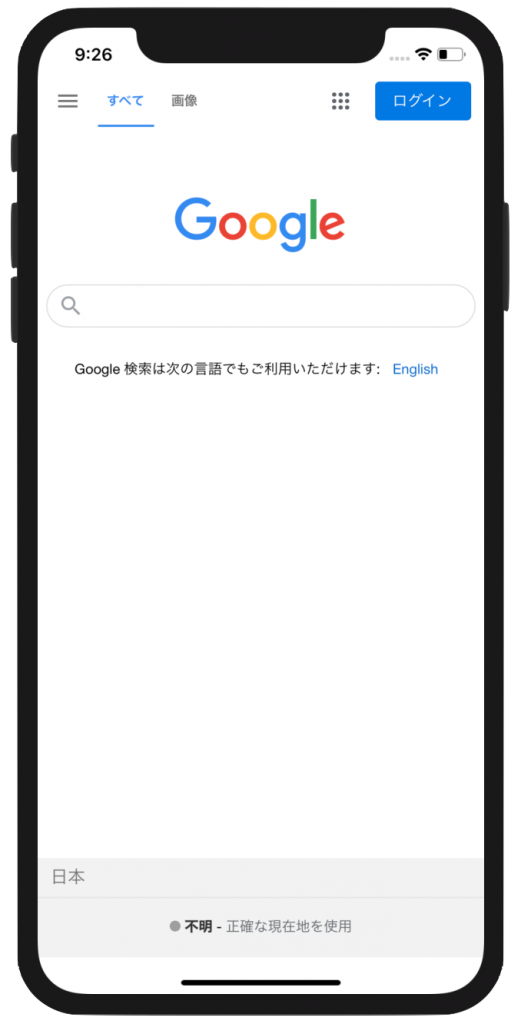
入力できたら実行してみてください。
下のようにGoogleが表示されれば成功です。
もちろん普通に検索できます。

今回のプログラム全体はこうなっています。
次はstoryboardの部品を使わずにwebViewを表示する方法などを見ていきましょう。